今回は無料で使えて商用利用も可能な動画編集ソフト「AviUtl」について記事を書いていきます。これは私が昔から愛用している動画編集ソフトですが、動作が非常に軽いためスペックの低いパソコンでも動かすことが可能です。今回は「AviUtl」のダウンロード方法からカスタムプラグイン導入方法について説明していこうと思います。
普段は3DCADを使うのが私のメイン仕事ですが、近年DX活動が進んでおり動画を作成する仕事もちょくちょく出てきましたので、もし動画編集に興味のある方は是非見てみてください。YouTubeの動画編集などもこのソフトで全然問題なく出来るため、有料ソフトが高くて動画編集をなかなか始められなかった人も是非使ってみてください。
 新田設計
新田設計AviUtlは無料でありながらカスタム性が高く、フルカスタムすると高い有料ソフトと変わらないくらい高機能です。
・無料で使えて高機能
・商用利用が可能
・動作が軽い
と三拍子揃った動画編集ソフトです!
そんな最強の無料で使える動画編集ソフトですが、唯一のハードルは導入方法が非常に分かりにくいということです。導入さえ出来てしまえば説明サイトやYouTubeなど、世の中に山ほどマニュアルのような物がアップされているので、操作方法についてはそこまで困らないのですが、ソフトの導入までが一番ハードルが高いという特殊な動画編集ソフトです。



今回その一番分かりにくいソフトの導入について、マニュアル記事を書いておきますので是非参考してみてください!
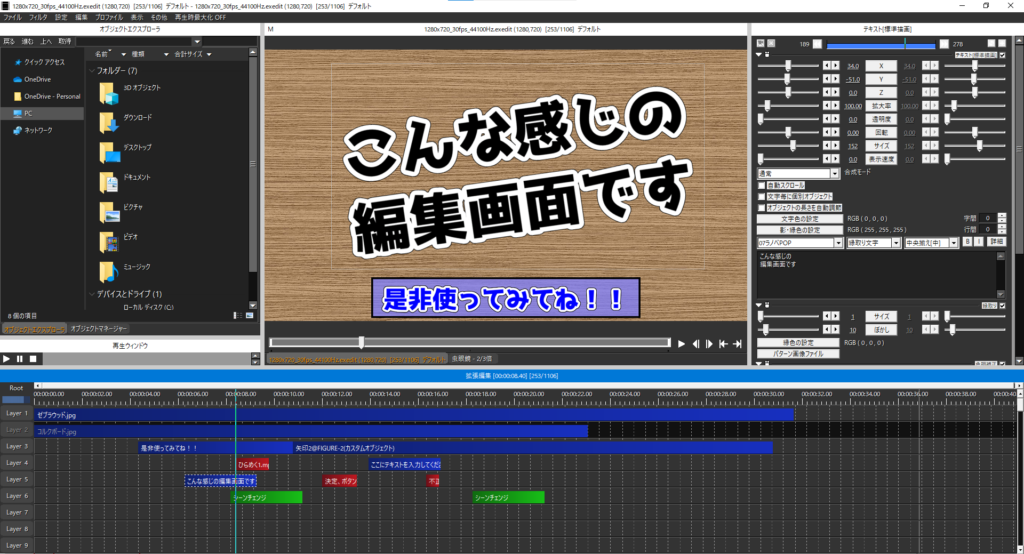
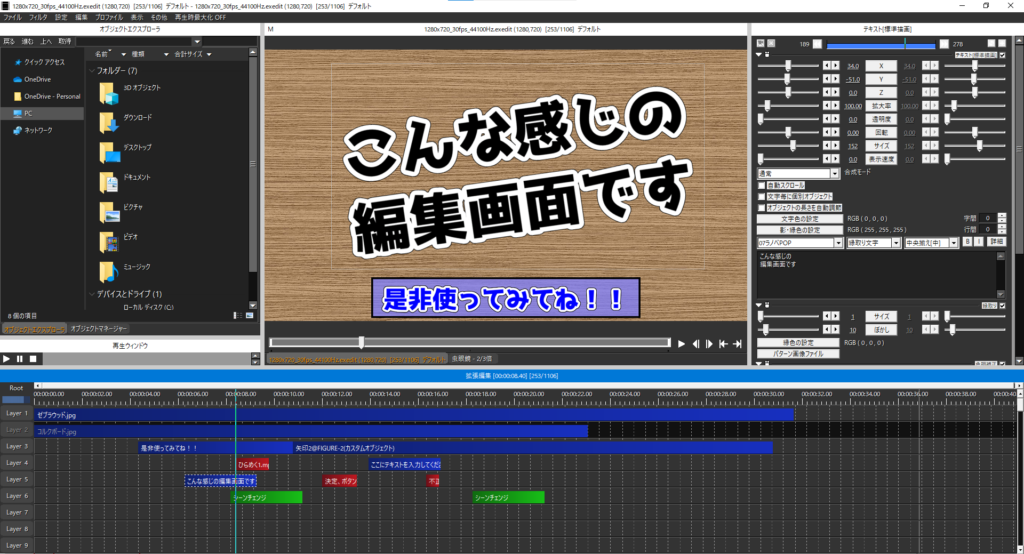
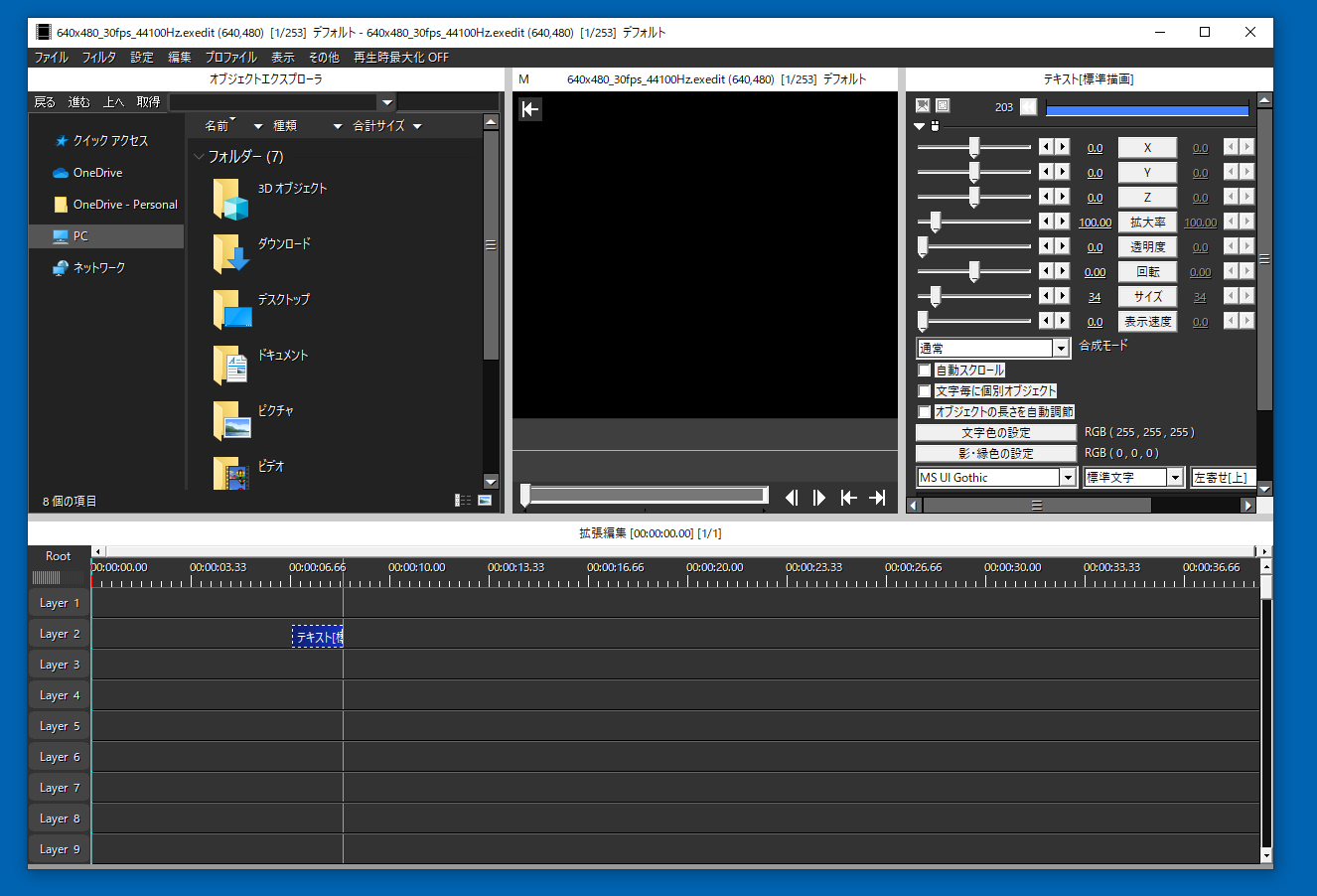
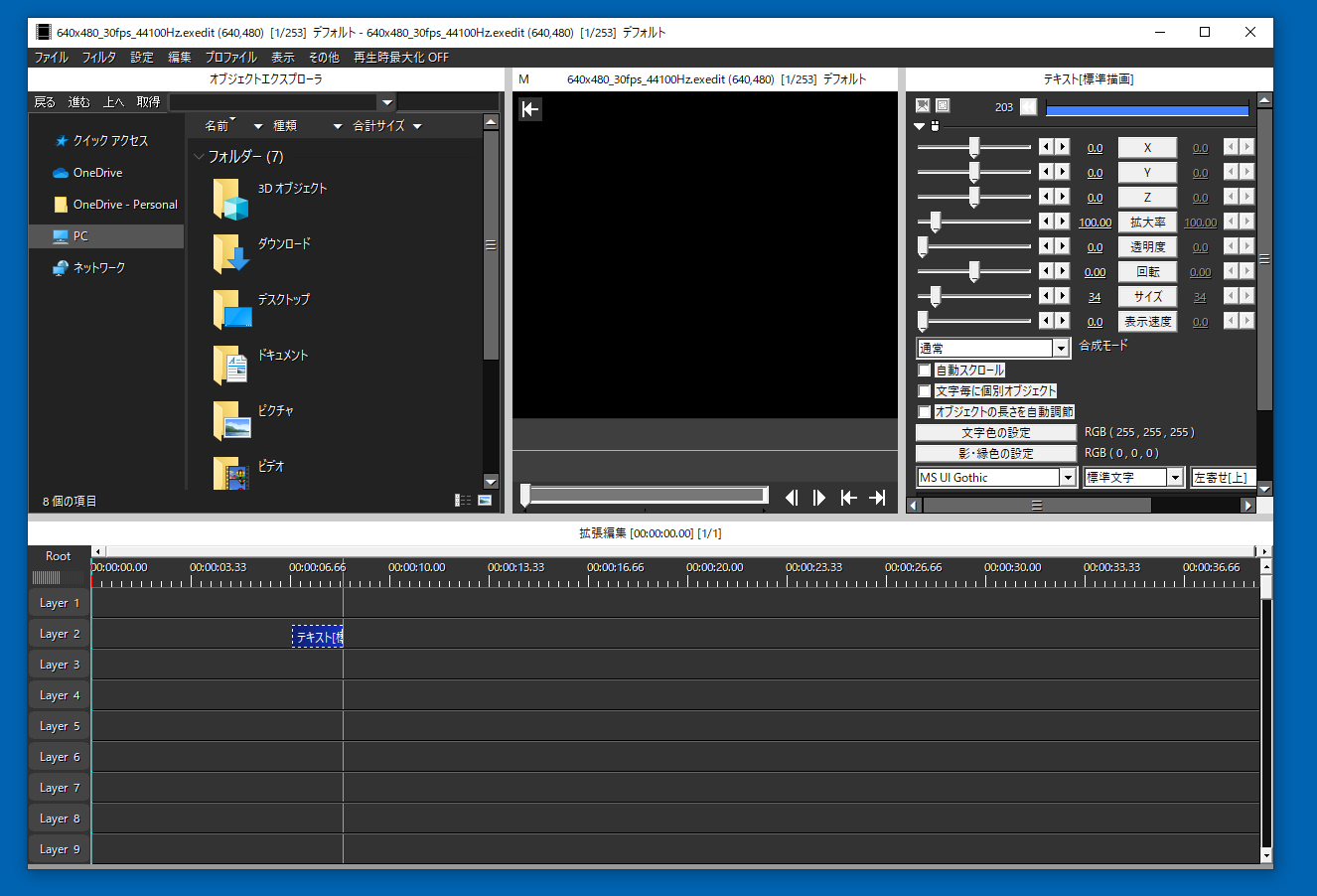
AviUtlをカスタム導入した作業画面はこんな感じです


AviUtlのソフトをダウンロードする方法について
AviUtlのお部屋から本体ソフトをダウンロード
まず下記のリンクから、AviUtlの公式ページにアクセスします
最新バージョンの「aviutl110.zip」をダウンロードします


次に拡張編集Pluginの「exedit92.zip」をダウンロードします


間違ってテスト版の「exedit93rc1.zip」をダウンロードしないように注意してください



テスト版を間違ってダウンロードしてしまうと、この後に説明するプラグインの導入がうまくいかなくなります。
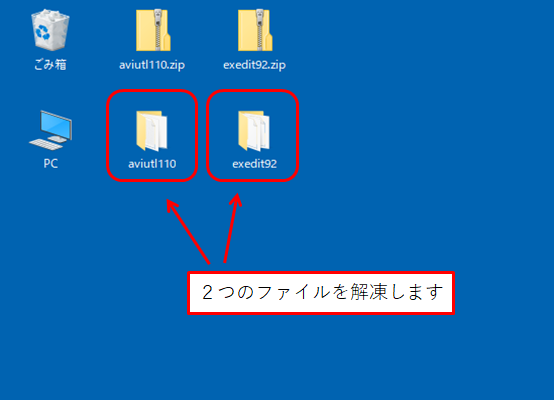
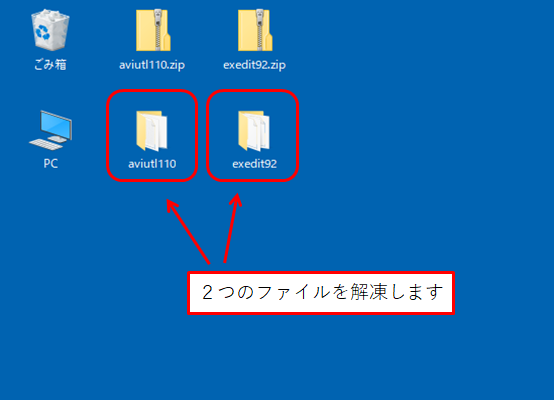
ダウンロードした2つのファイルを解凍します


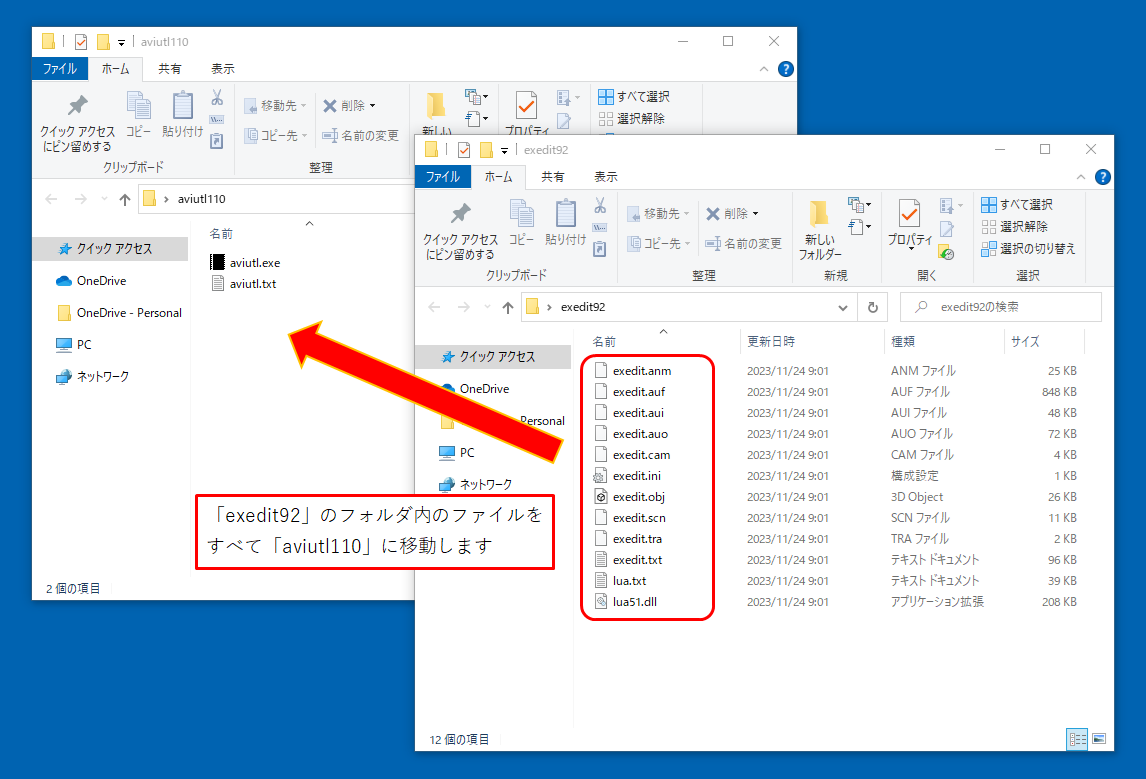
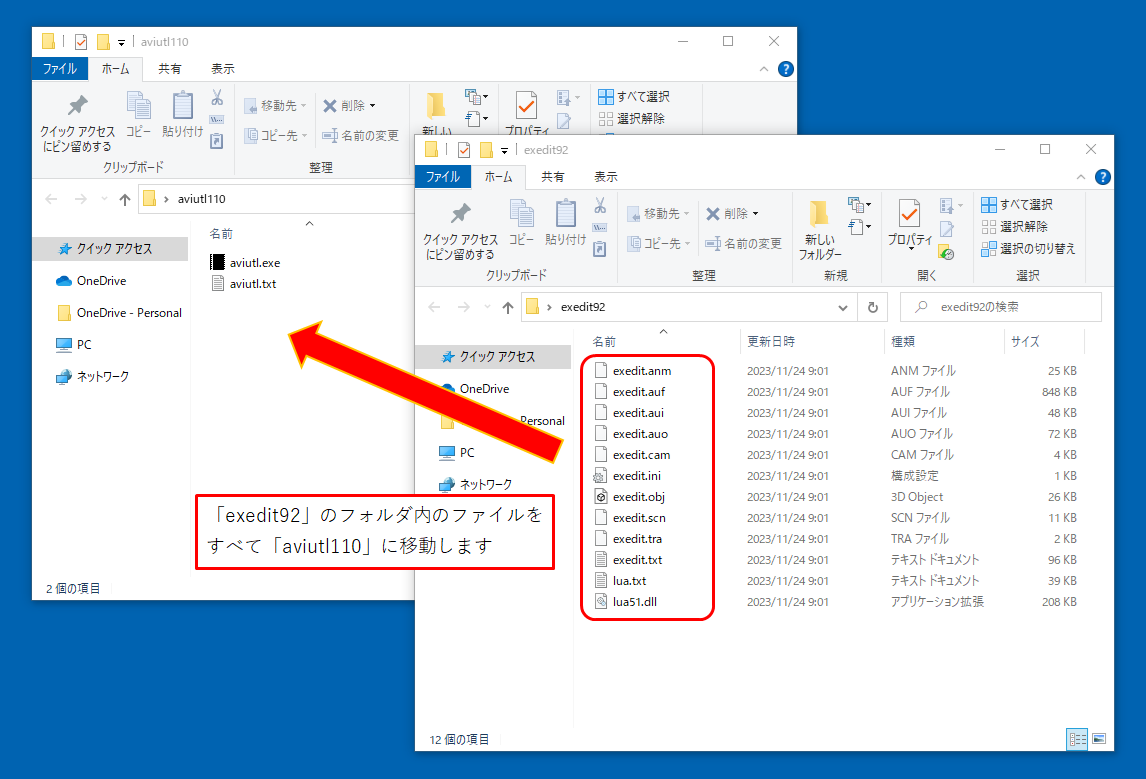
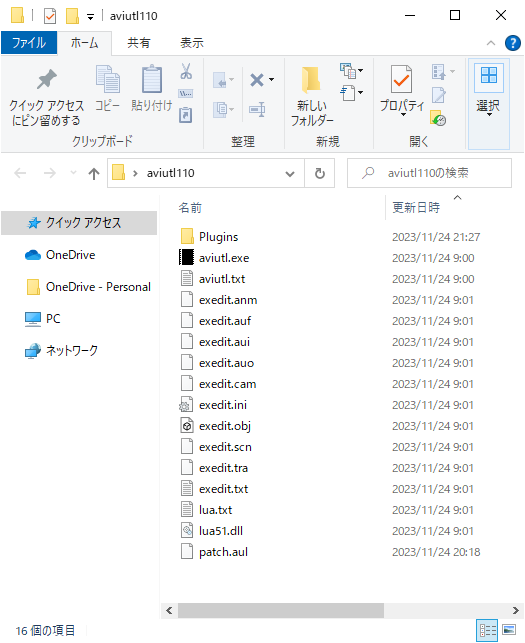
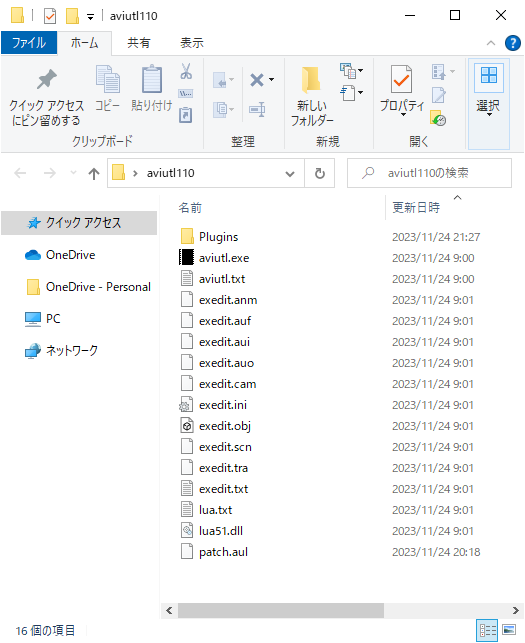
「exedit92」フォルダの中身を「aviutl110」に移動します


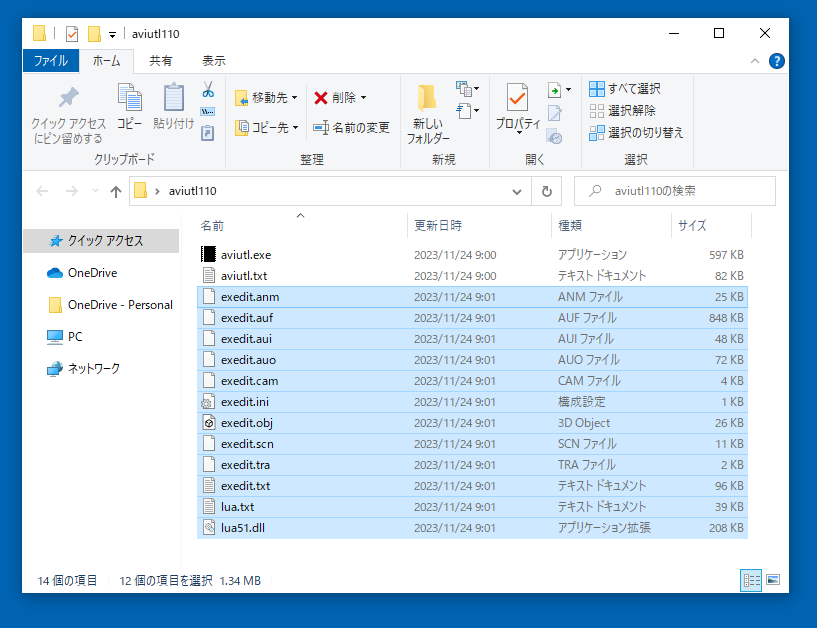
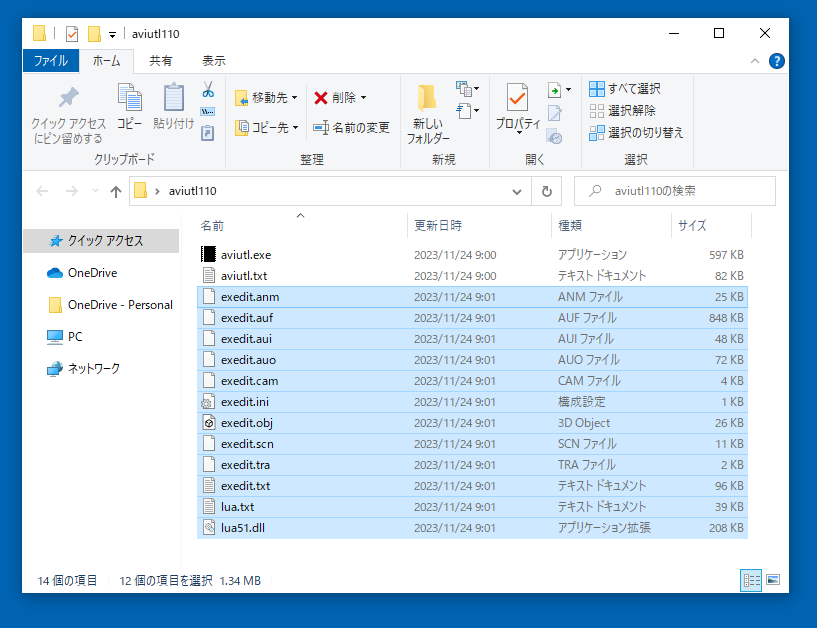
移動後の「aviutl110」フォルダはこんな感じになります


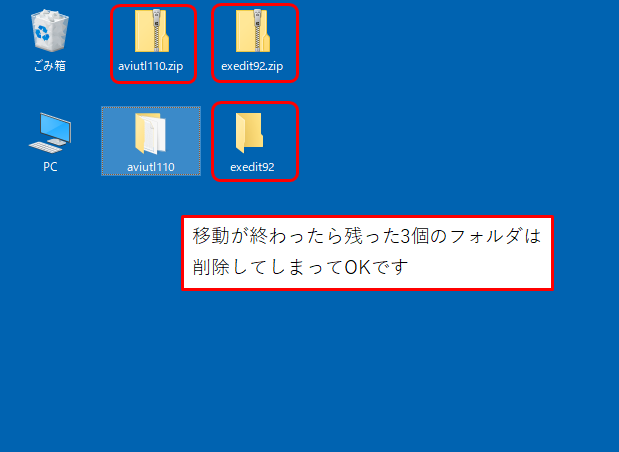
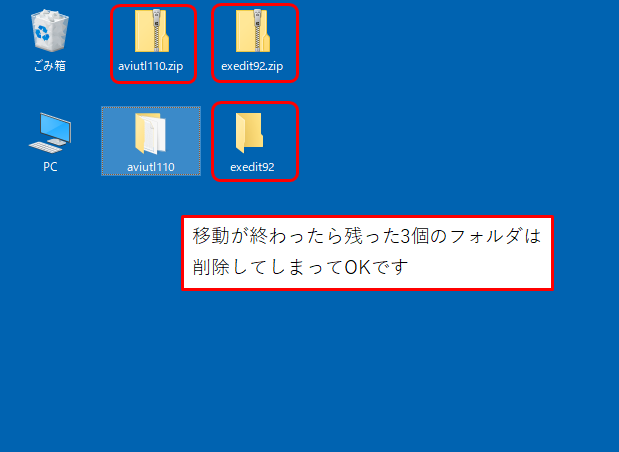
無事移動ができたら、残った3個のフォルダは削除して大丈夫です


プラグインを入れるためのフォルダを準備
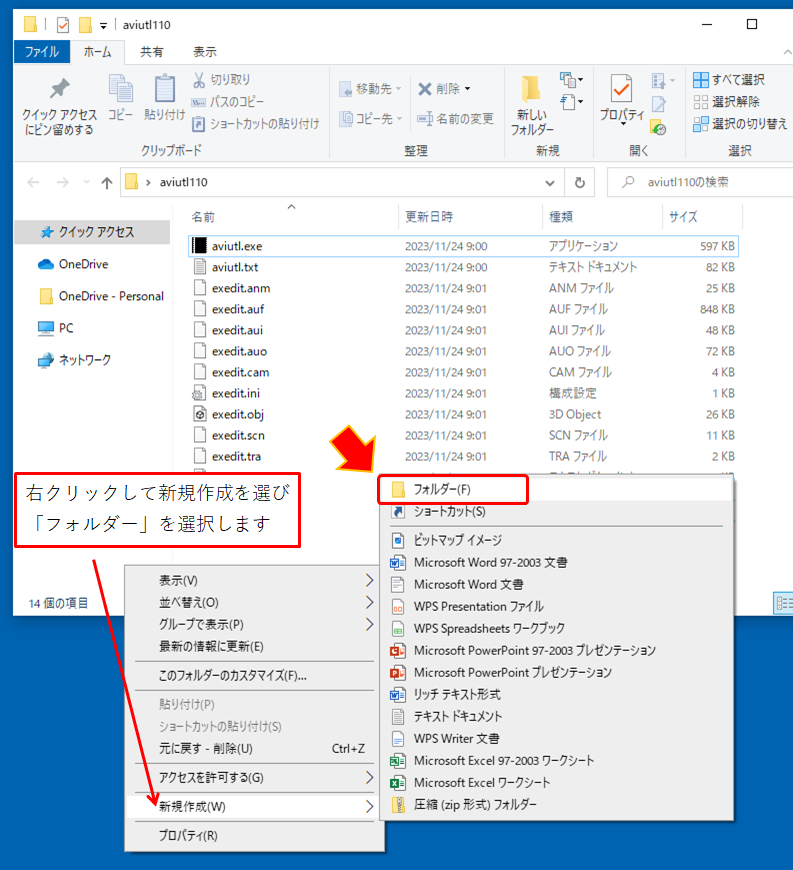
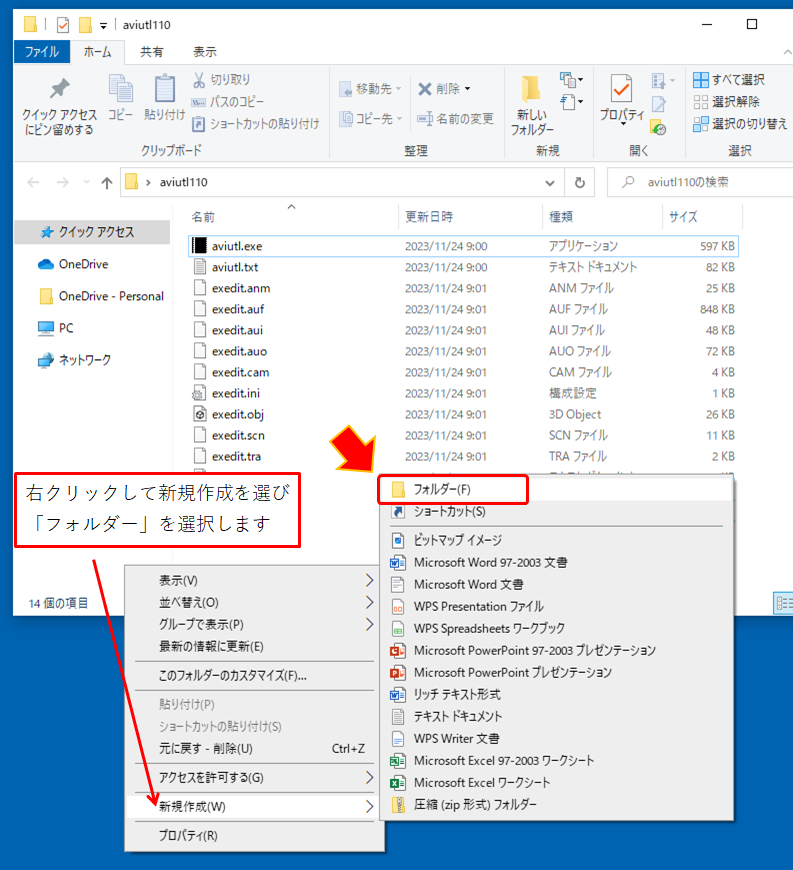
「aviutl110」フォルダをダブルクリックで開き、フォルダ内で右クリックして「新規作成」から新しいフォルダを作ります


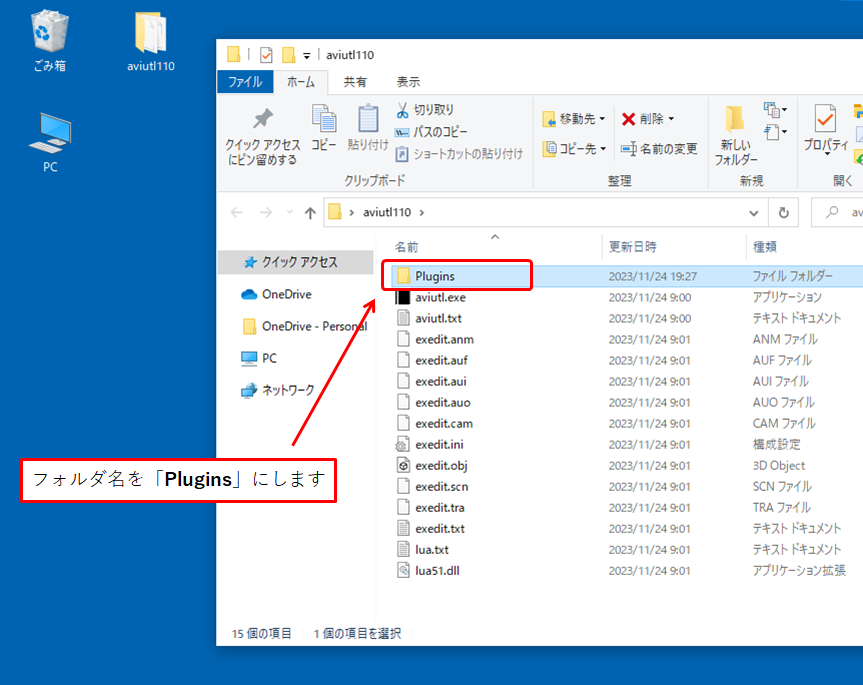
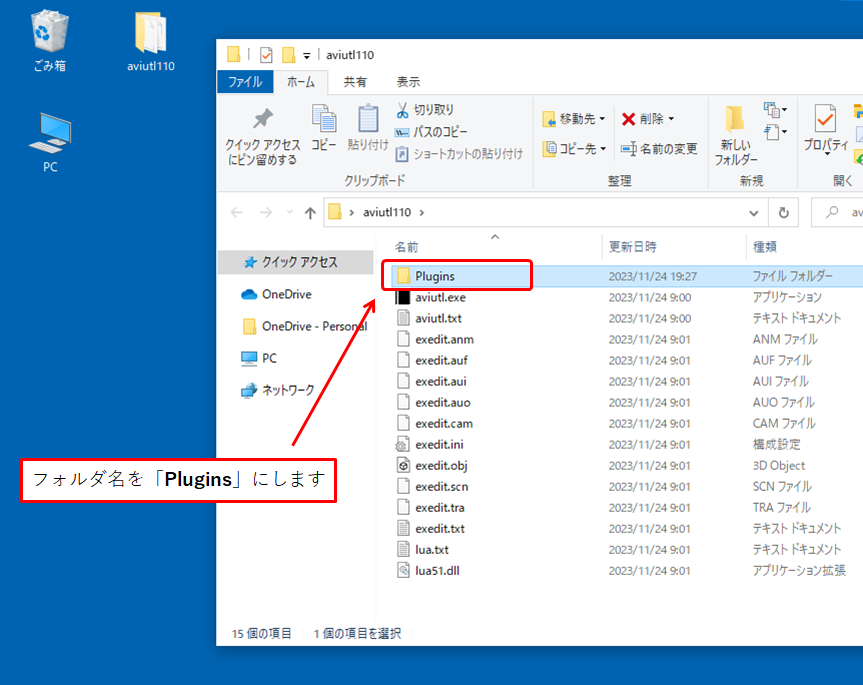
新しく作成したフォルダの名前を「Plugins」にします





これで事前準備が出来たので、いよいよ入力プラグインと出力プラグインをダウンロードしていきます。
入力プラグインのダウンロード
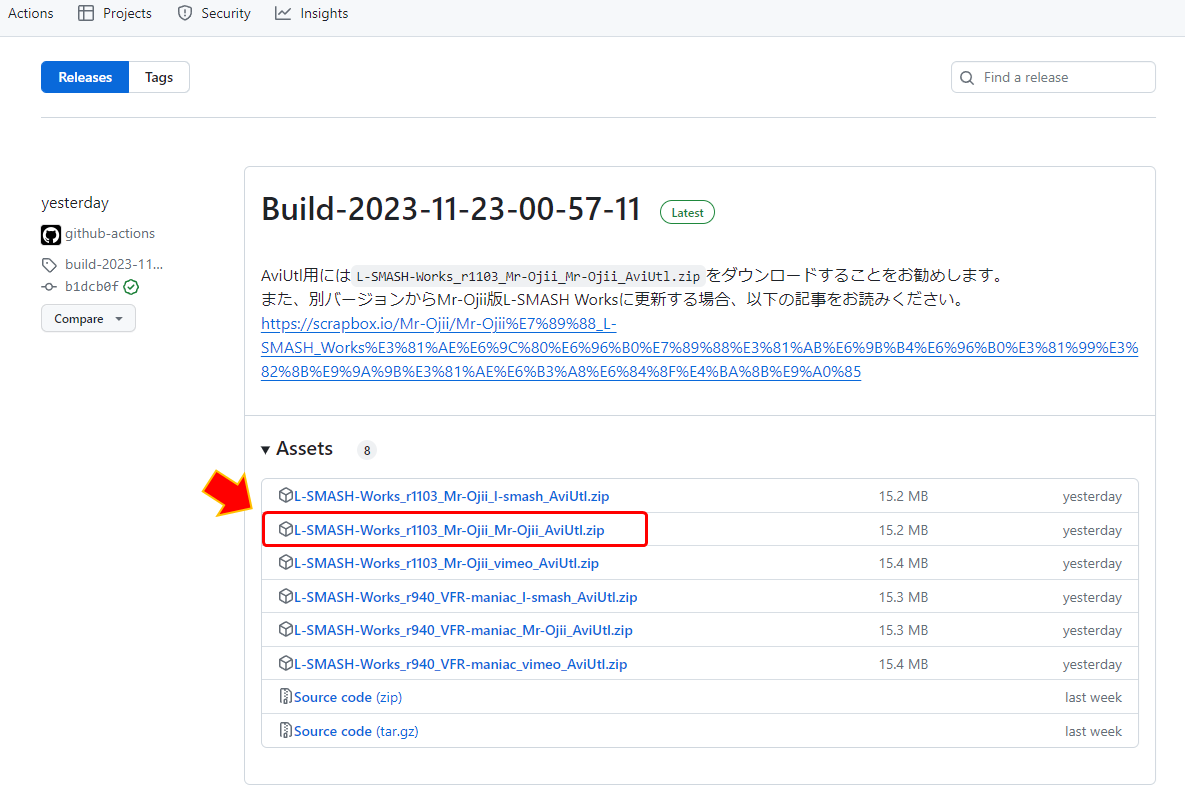
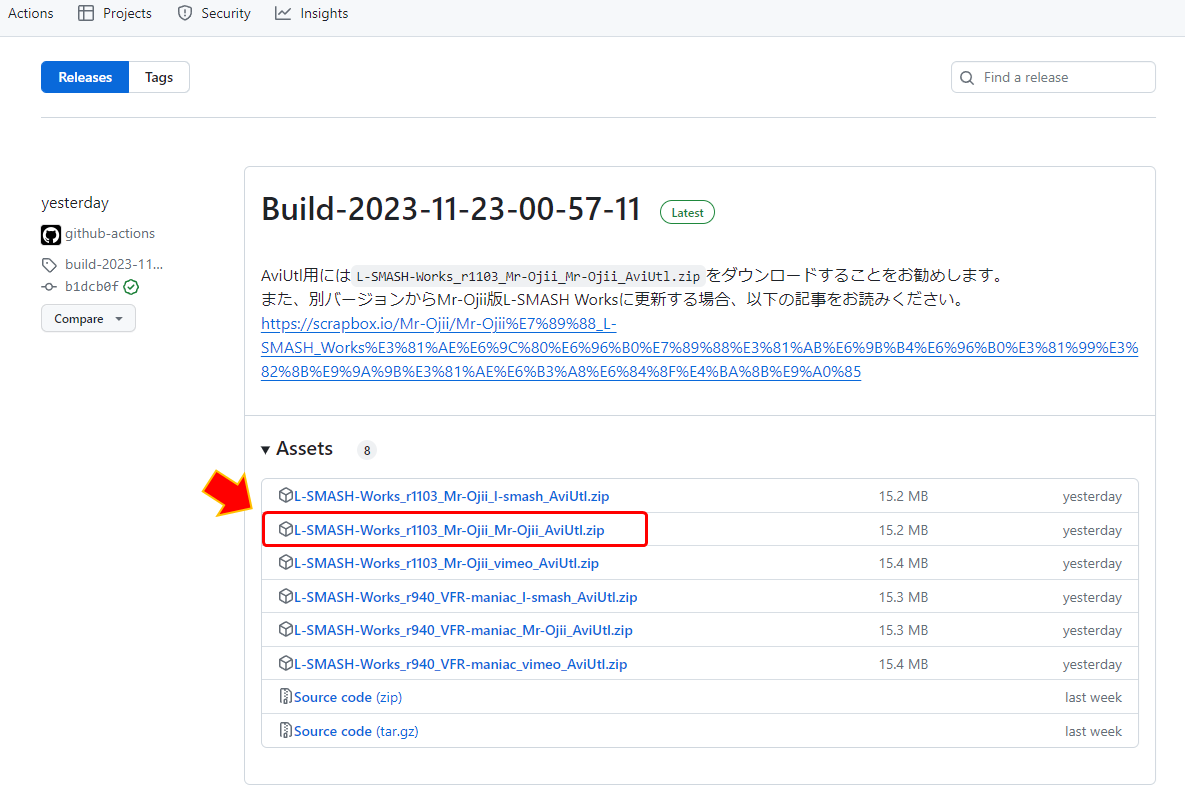
下記のホームページにアクセスして、L-SMASH Worksをダウンロードします
「L-SMASH-Works_r1103_Mr-Ojii_Mr-Ojii_AviUtl.zip」をダウンロードします


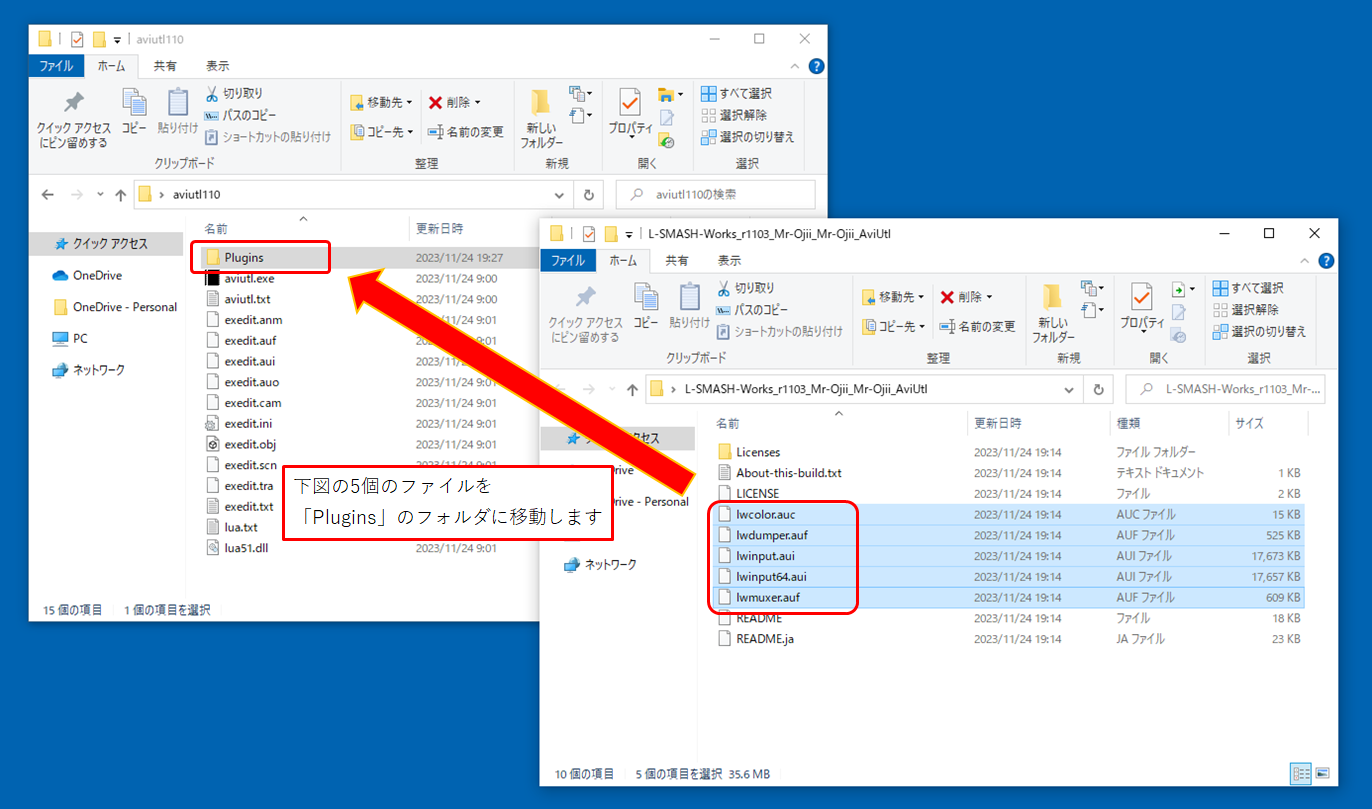
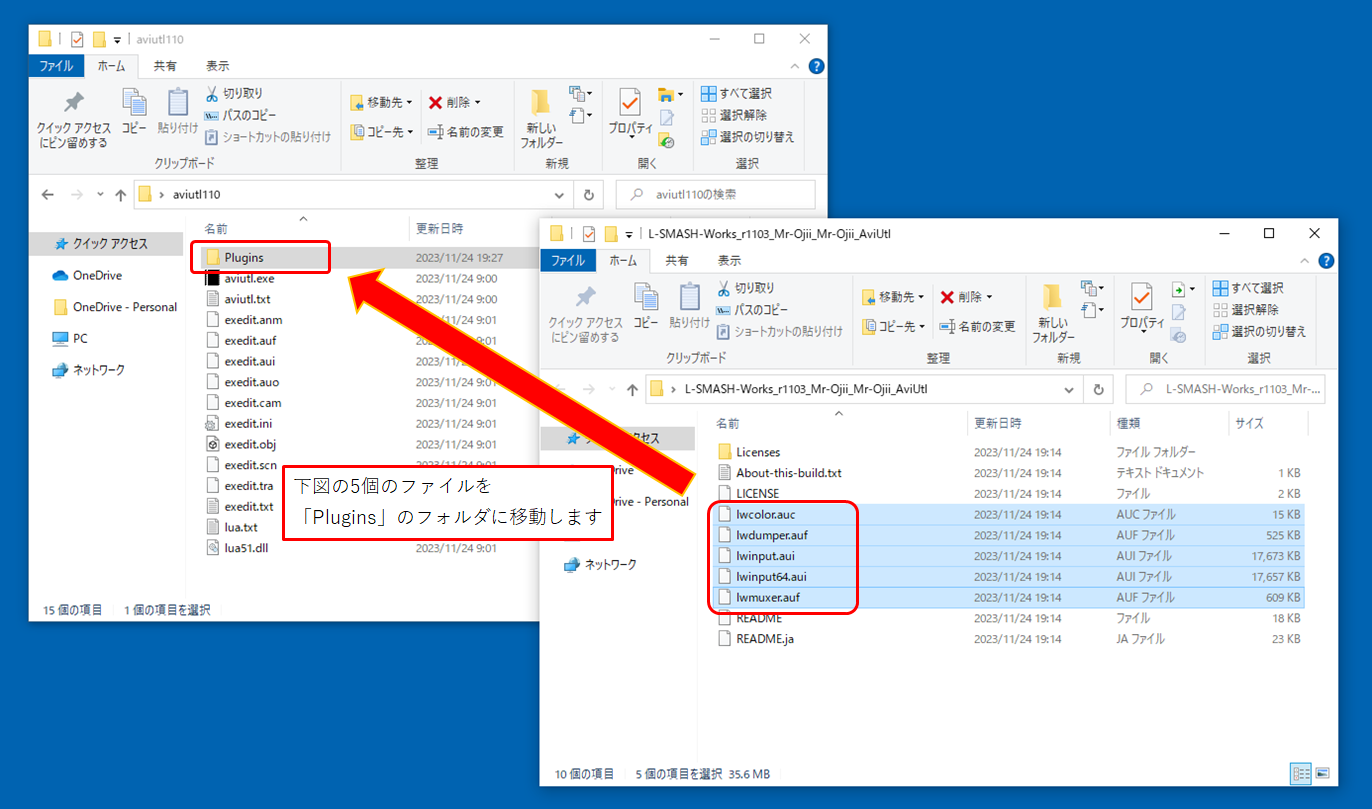
ダウンロードしたファイルを解凍して、下図の5個(lwcolor.auc、lwdumper.auf、lwinput.aui、lwinput64.aui、lwmuxer.auf)を、先ほど作成した「Plugins」のフォルダの中に入れます


ファイルを解凍する際に「Lhaplus」という解凍ソフトを使っていると、エラーが出る可能性があるので、その場合は別の解凍ソフト「7-Zip」などを使ってみてください。
出力プラグインのダウンロード
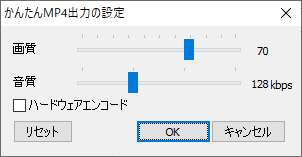
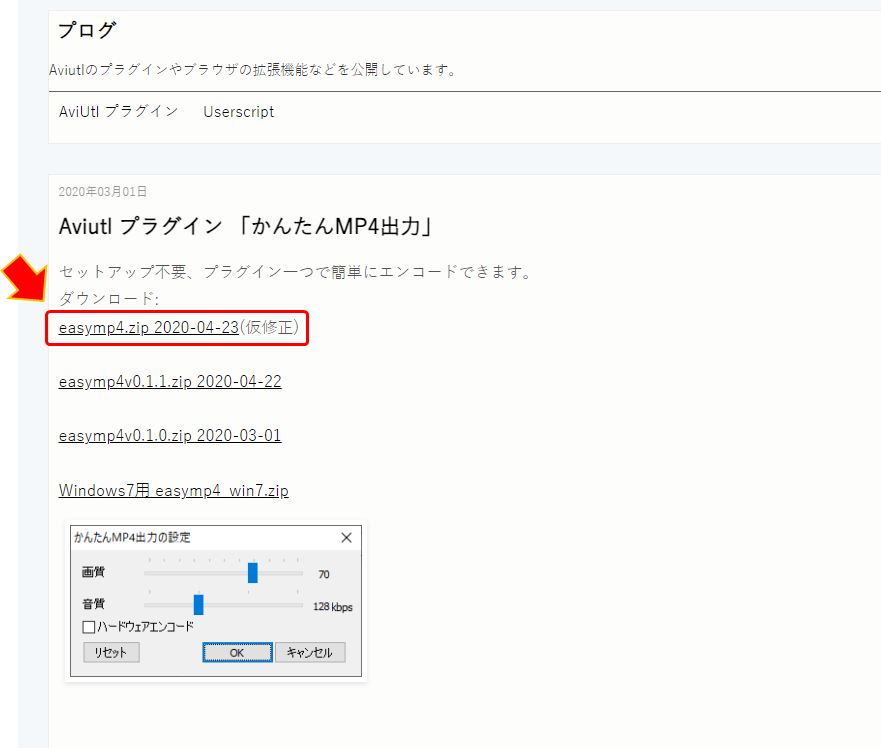
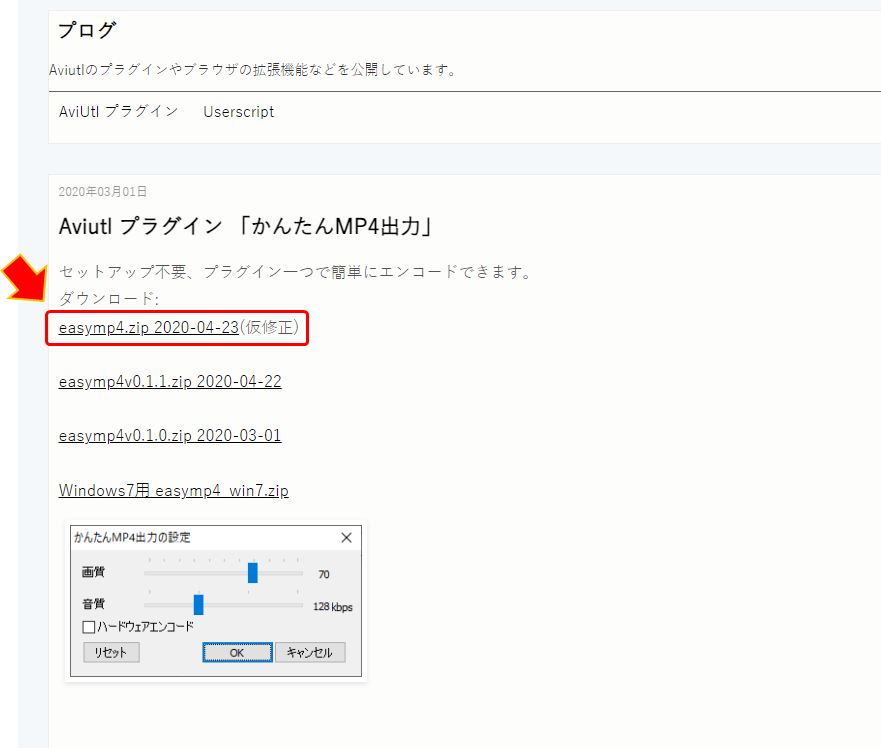
下記のホームページにアクセスして、かんたんMP4出力をダウンロードします
easymp4.zipをダウンロードします


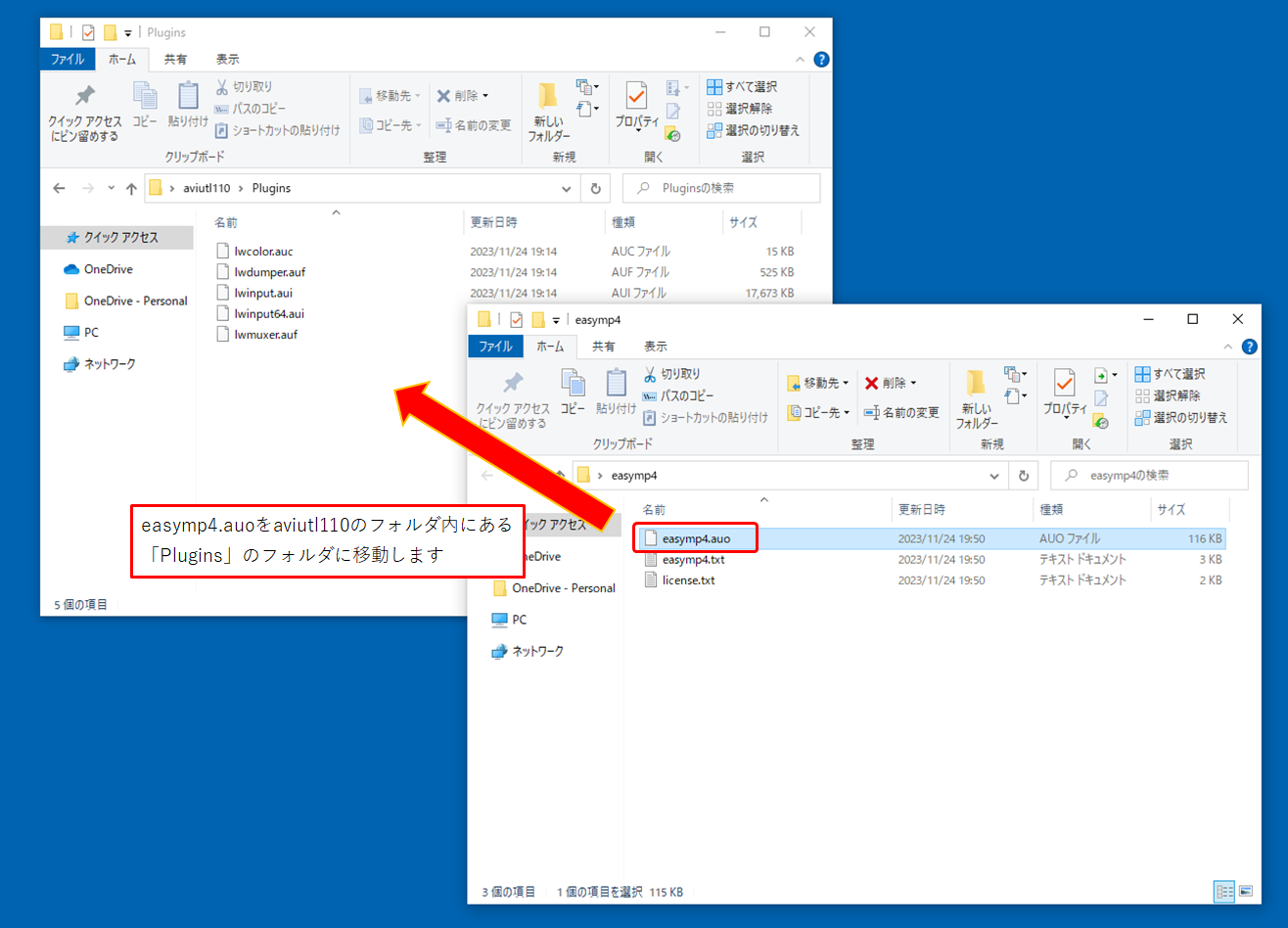
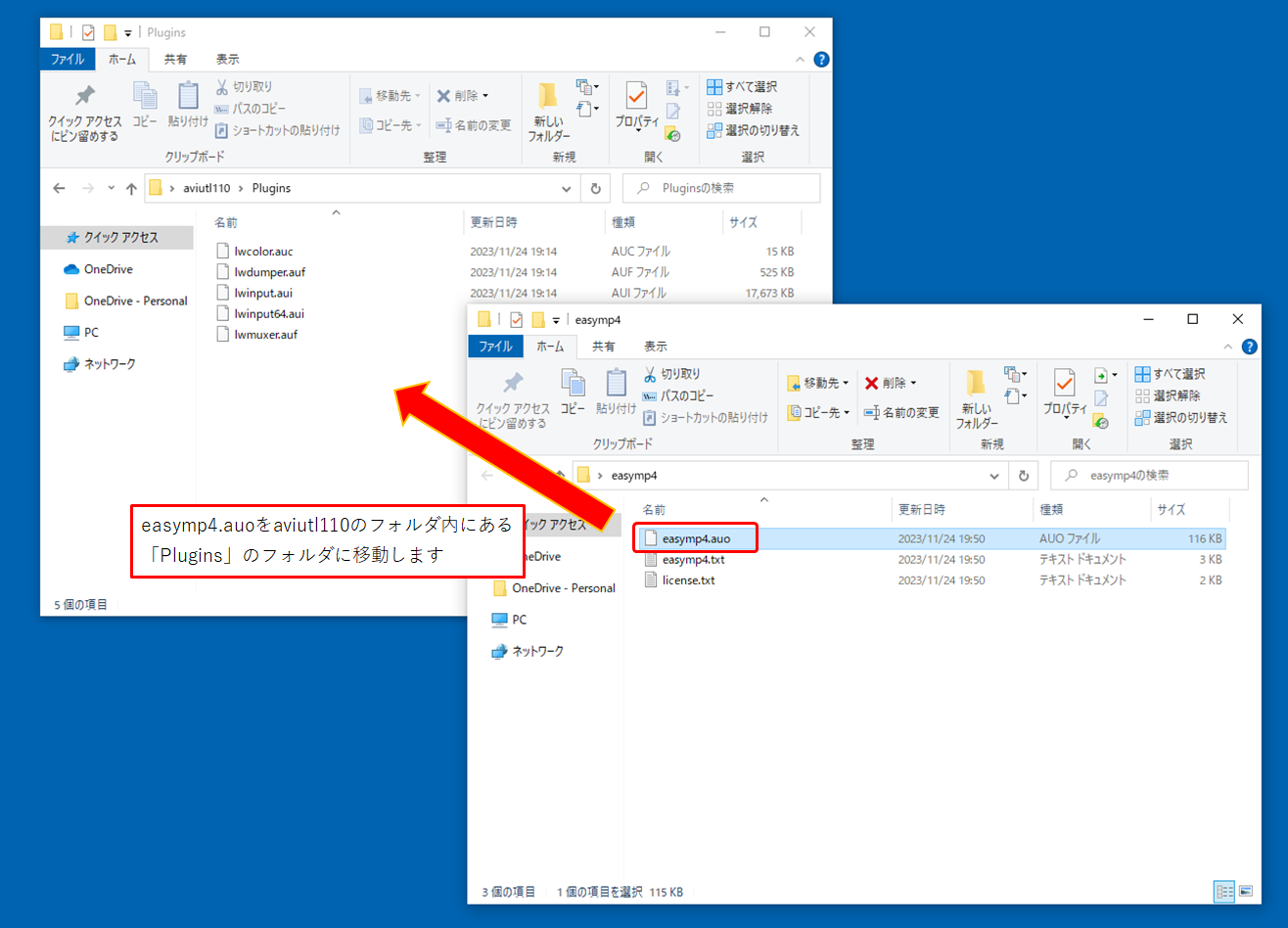
ダウンロードしたファイルを解凍して、easymp4.auoをaviutl110のフォルダ内にある「Plugins」に入れます


下記のホームページにアクセスして、InputPipePluginをダウンロードします
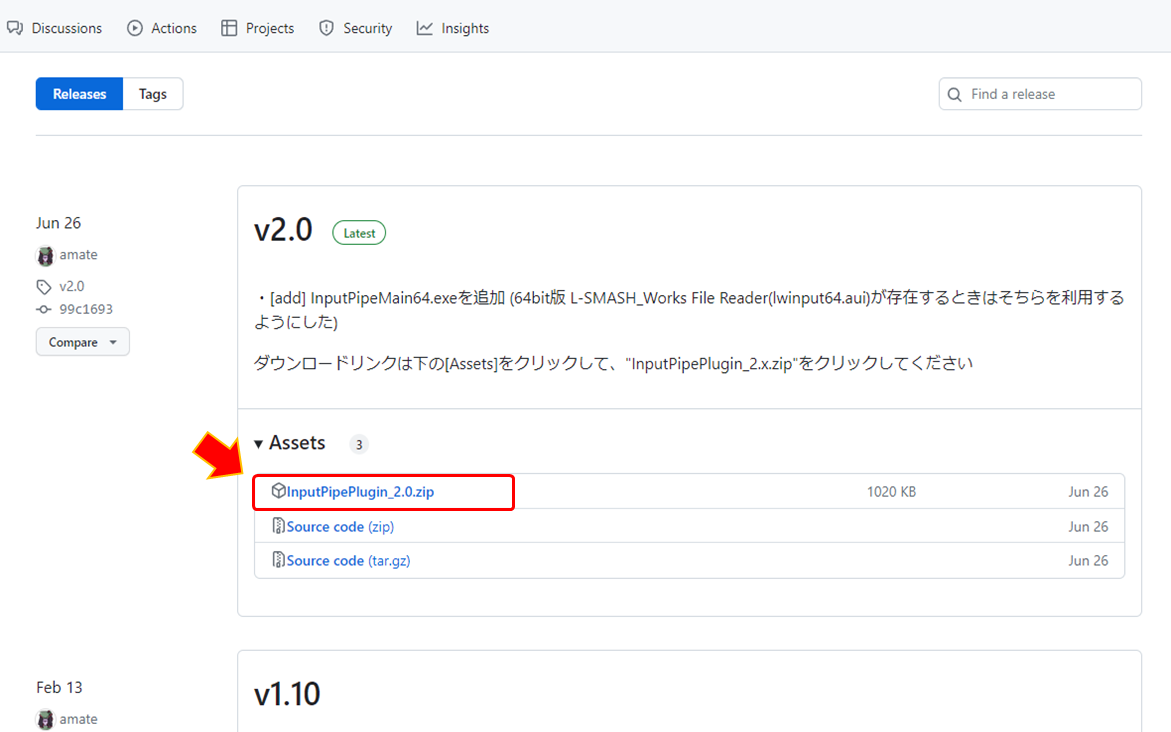
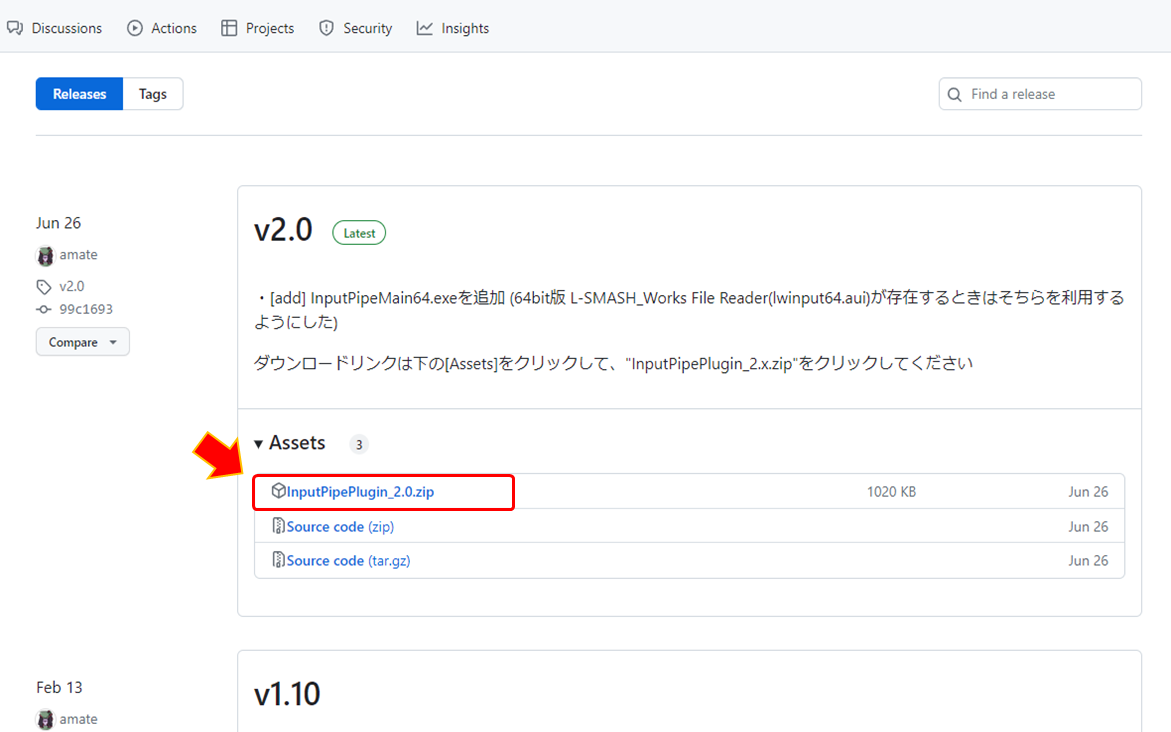
InputPipePlugin_2.0.zipをダウンロードします


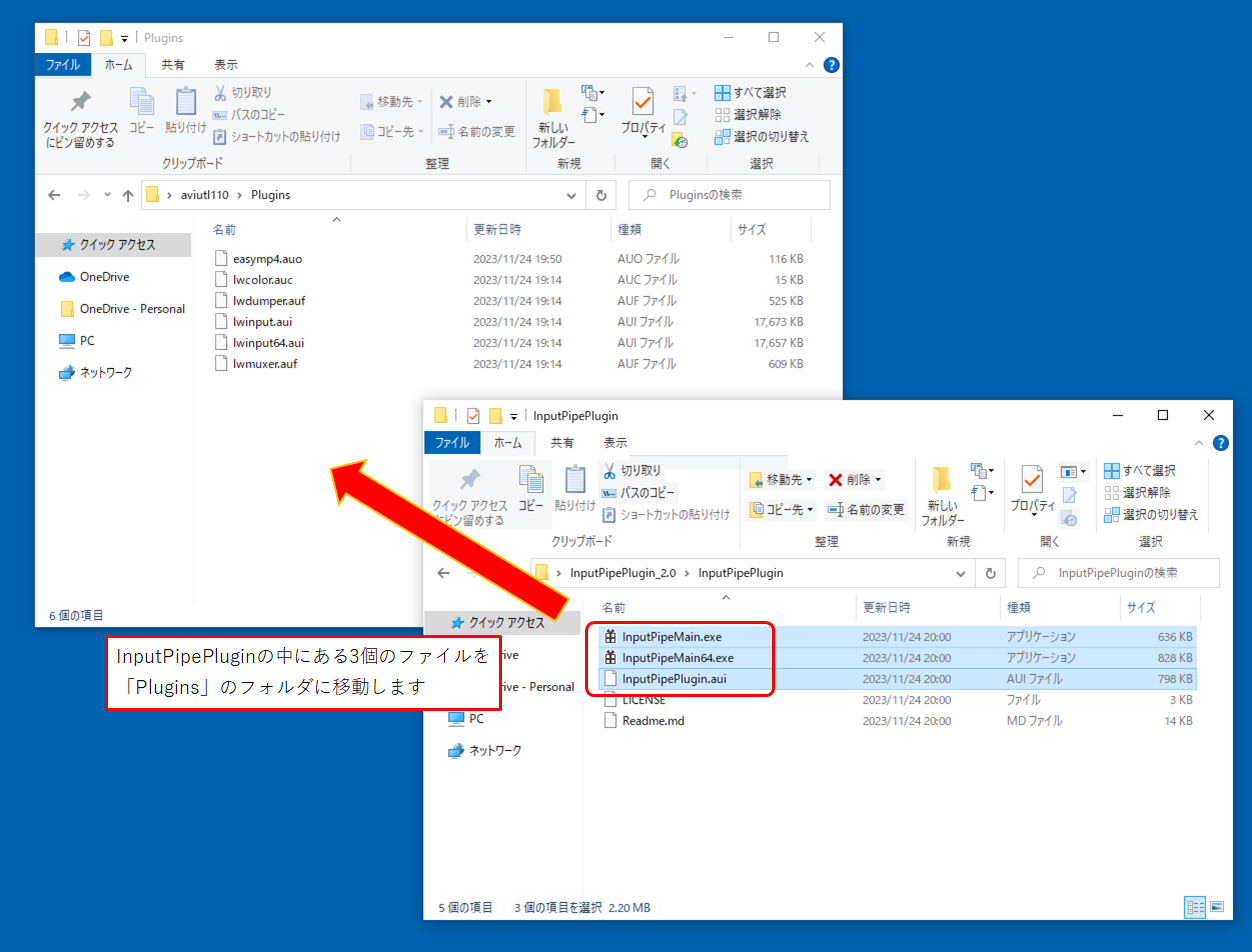
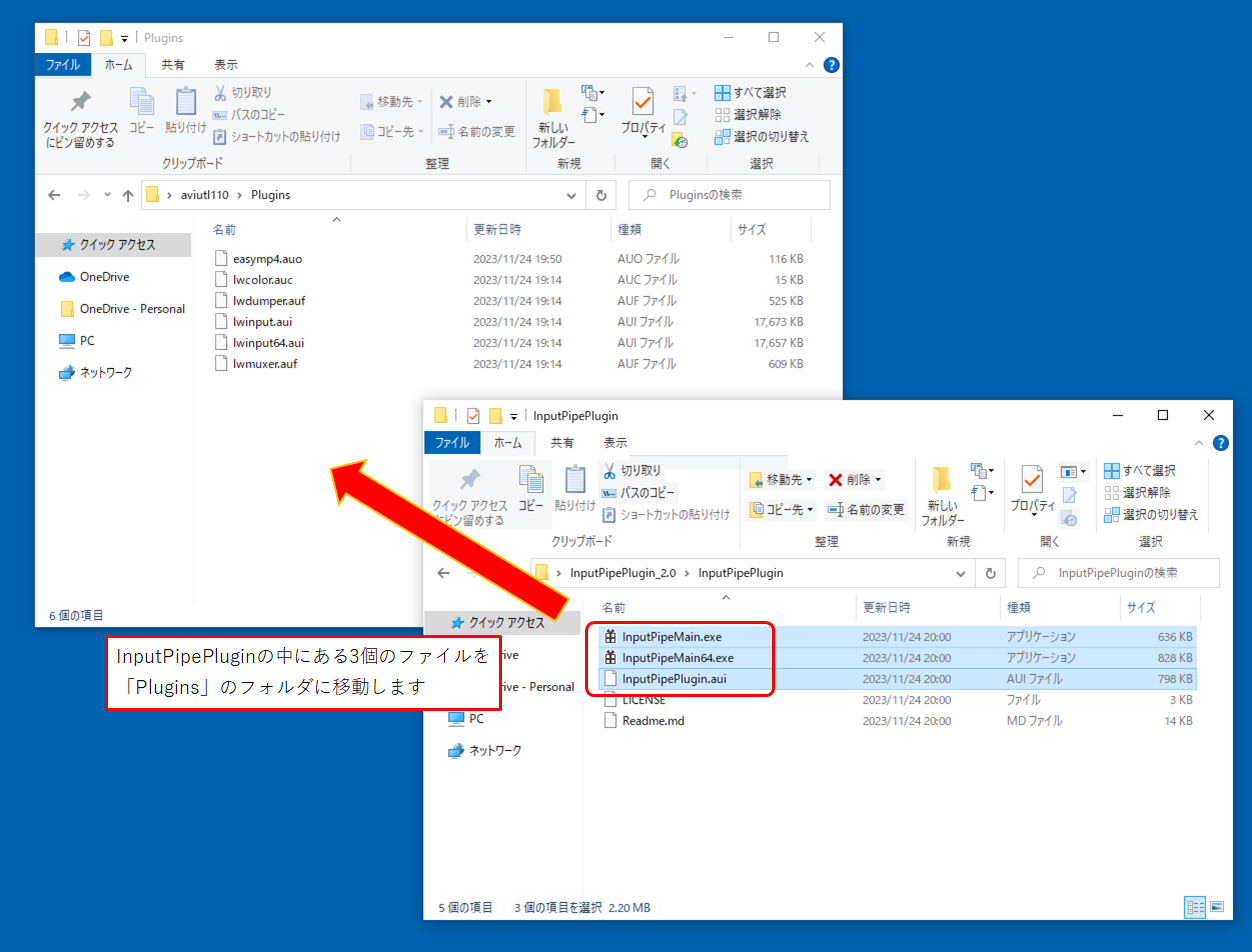
ダウンロードしたファイルを解凍して、下図の3個(InputPipeMain.exe、InputPipeMain64.exe、InputPipePlugin.aui)を、aviutl110のフォルダ内にある「Plugins」入れます


ダウンロードしたファイルと、解凍したファイルは削除してしまって大丈夫です





ここまででAviUtlの本体と必要な入力と出力のプラグインは揃いました。
次からはカスタムプラグインを導入していきます。
長すぎだろ!って思ったそこのアナタ!
この作業を我慢するだけで、無料で高性能な動画編集ソフトが手に入るので、もう少しだけ頑張ってください!
カスタムプラグインを導入する方法
patch.aulをダウンロード
下記のホームページにアクセスして、patch.aulをダウンロードします
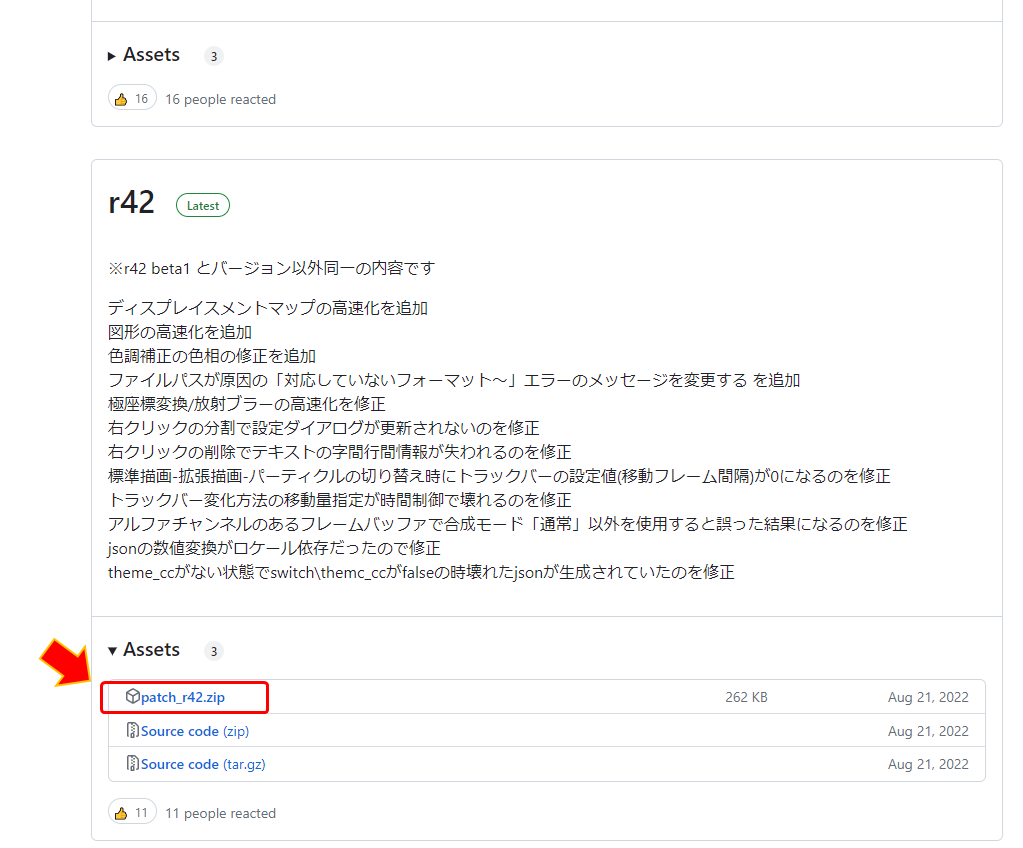
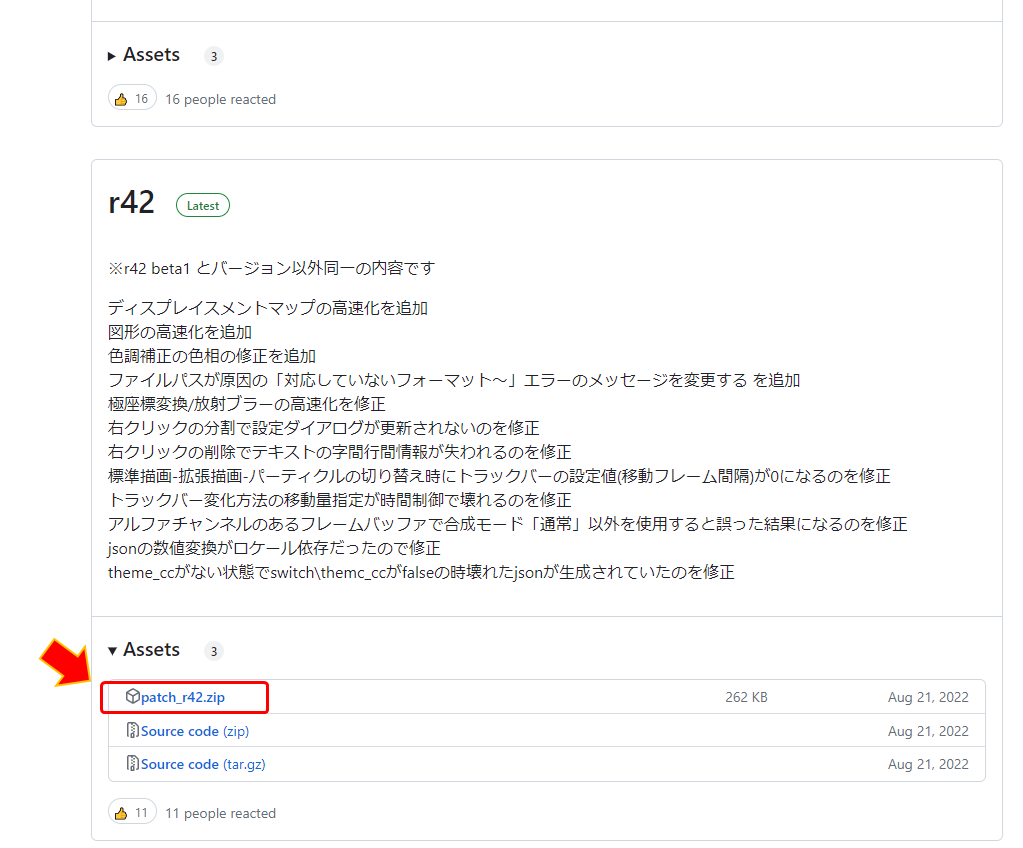
patch_r42.zipをダウンロード


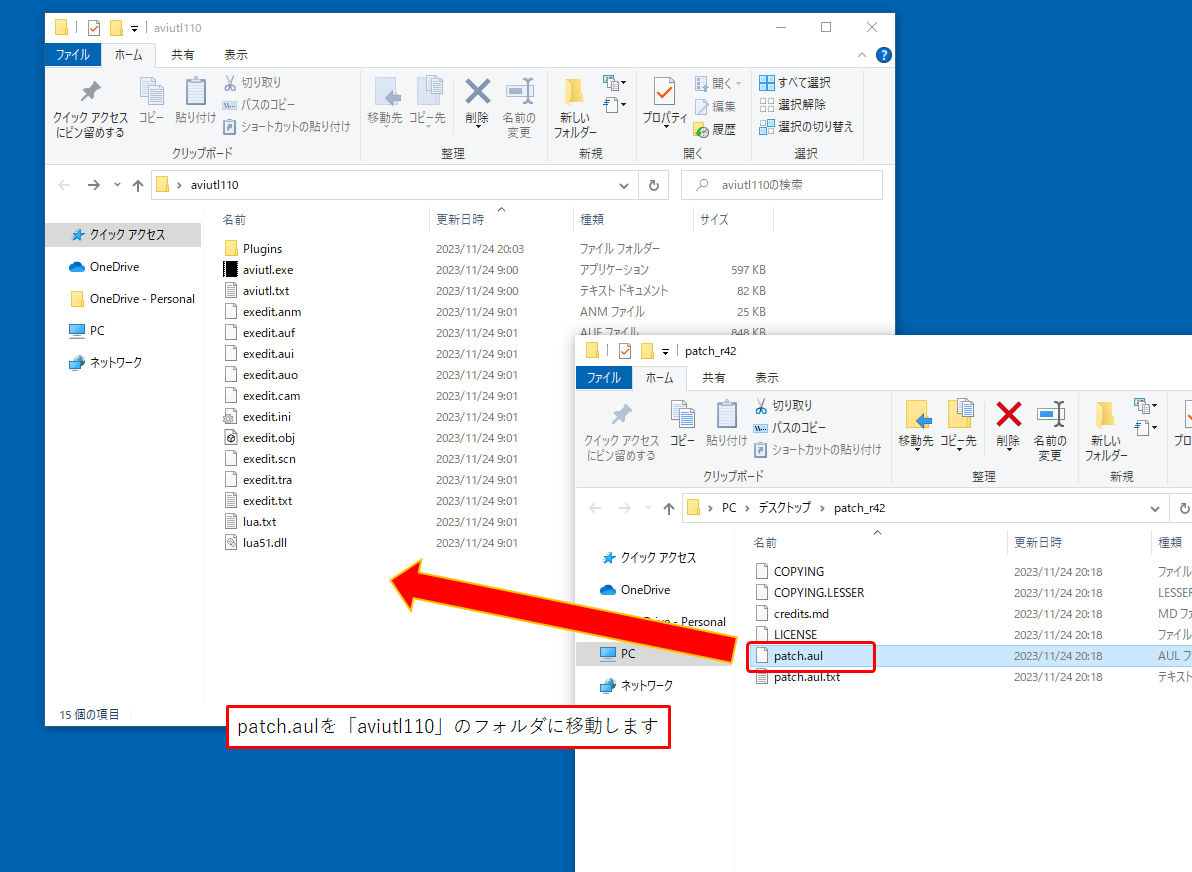
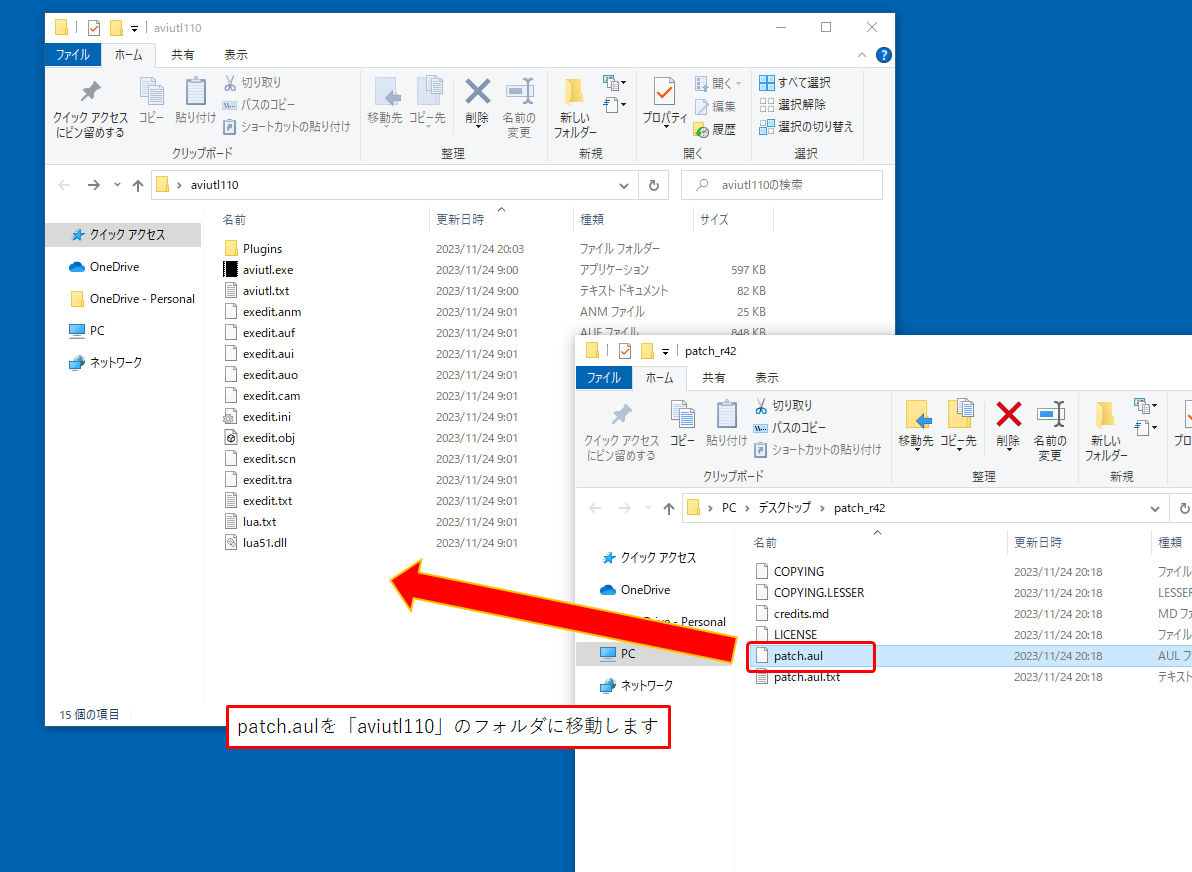
ダウンロードしたファイルを解凍して、patch.aulを「aviutl110」のフォルダに入れます


黒窓をダウンロード
下記のホームページにアクセスして、黒窓をダウンロードします
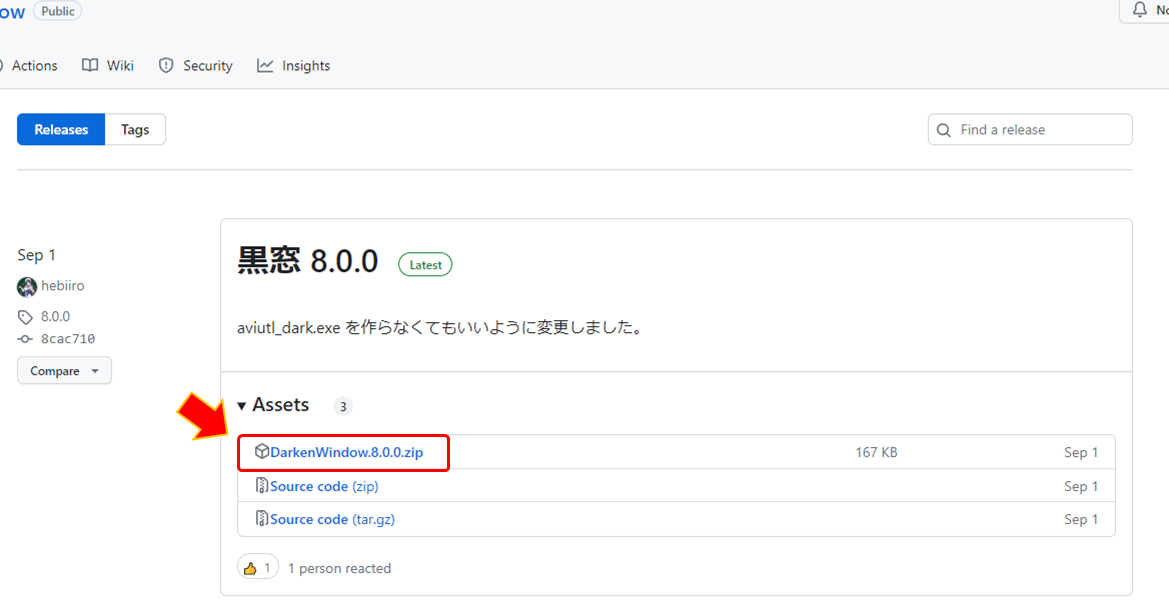
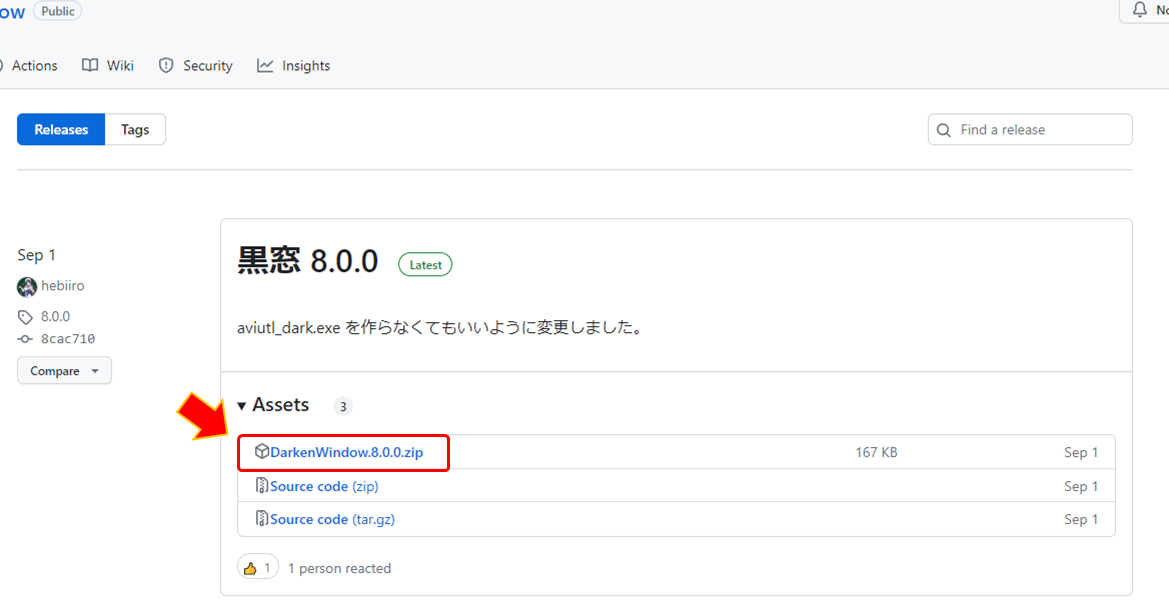
DarkenWindow.8.0.0.zipをダウンロード


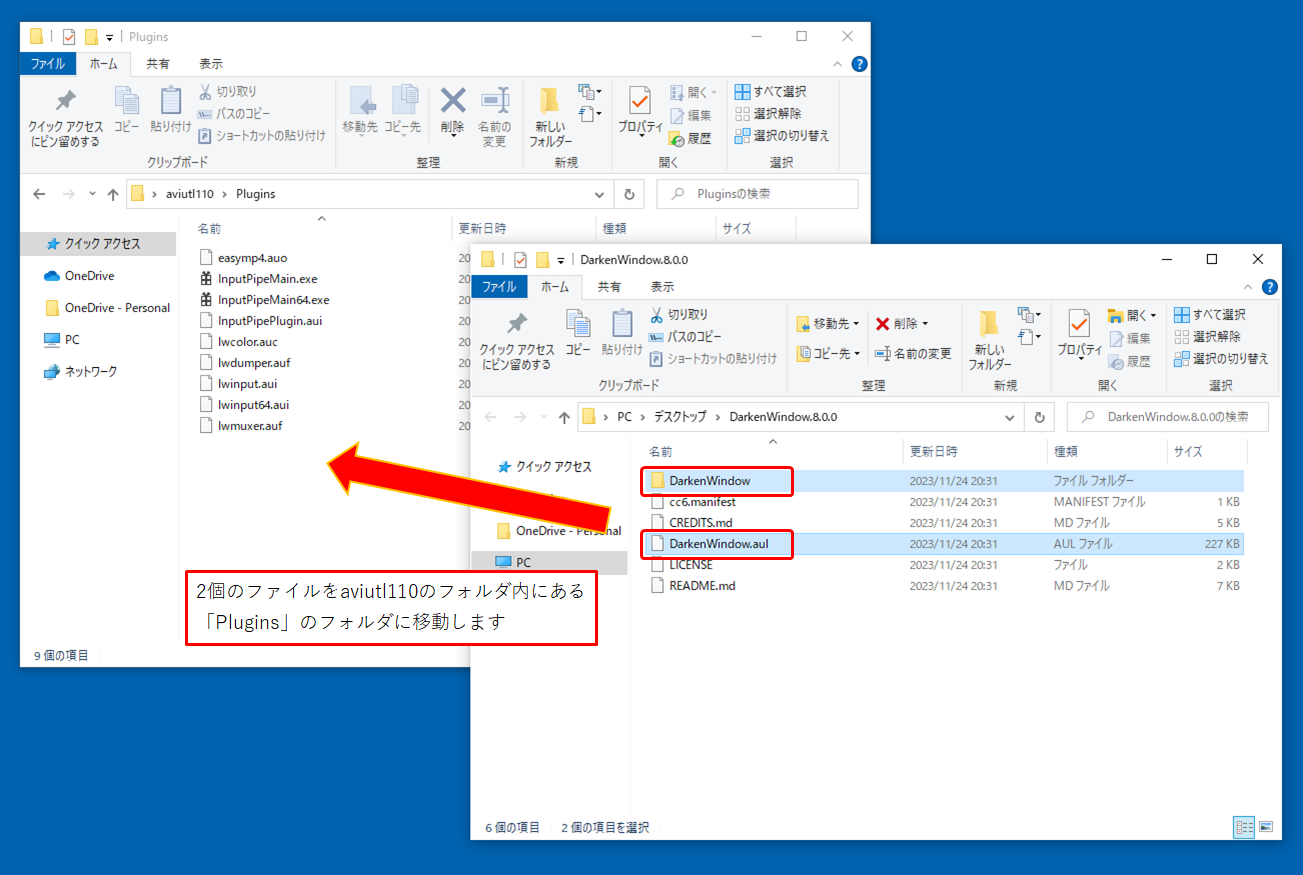
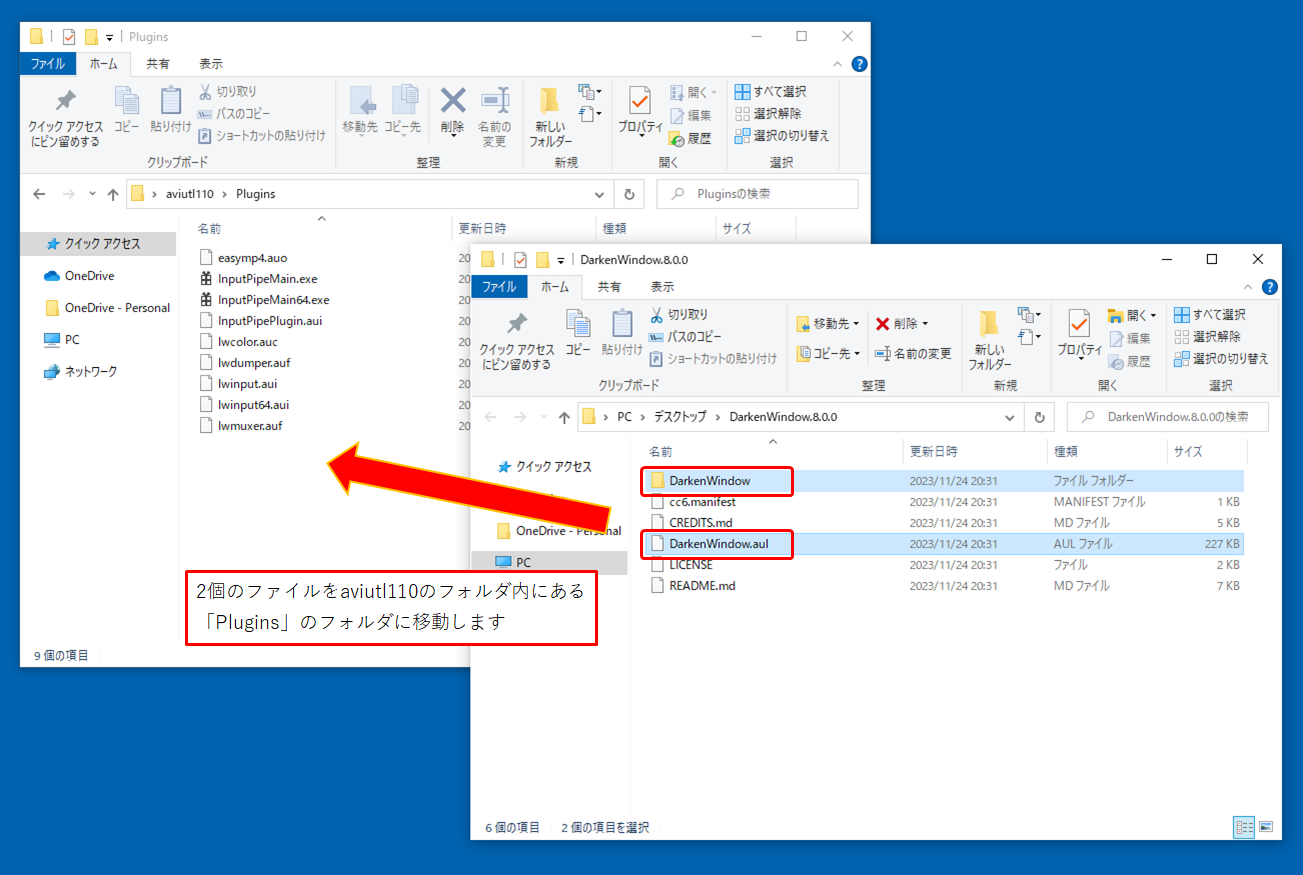
ダウンロードしたファイルを解凍して、下図の2個(DarkenWindow、DarkenWindow.aul)を、aviutl110のフォルダ内にある「Plugins」入れます


Split Windowをダウンロード
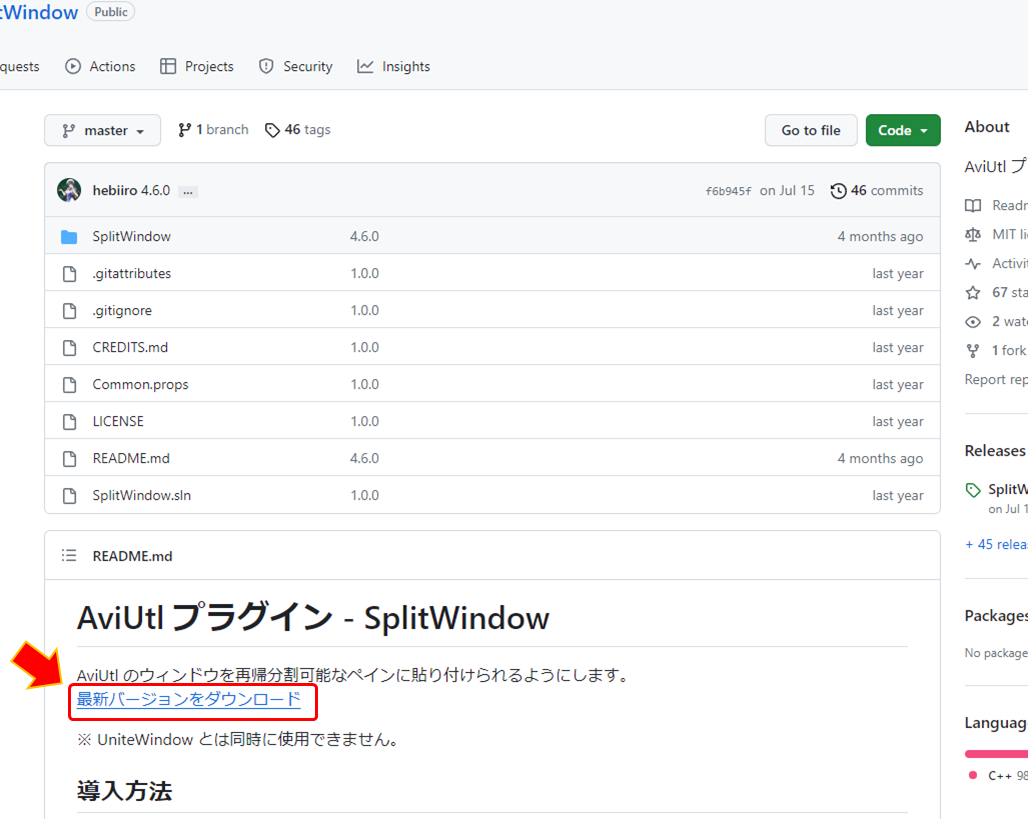
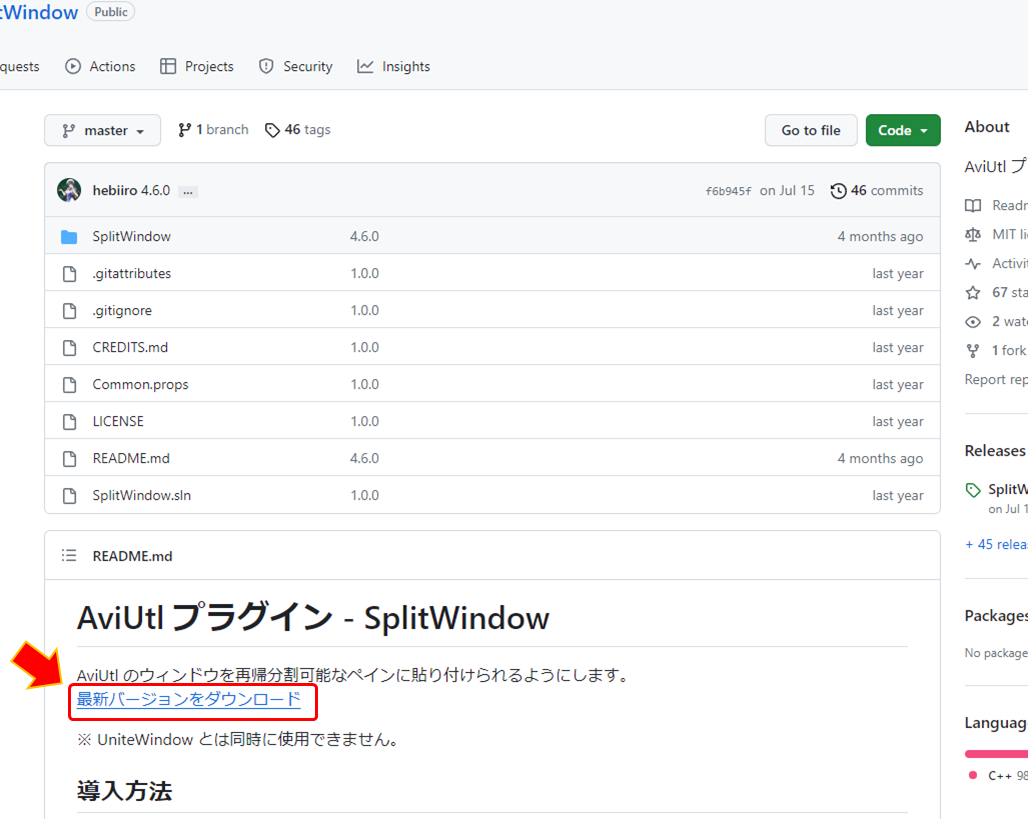
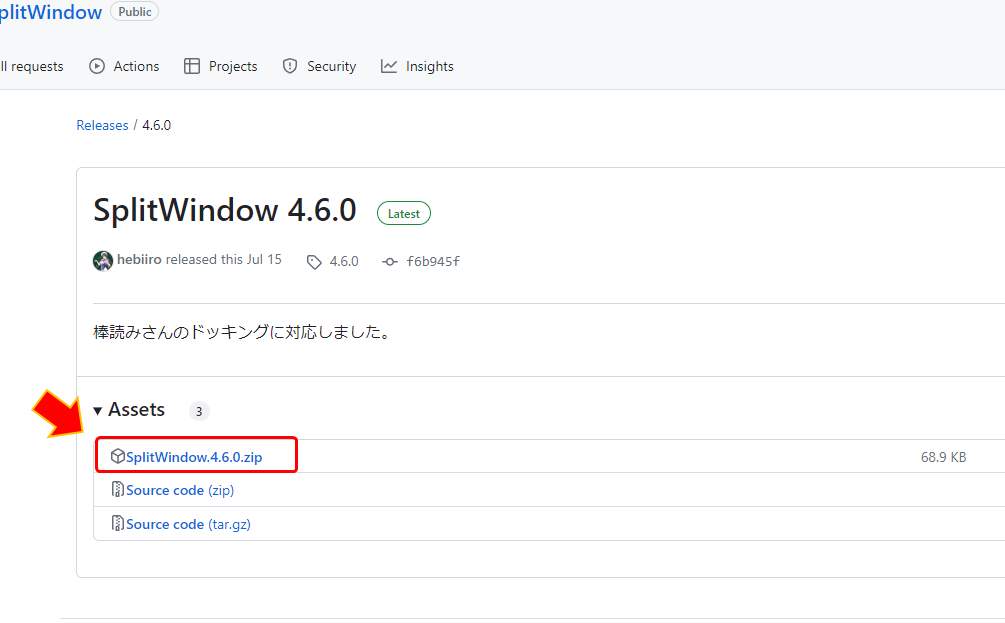
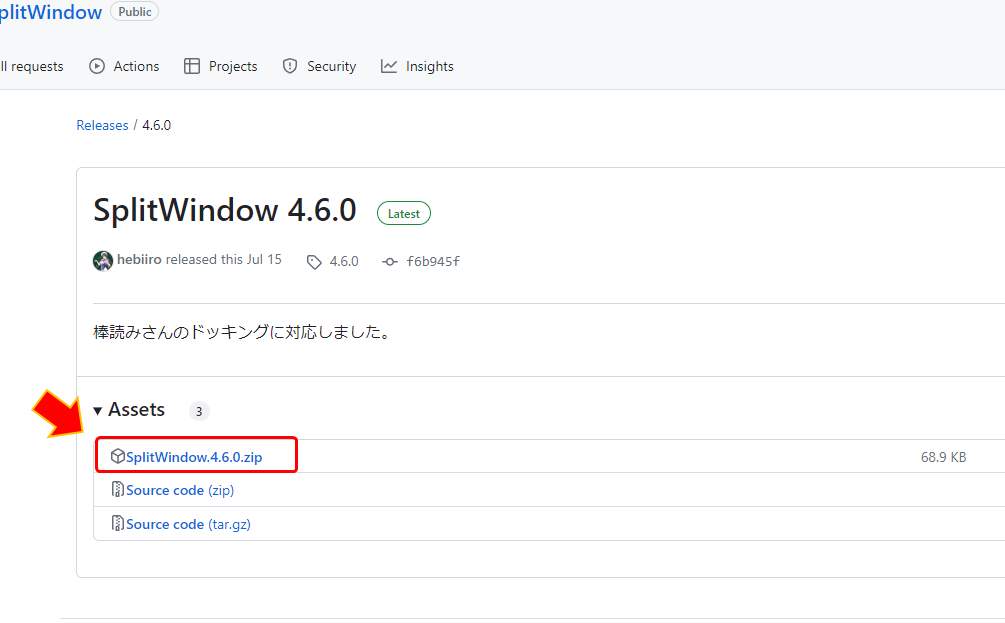
下記のホームページにアクセスして、Split Windowをダウンロードします
「最新バージョンをダウンロード」をクリックします


SplitWindow.4.6.0.zipをダウンロードします


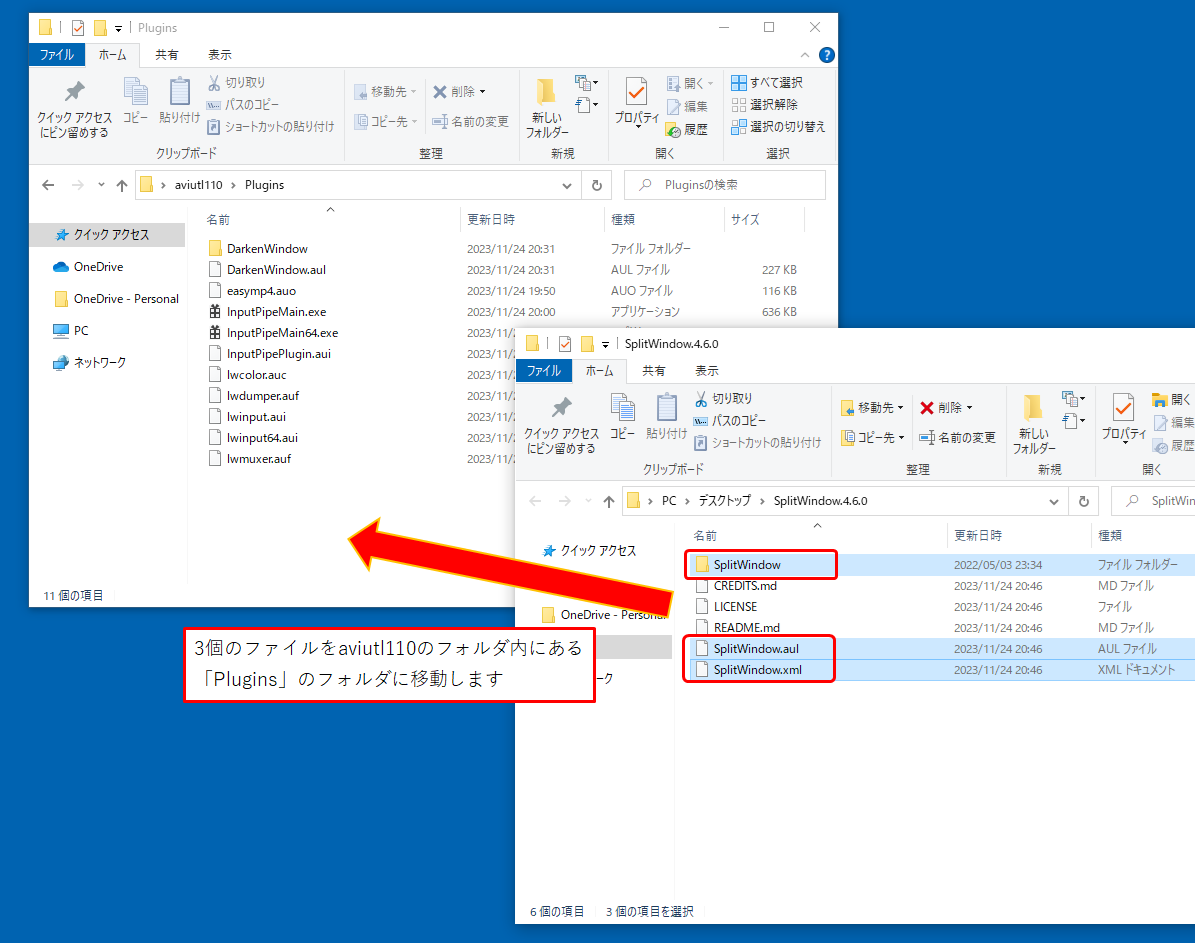
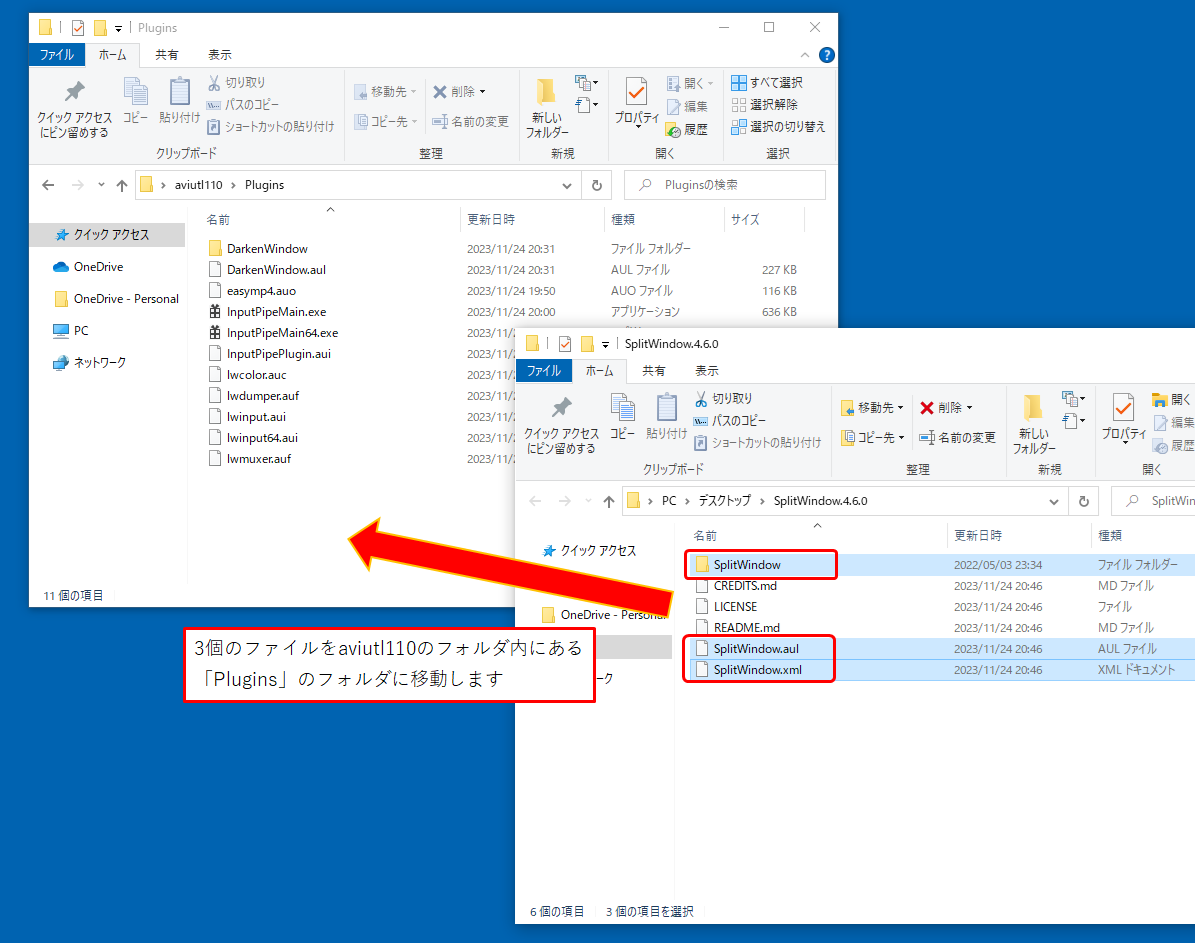
ダウンロードしたファイルを解凍して、下図の3個(SplitWindow、SplitWindow、SplitWindow.xml)を、aviutl110のフォルダ内にある「Plugins」入れます


オブジェクトエクスプローラをダウンロード
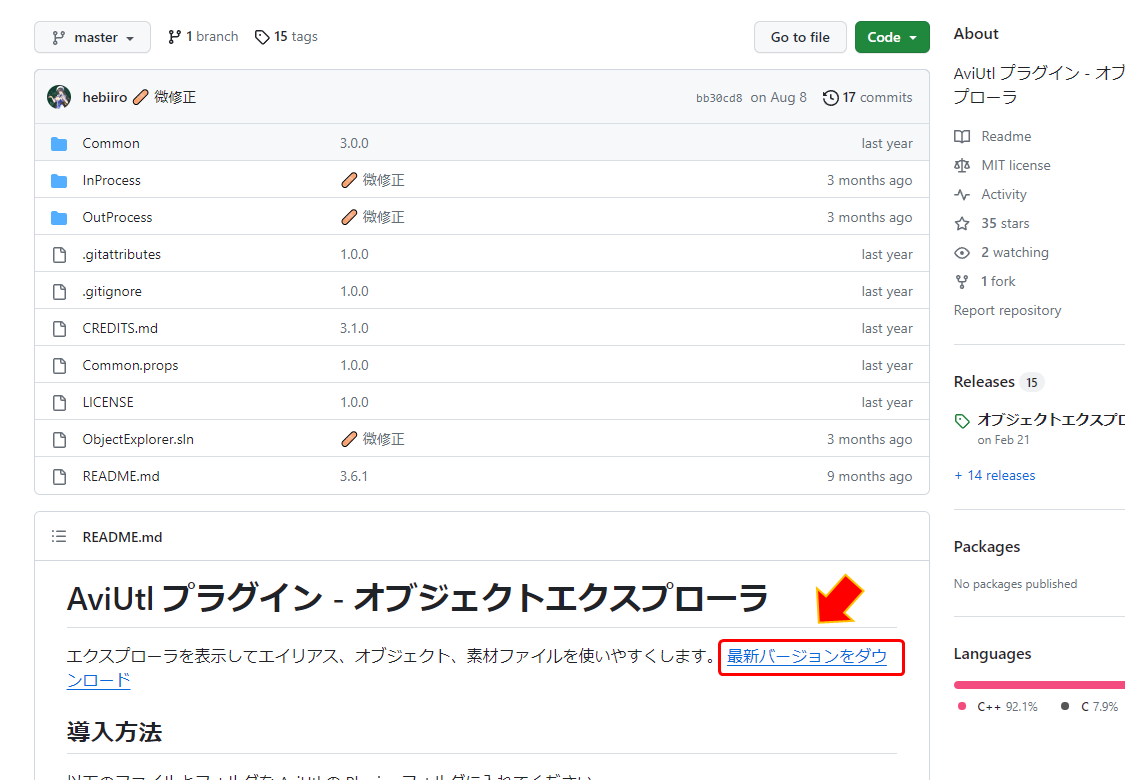
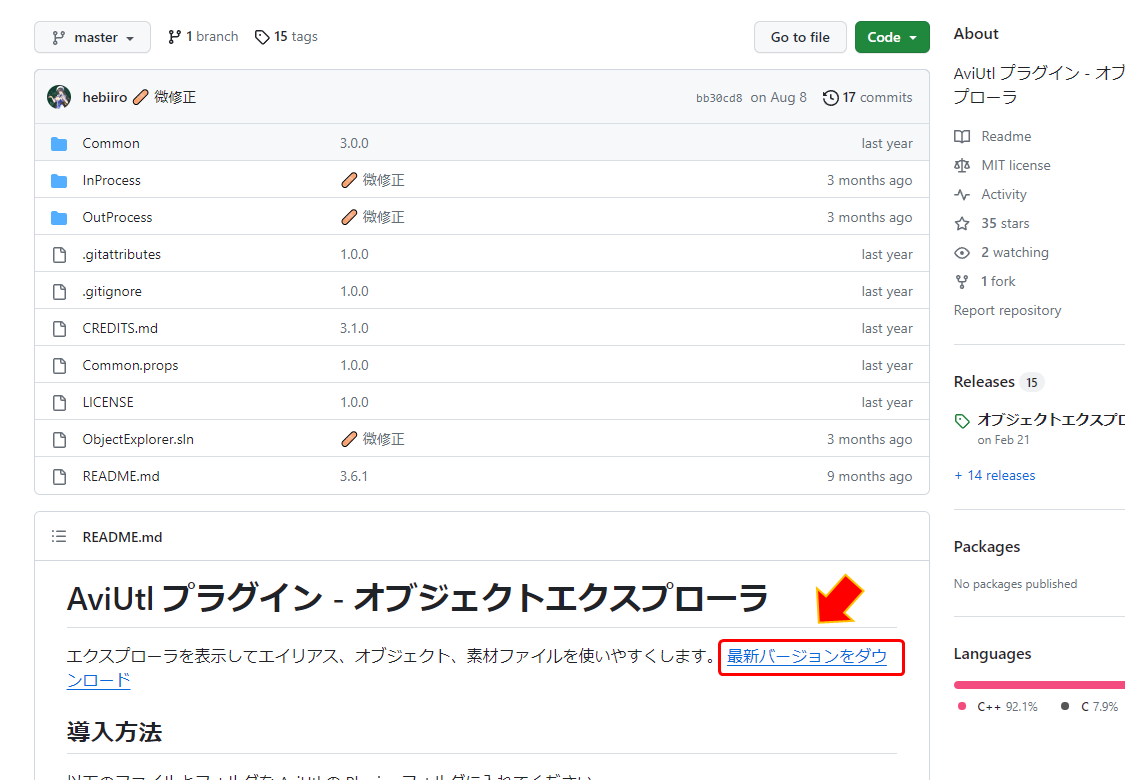
下記のホームページにアクセスして、オブジェクトエクスプローラをダウンロードします
「最新バージョンをダウンロード」をクリックします


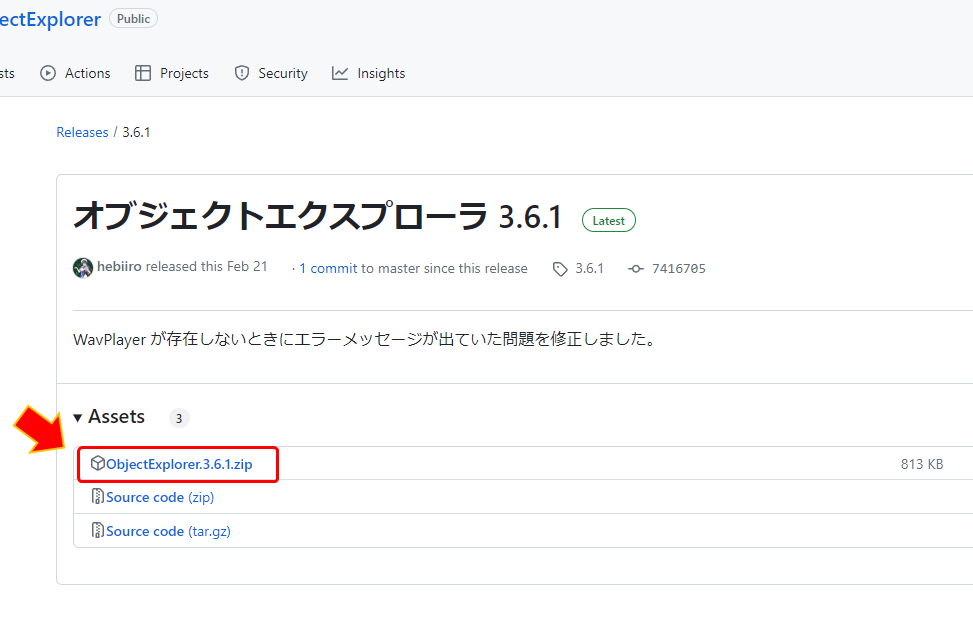
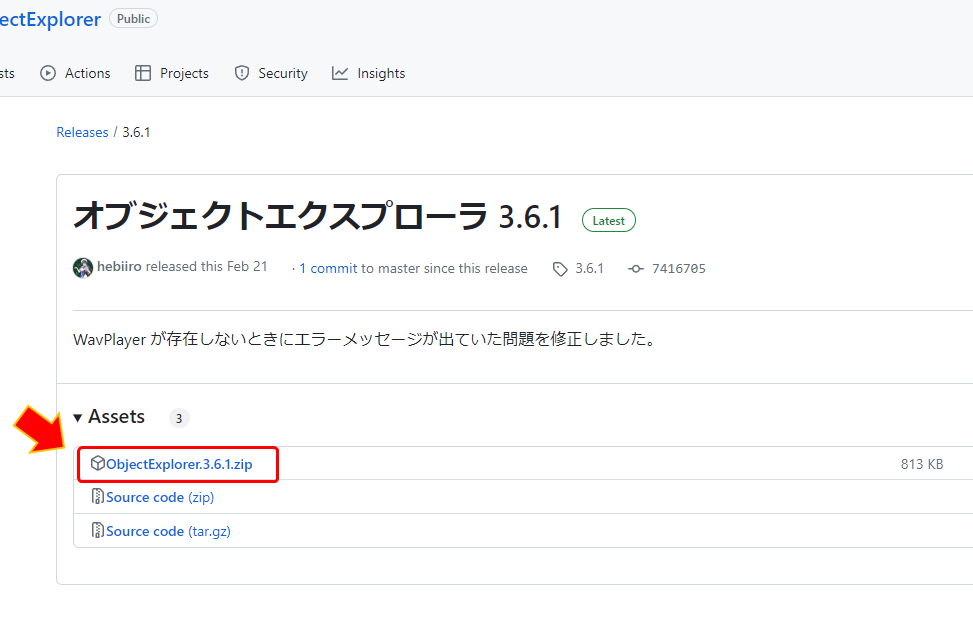
ObjectExplorer.3.6.1.zipをダウンロードします


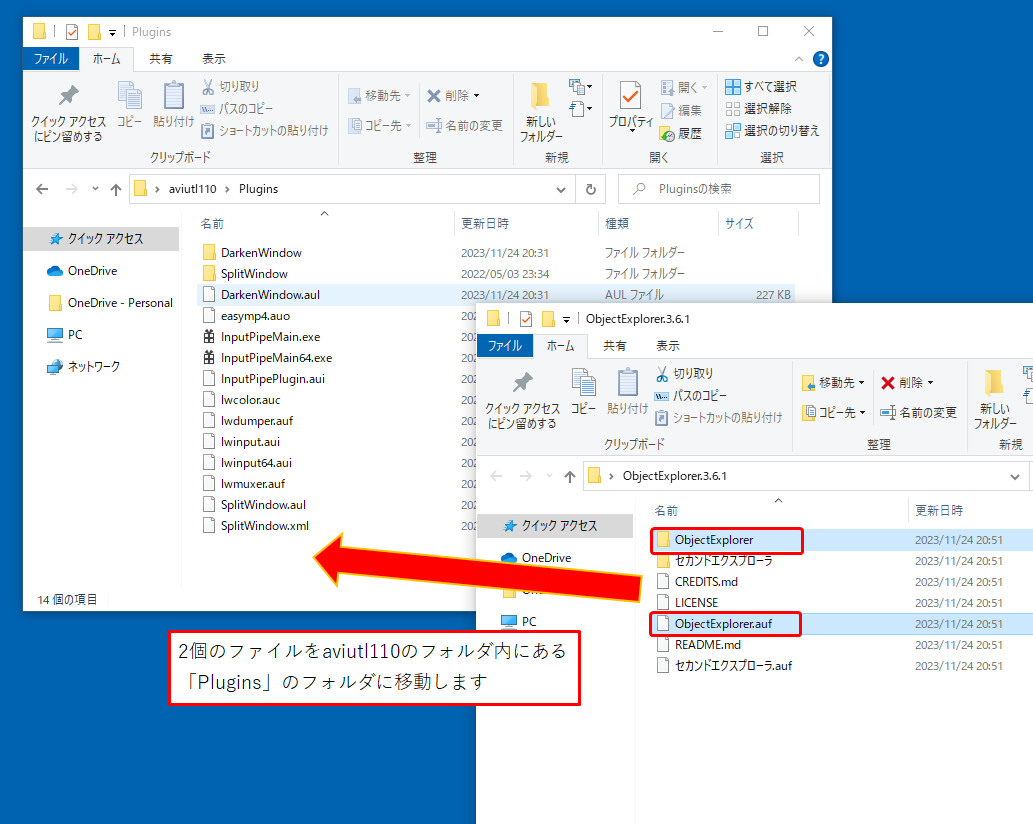
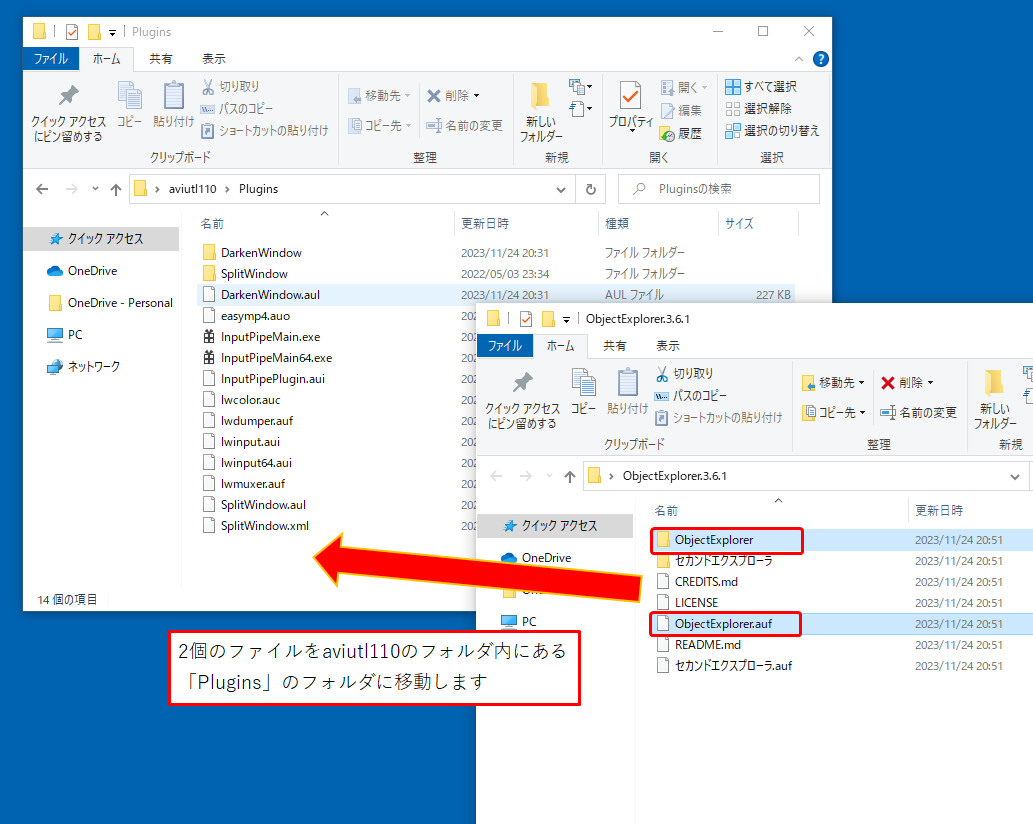
ダウンロードしたファイルを解凍して、下図の2個(ObjectExplorer、ObjectExplorer.auf)を、aviutl110のフォルダ内にある「Plugins」入れます


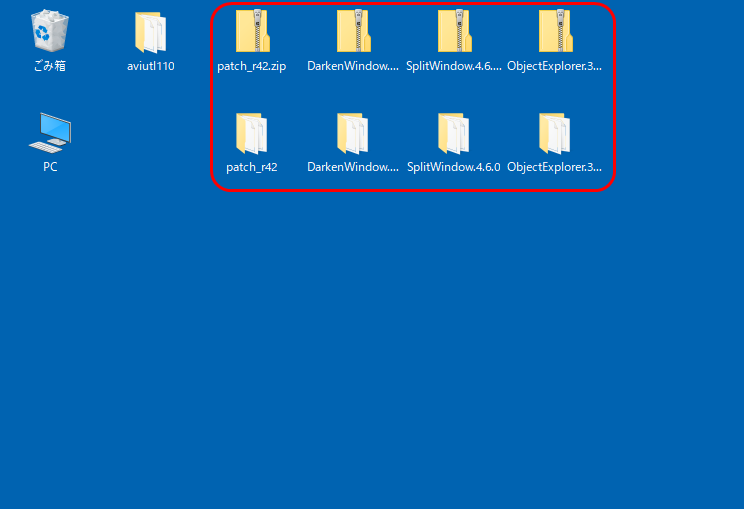
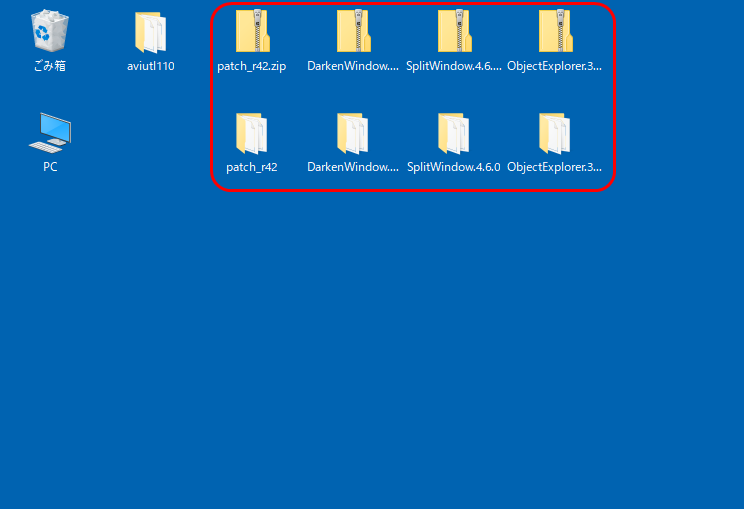
ダウンロードしたファイルと、解凍したファイルは削除してしまって大丈夫です


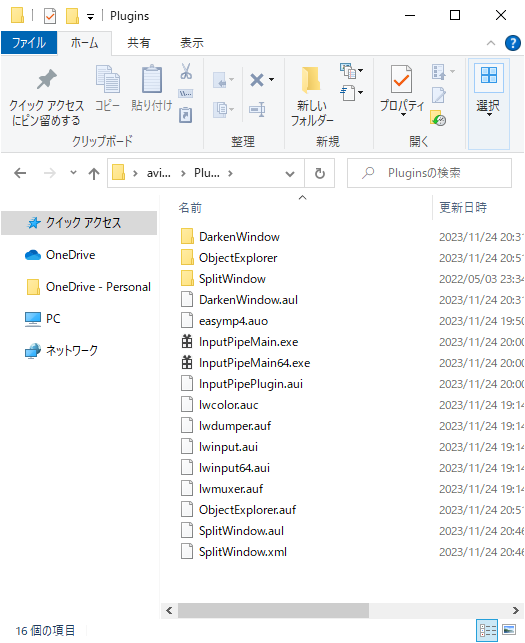
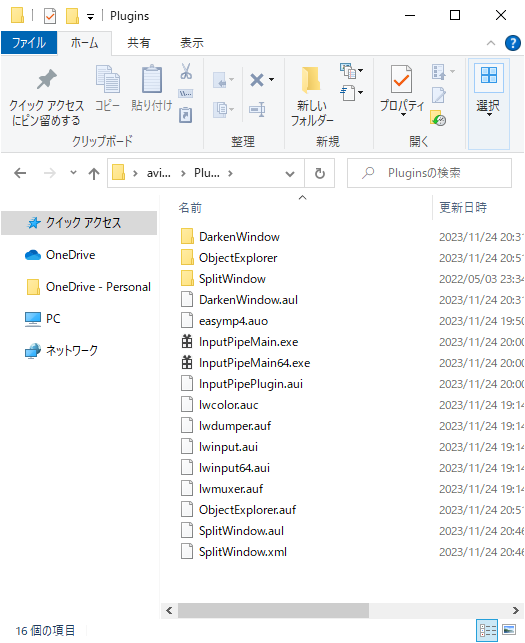
フォルダの構成はこんな感じです







長い作業お疲れ様でした。
ここまでソフトとカスタムのダウンロードは完了です。
次はいよいよソフトを起動して、初期セットアップを行っていきます。
AviUtlの初期起動からレイアウト設定まで
初期起動からレイアウト設定
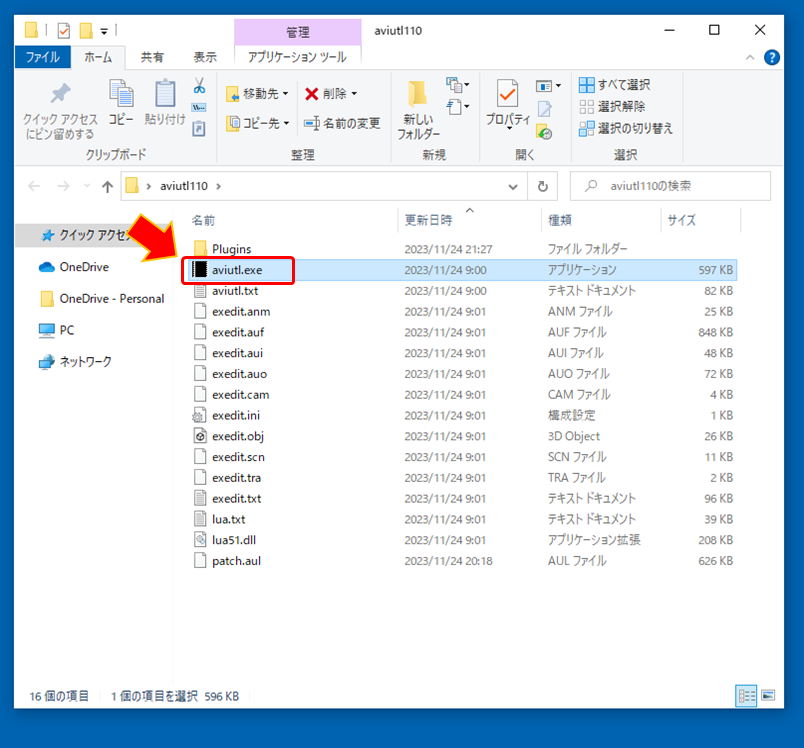
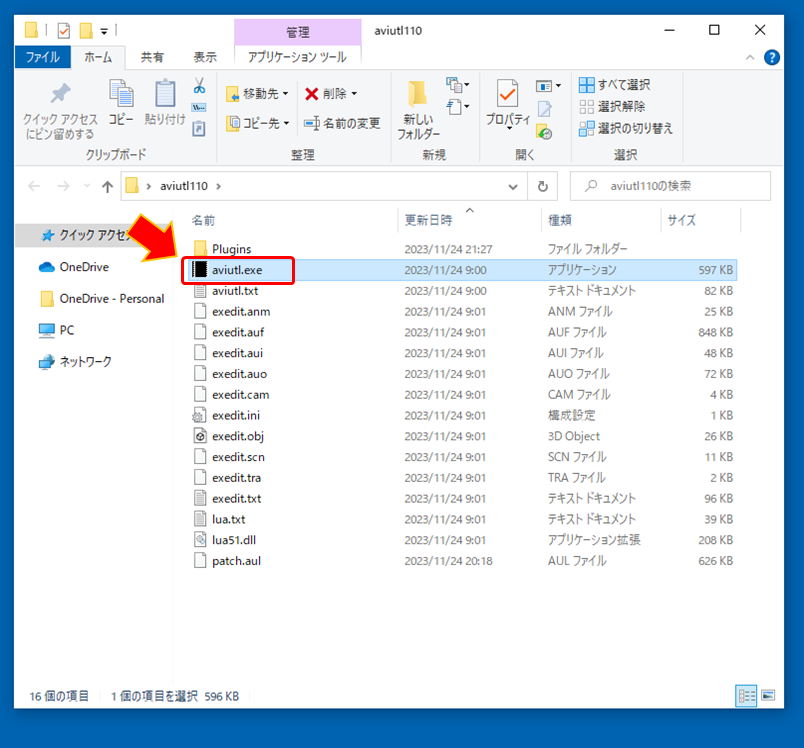
まずaviutl110のフォルダ内にある「aviutl.exe」をダブルクリックして起動します


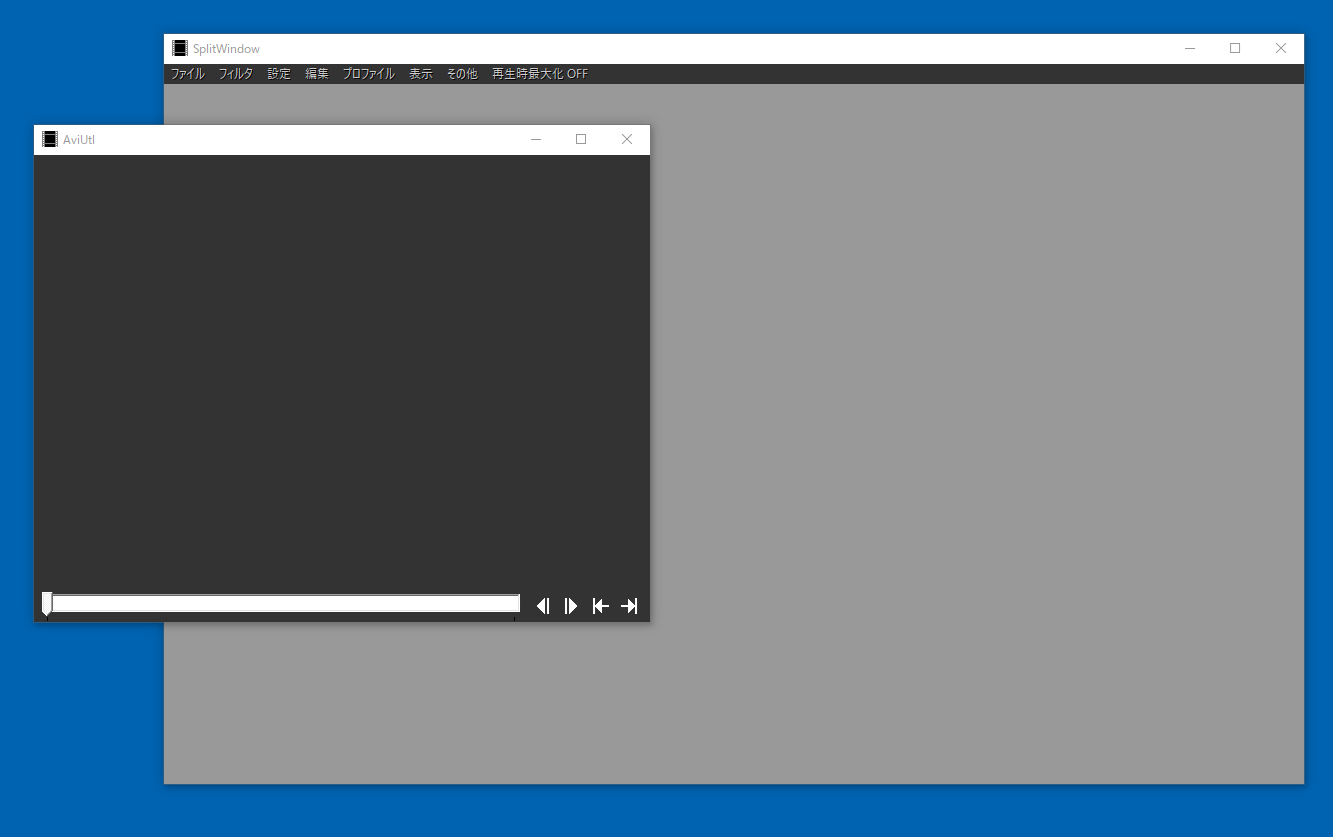
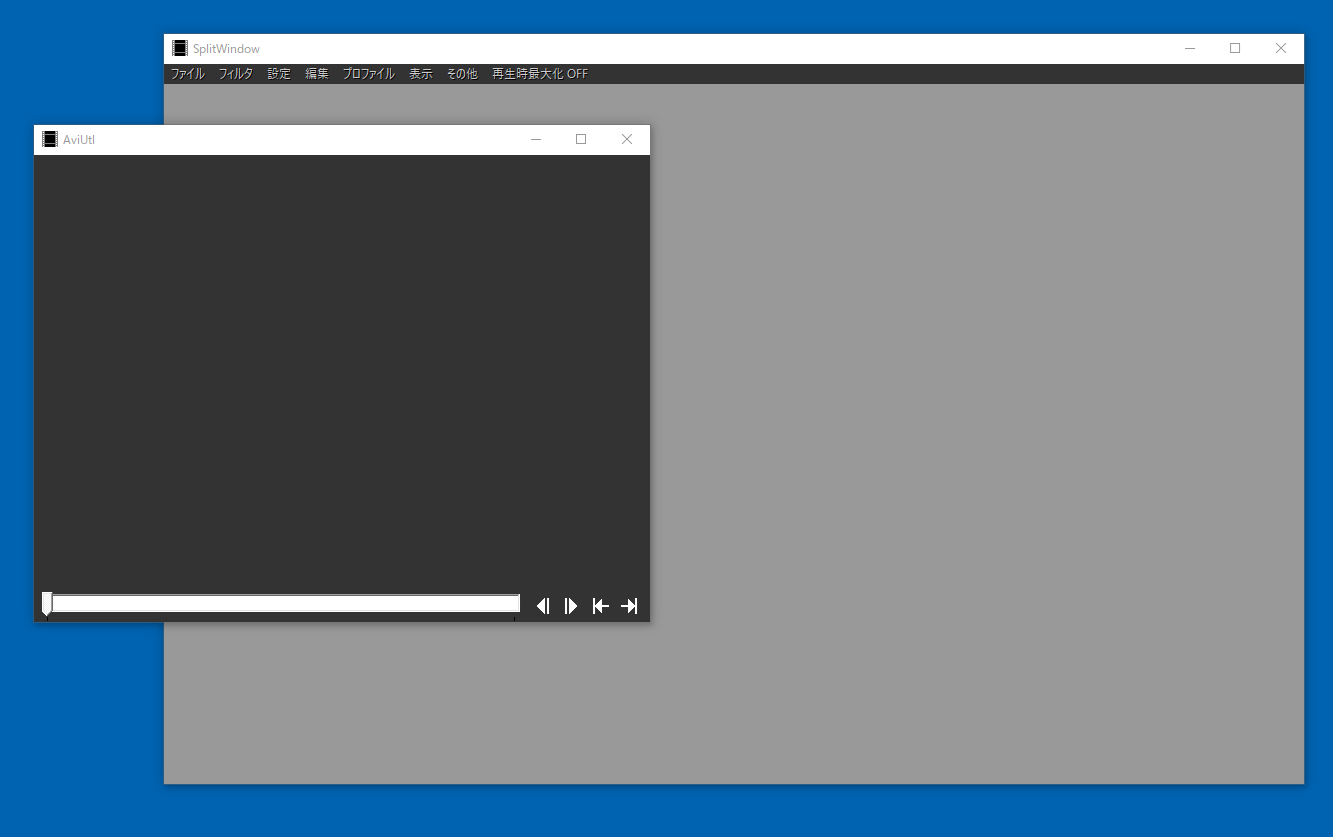
すると2つのウィンドウが出てきます


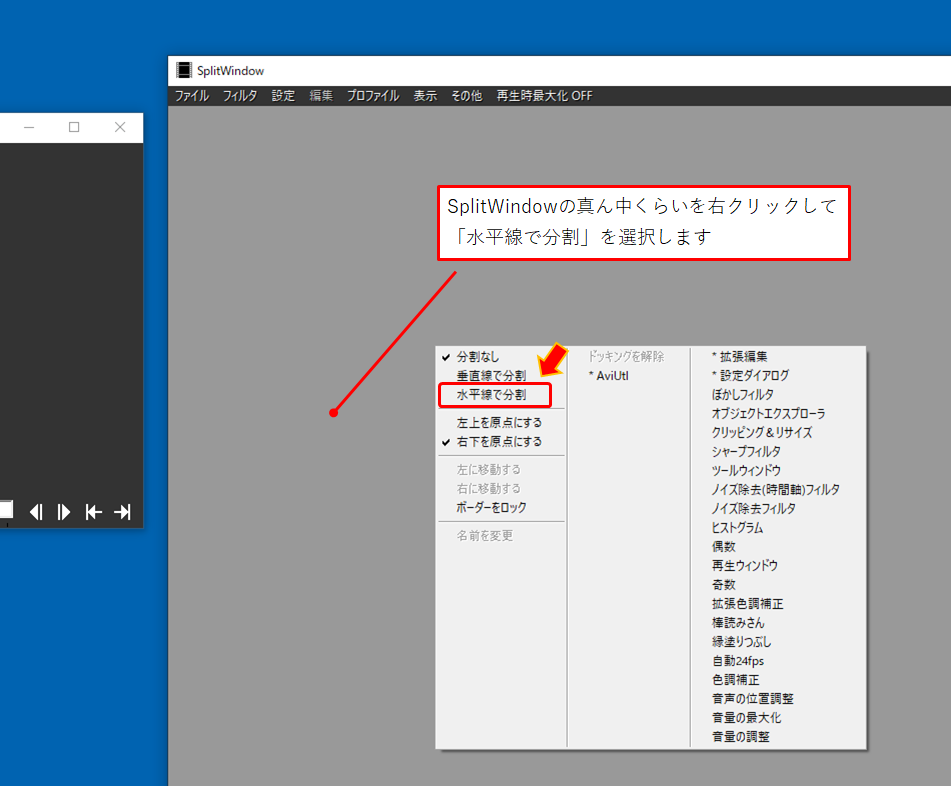
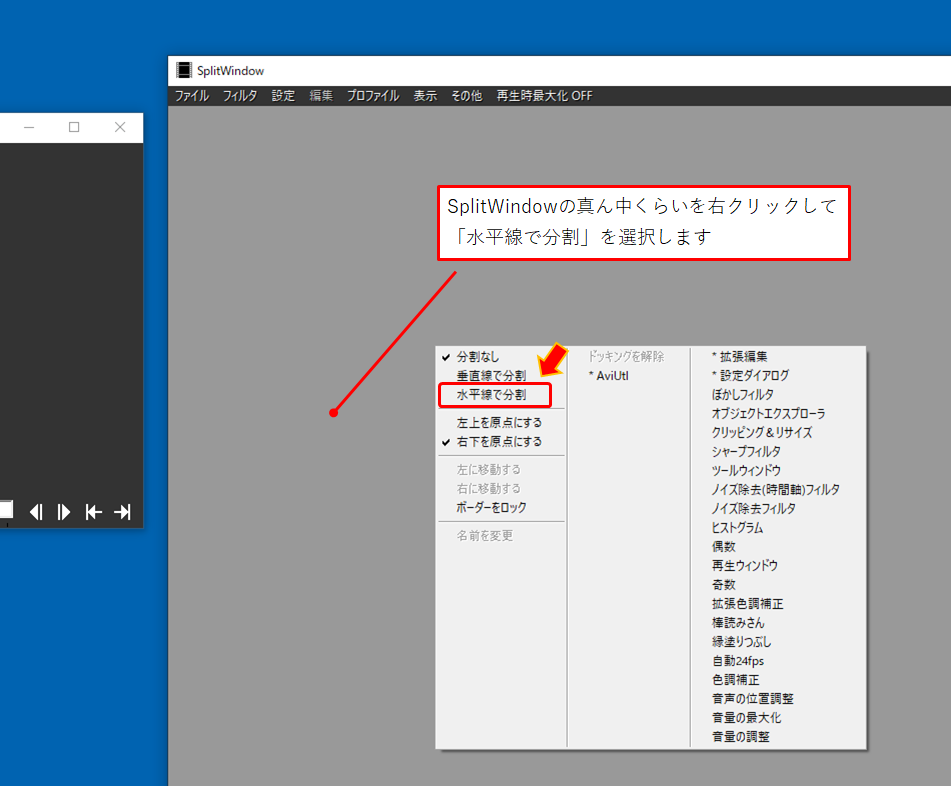
SplitWindowのウィンドウで、真ん中くらいを右クリックして「水平線で分割」を選択します


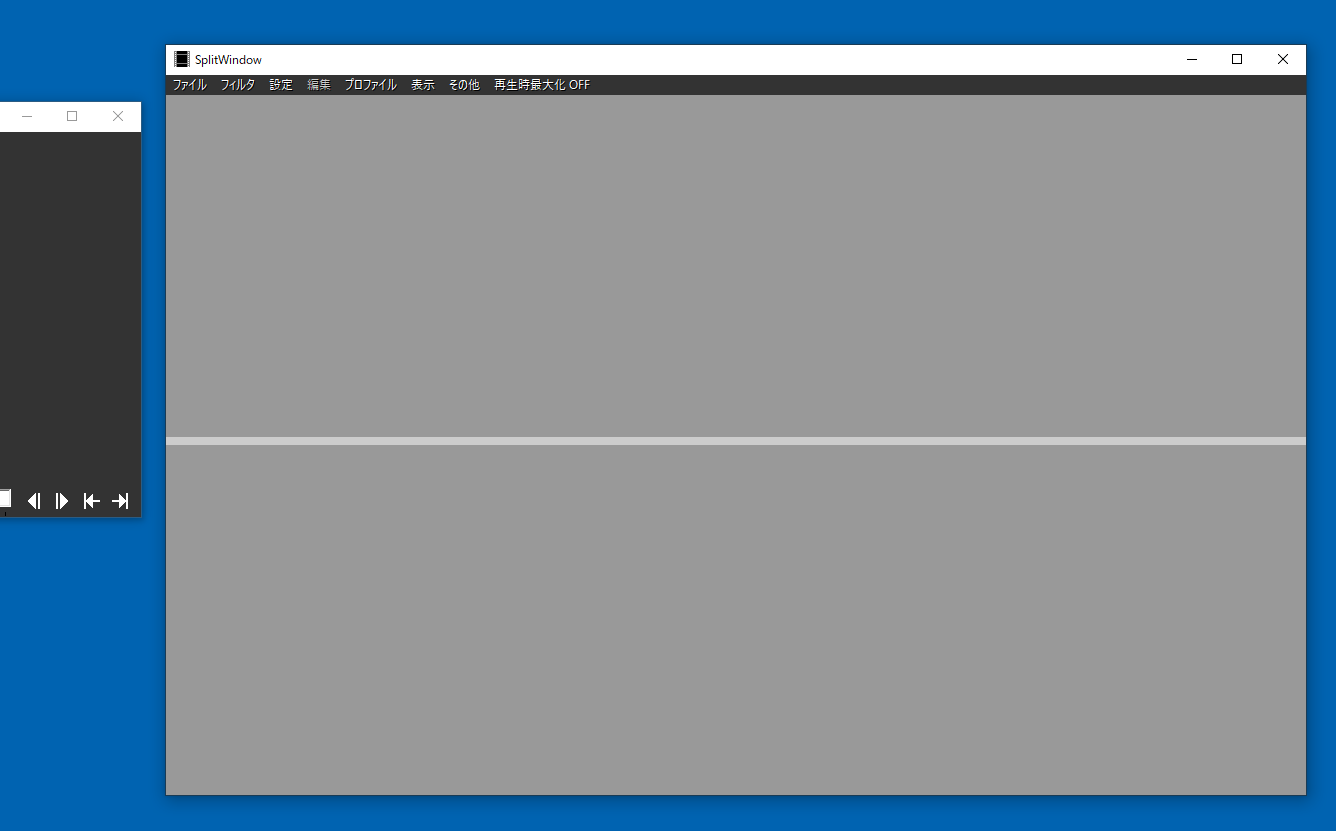
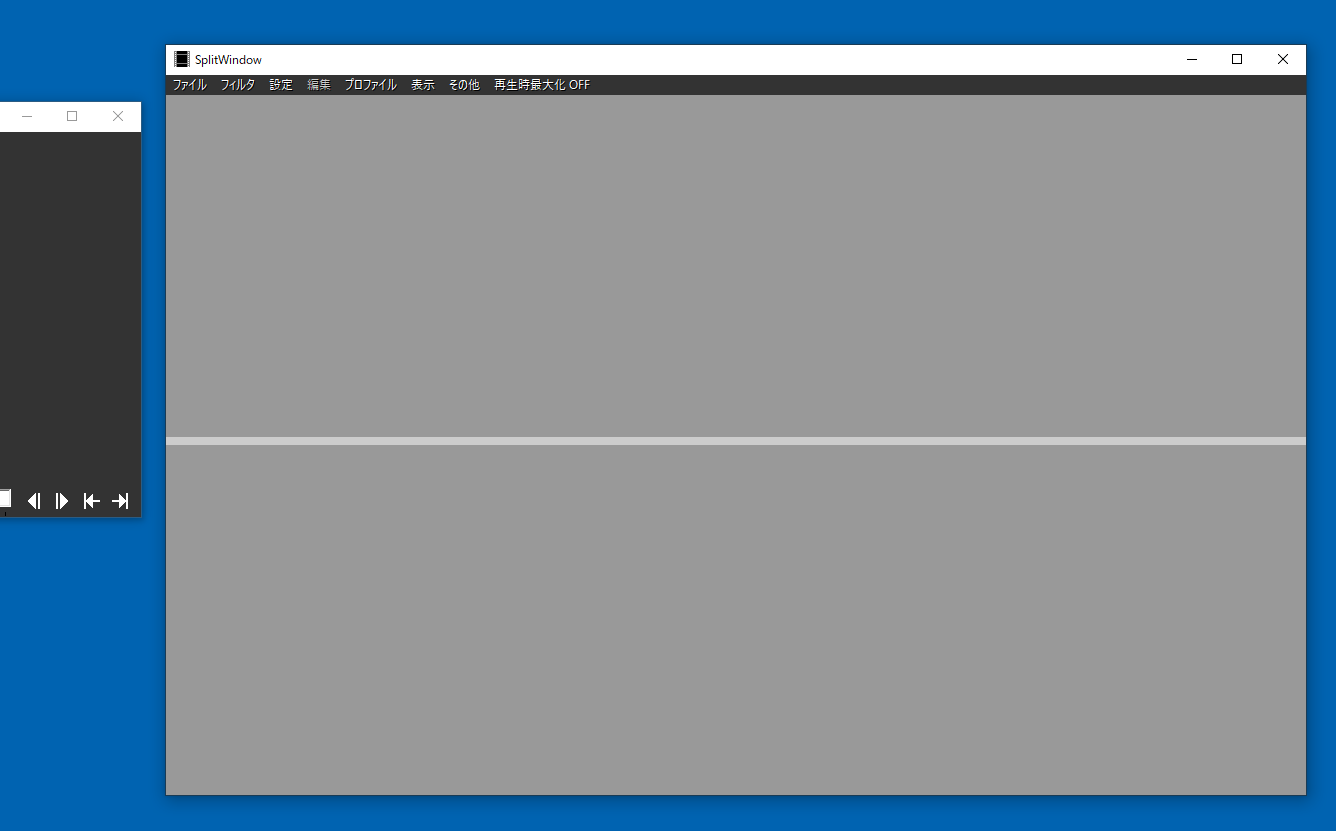
こんな感じで水平方向に分割ラインが引かれました


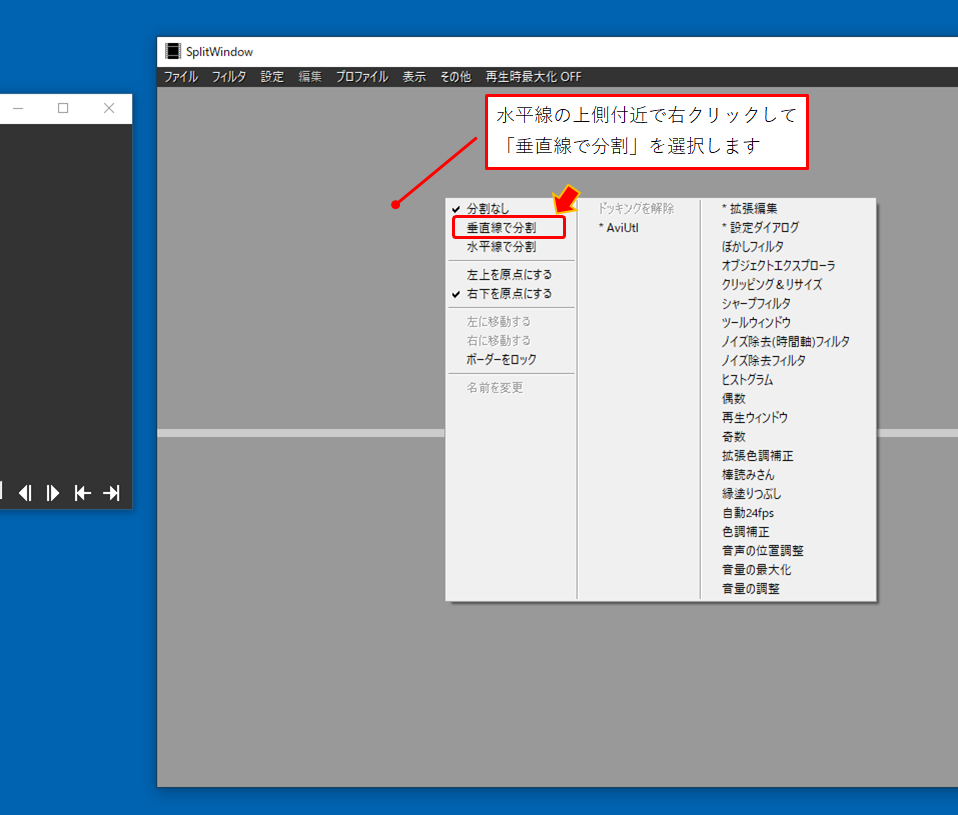
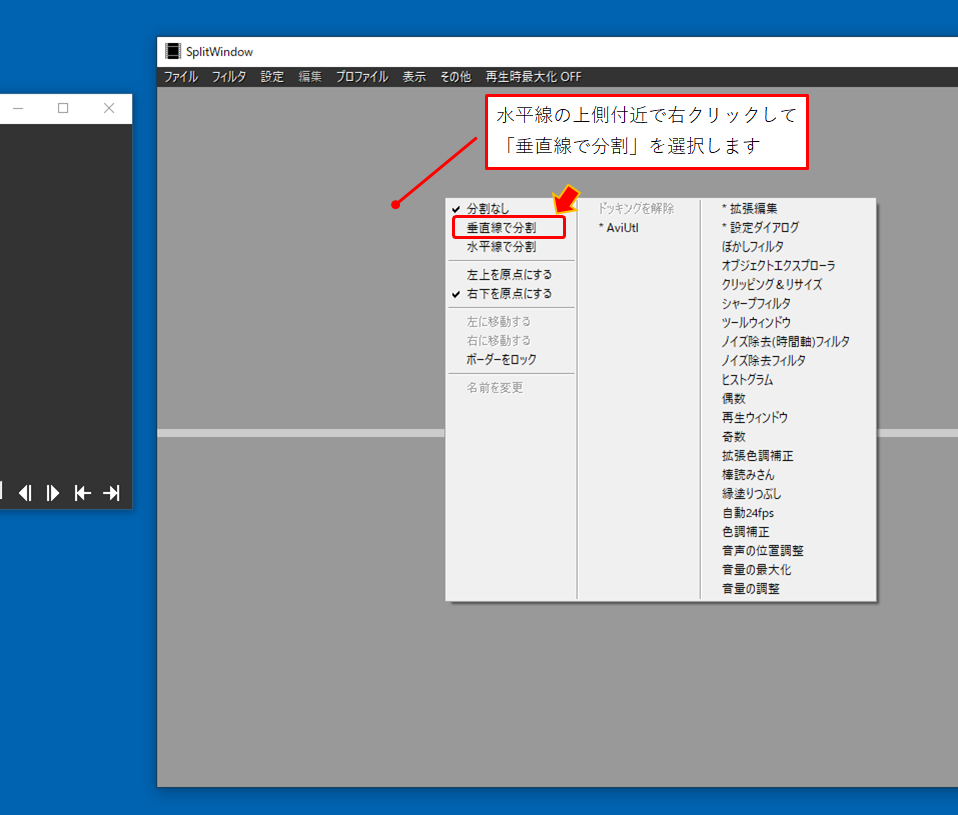
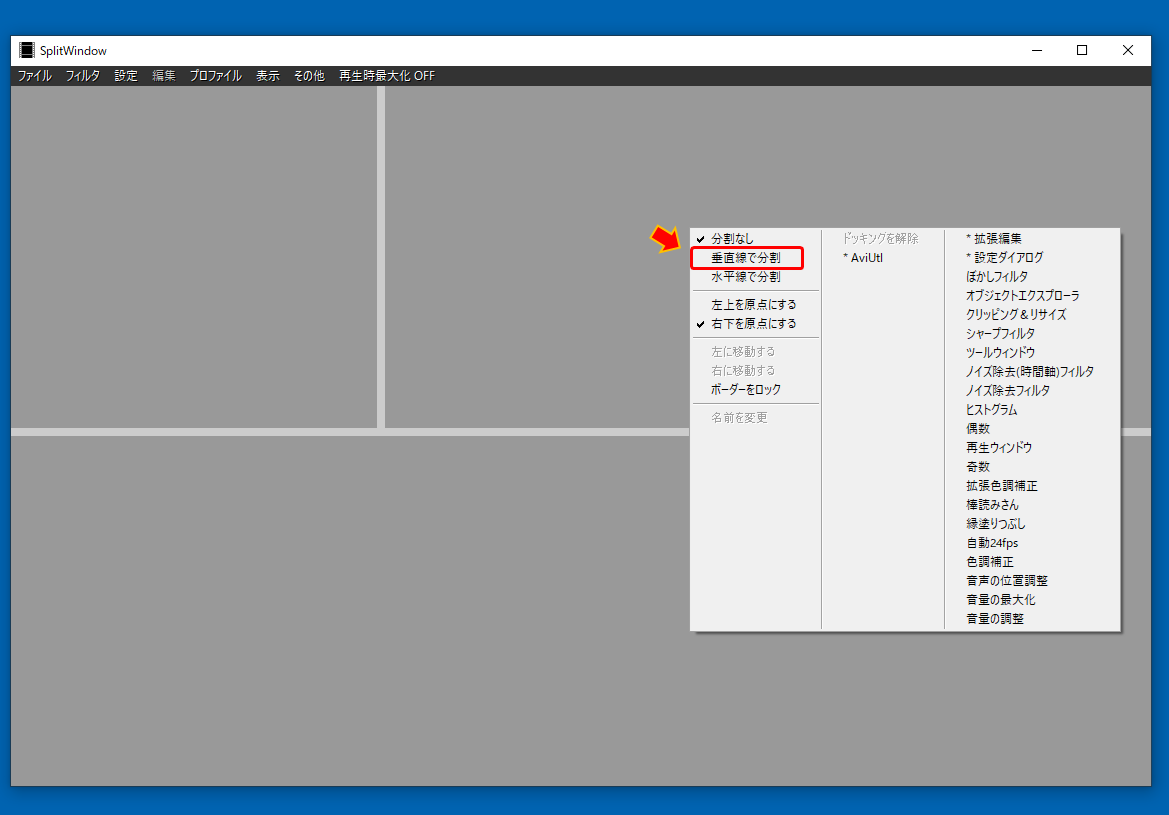
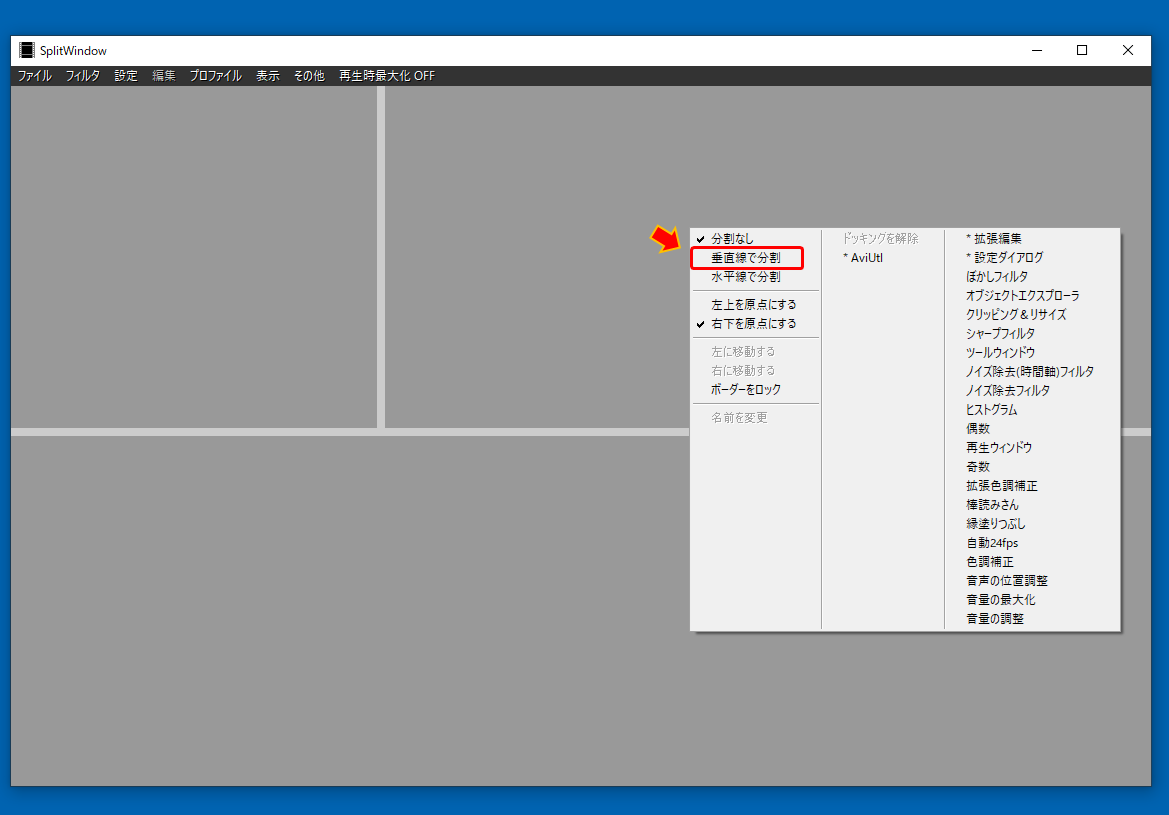
先ほど引いた水平線の上側付近で右クリックして「垂直線で分割」を選択します


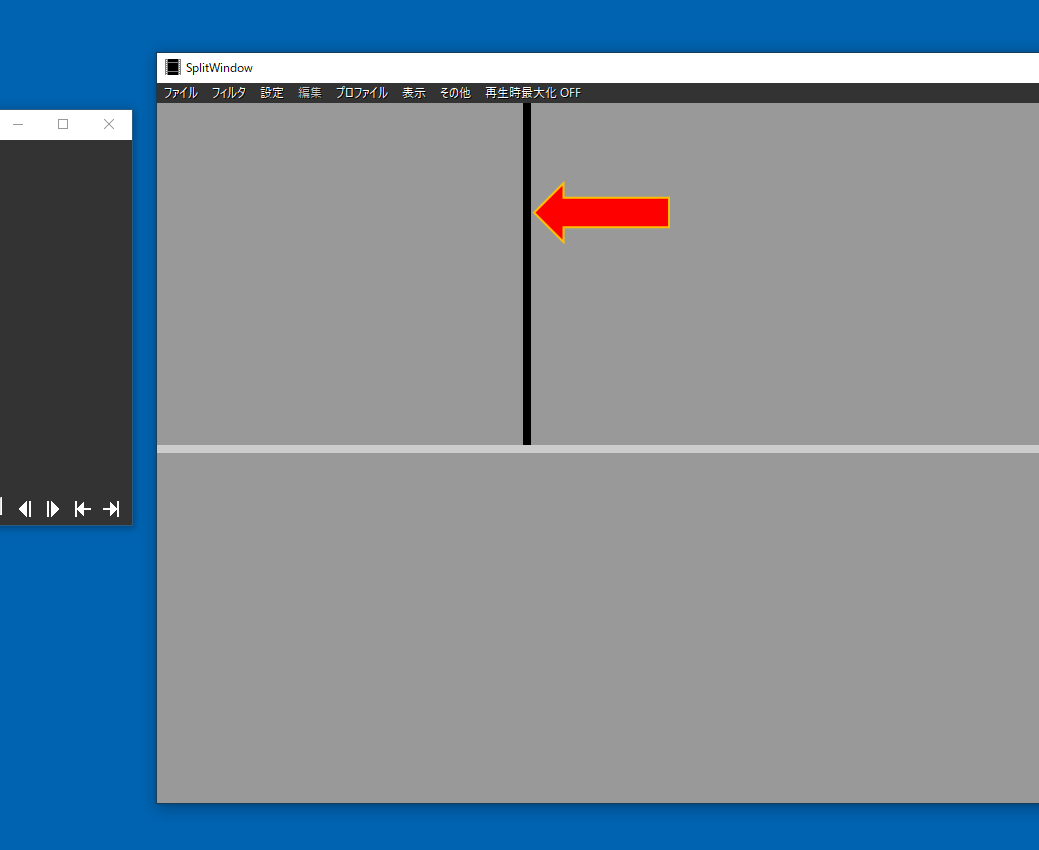
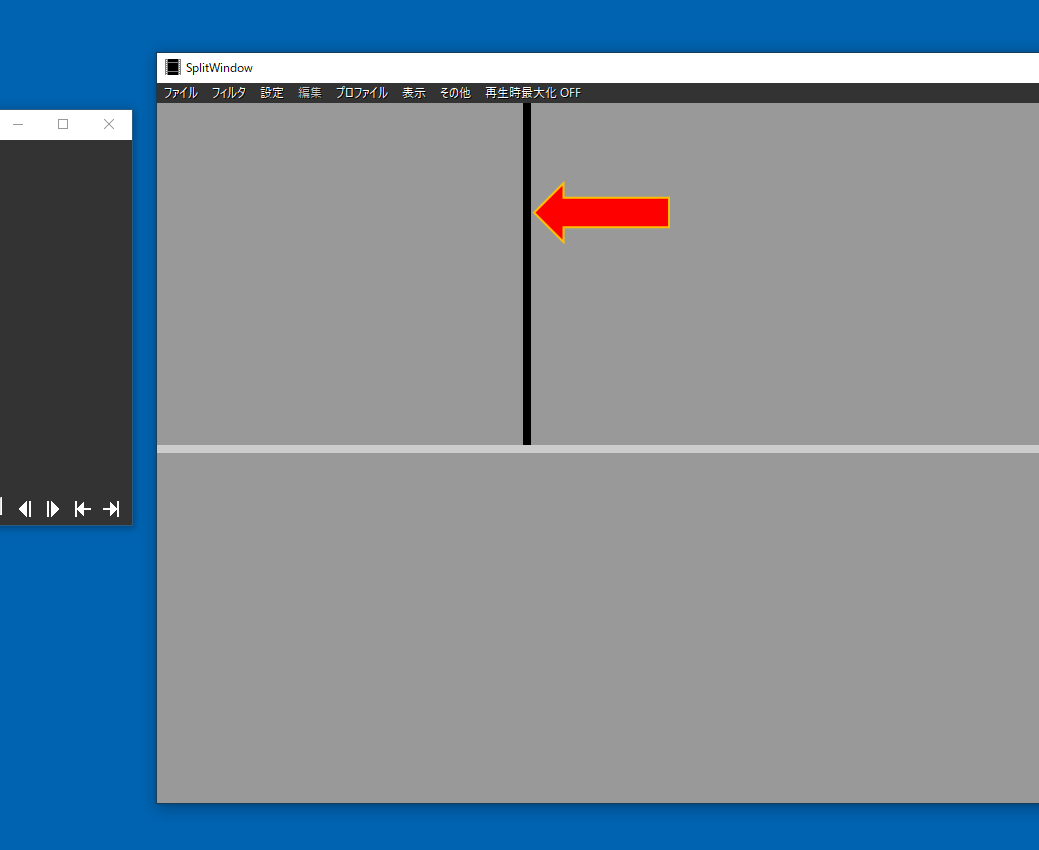
引いた垂直線をドラッグして少し左側に移動しておきます


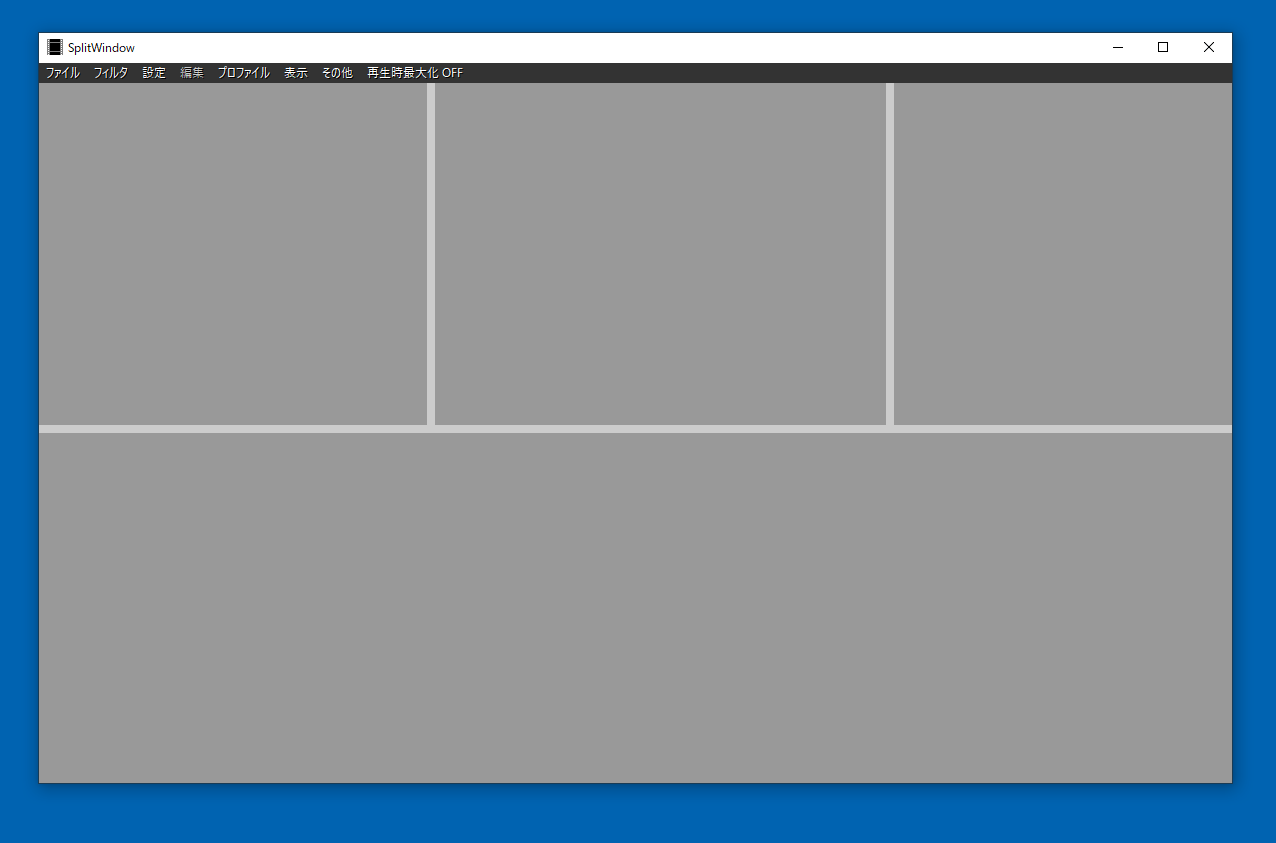
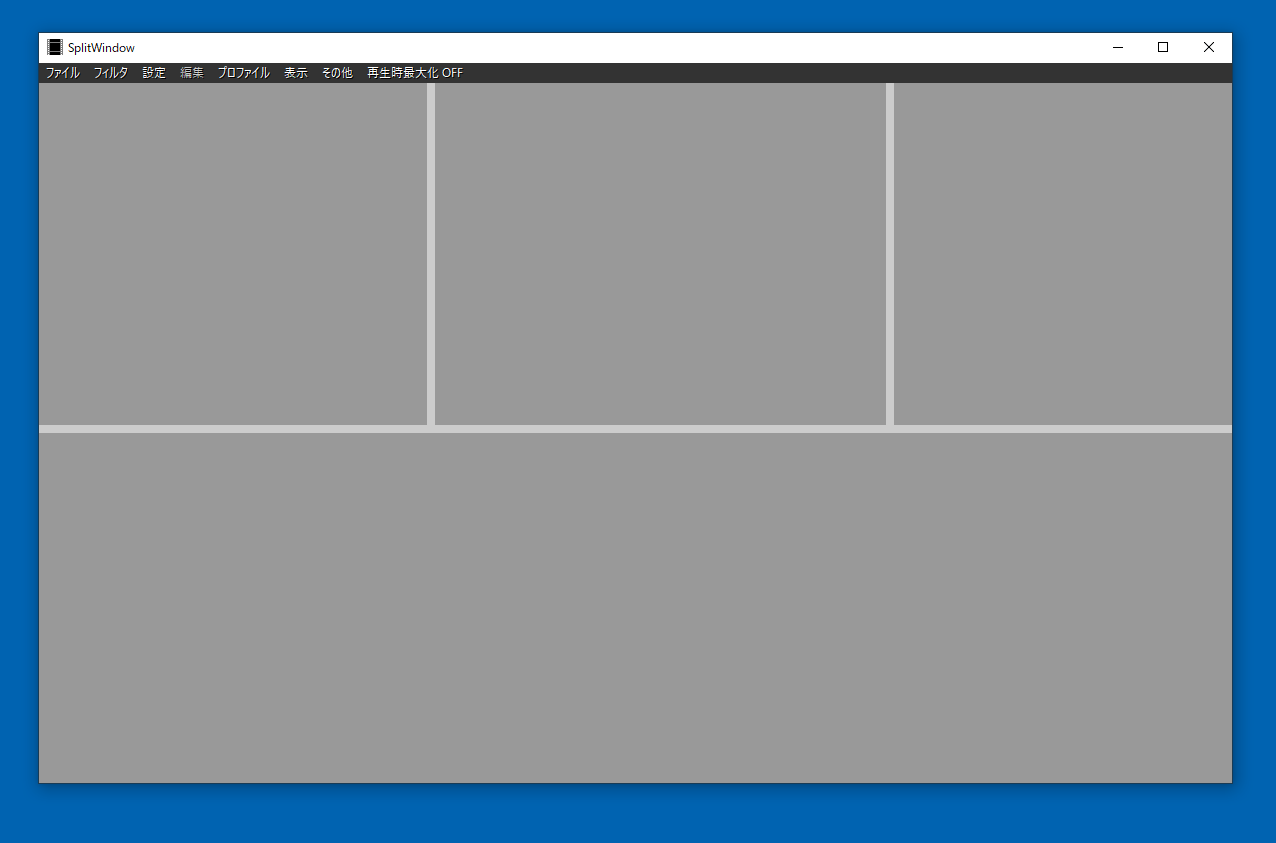
同じ要領で右上に、もう一本垂直線を引いておきます


下図のように4分割のラインが引けていればOKです


分割したウィンドウに各コマンドを配置
ここからは分割した各ウィンドウに、それぞれのコマンドを配置していきます
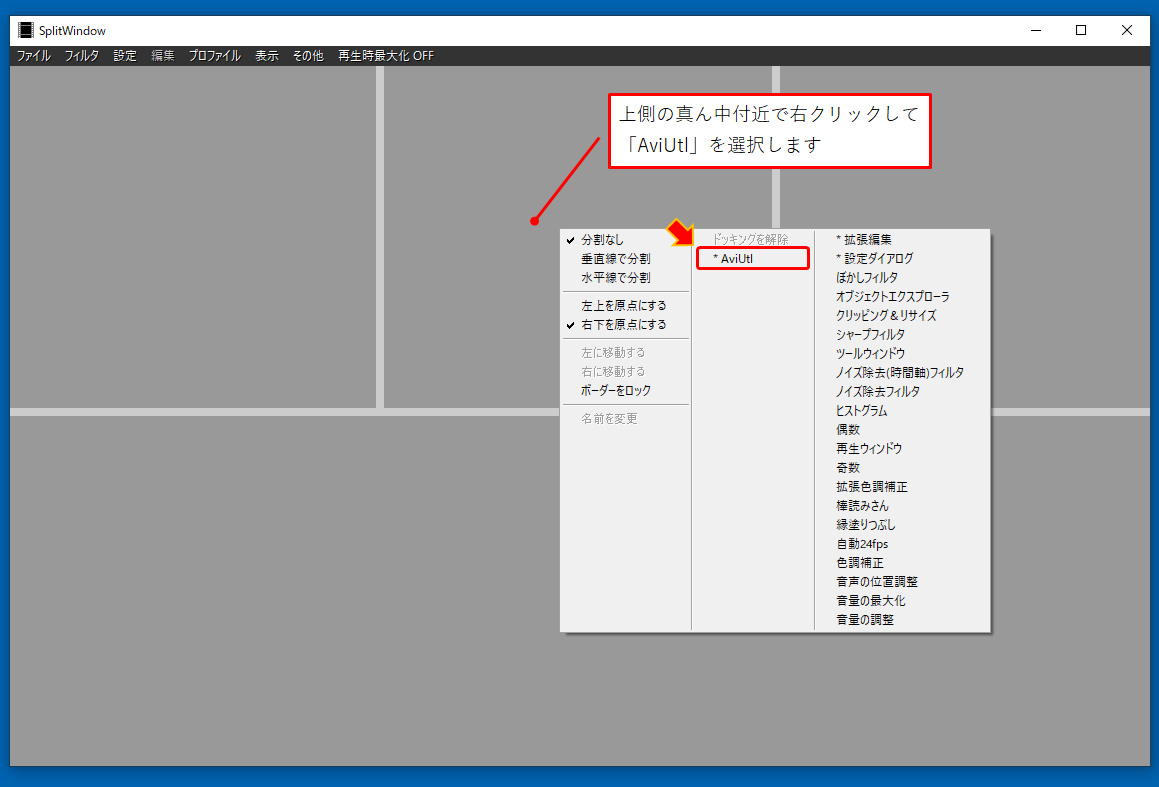
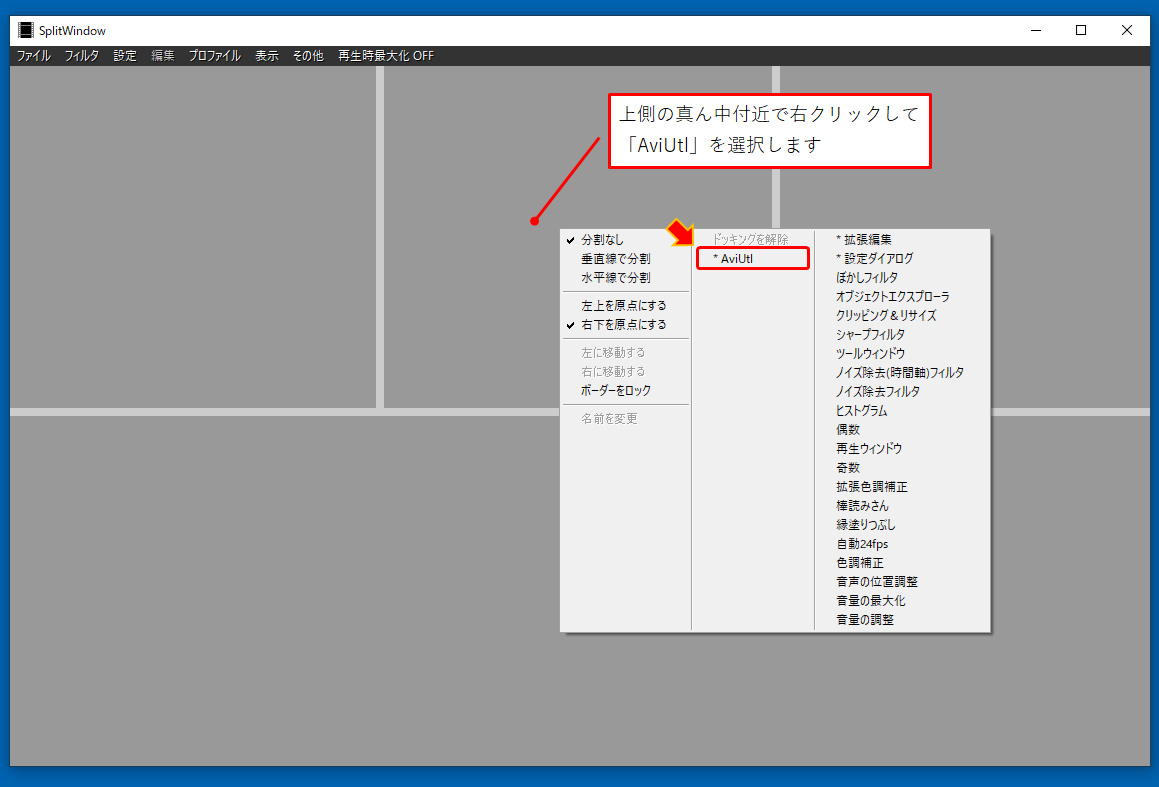
分割した上側の真ん中付近で右クリックして「AviUtl」を選択します


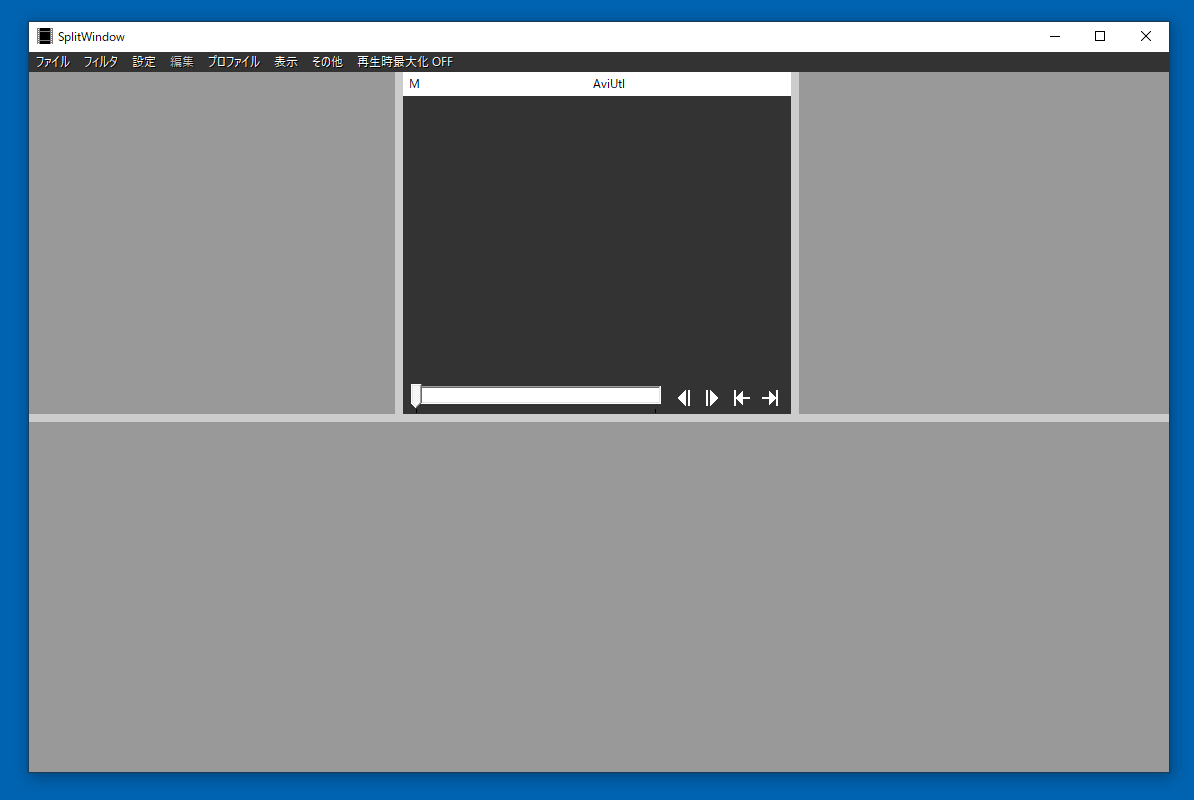
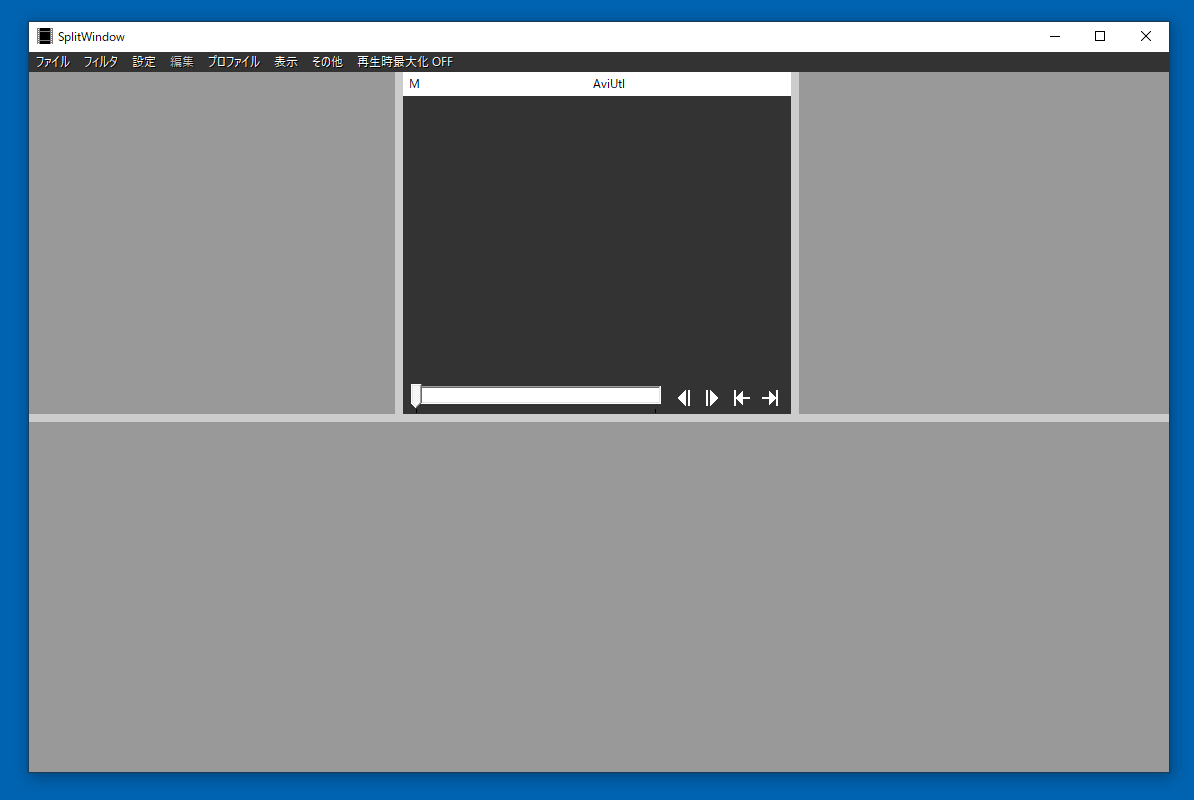
AviUtlのフォルダが真ん中に配置されました


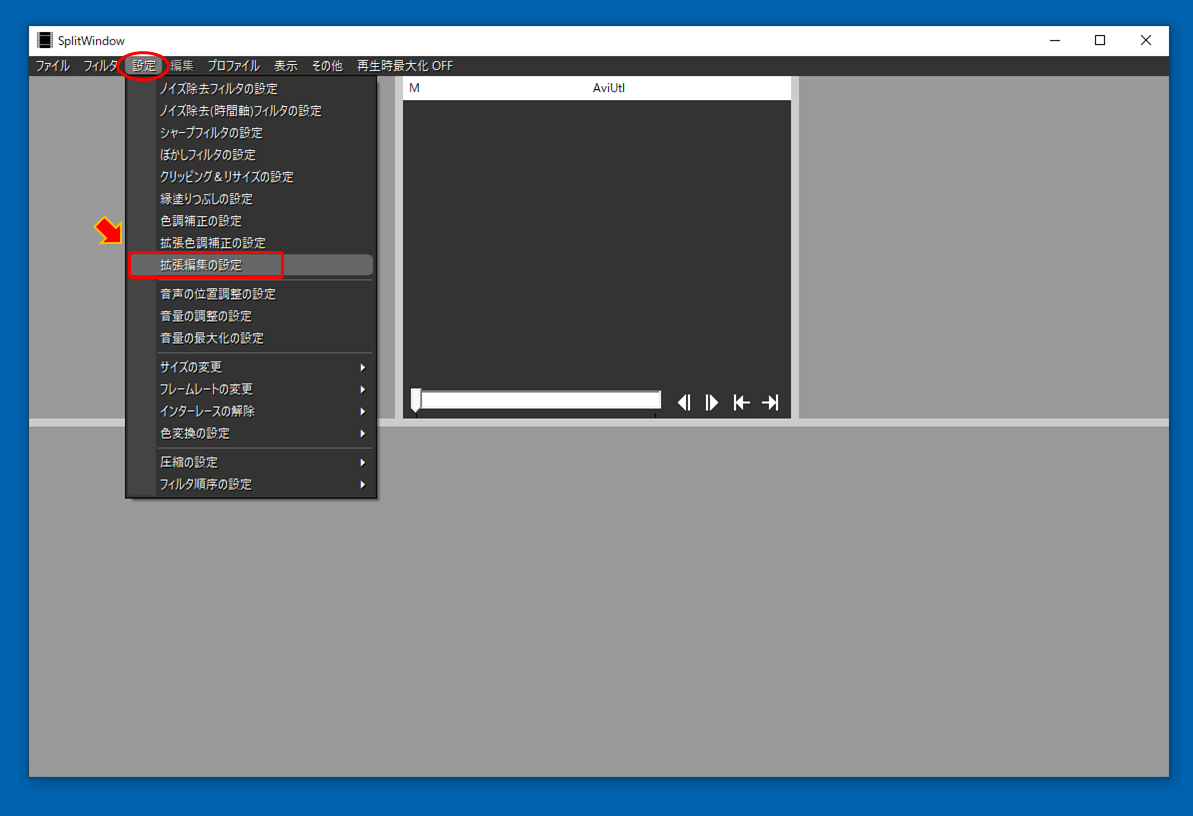
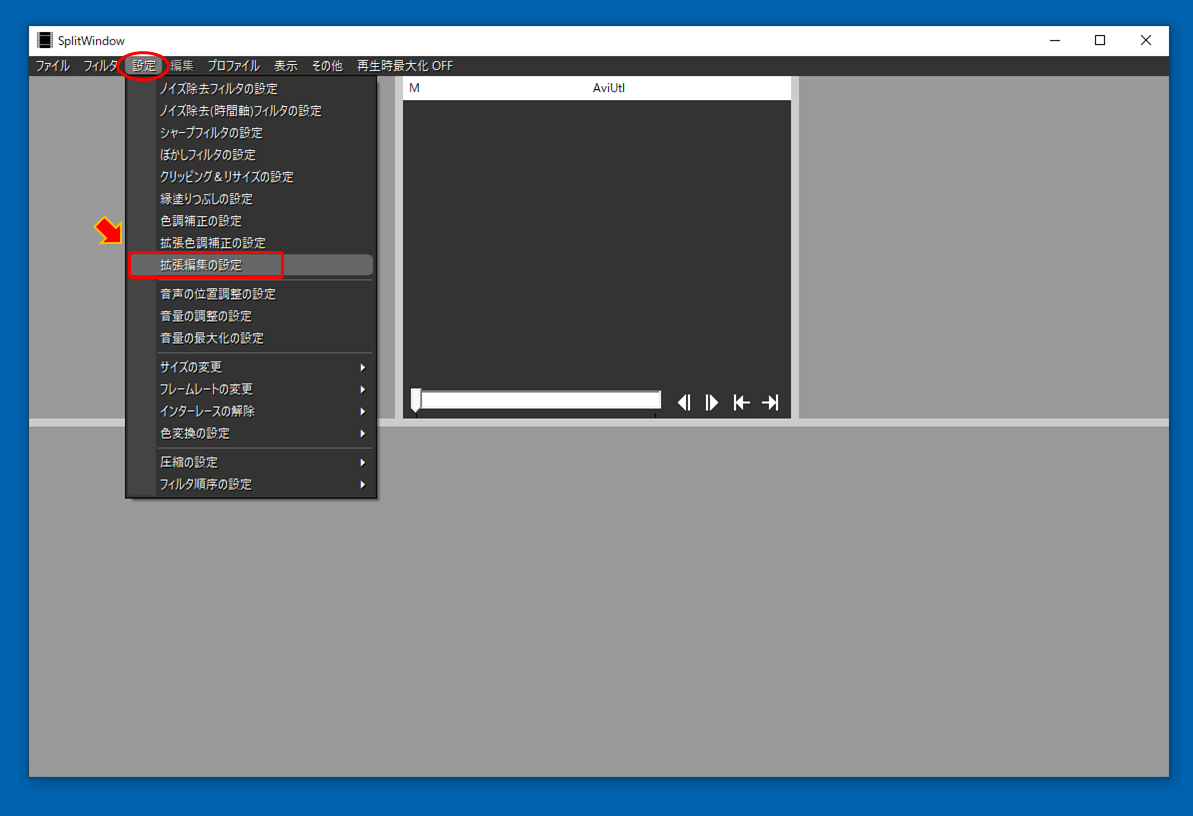
設定から「拡張編集の設定」をクリックします


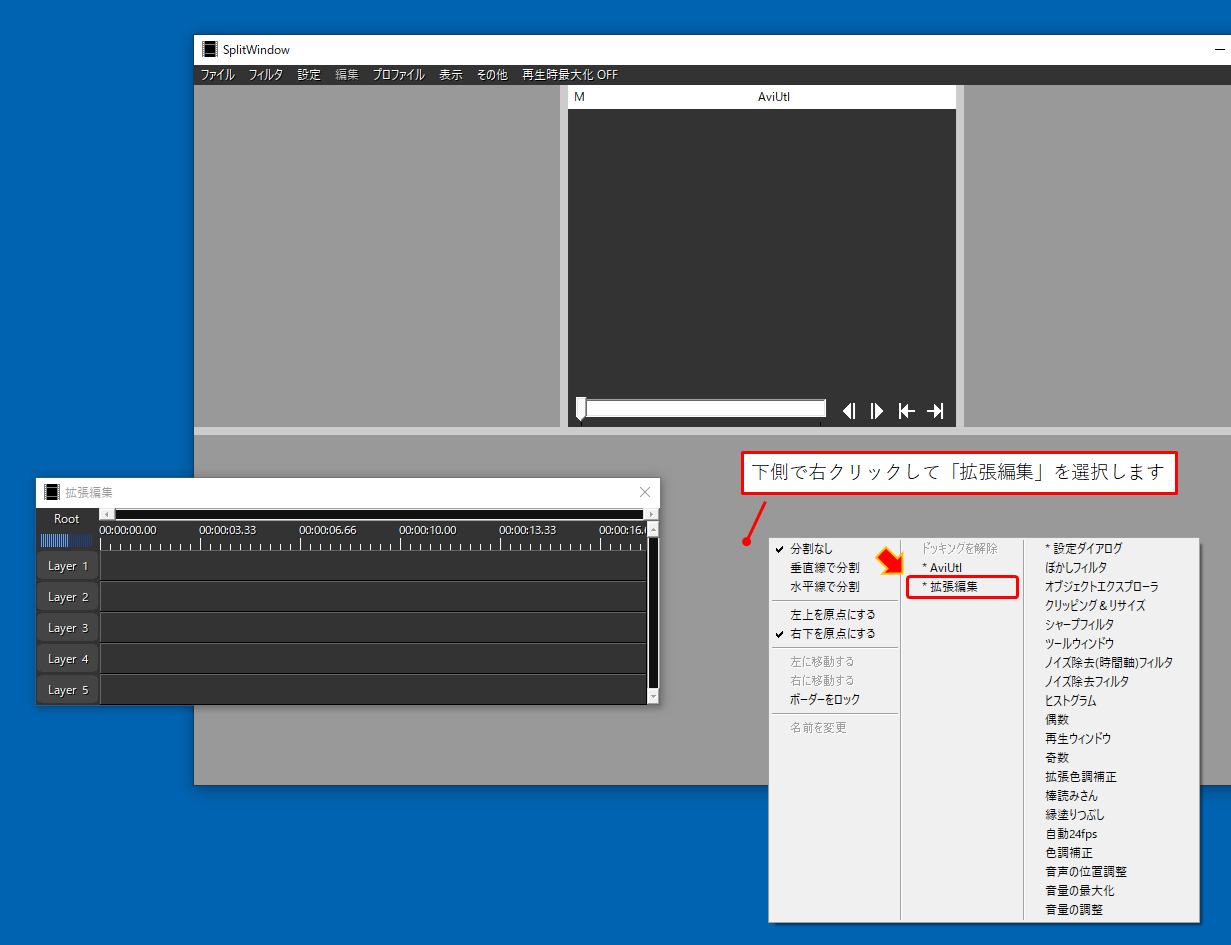
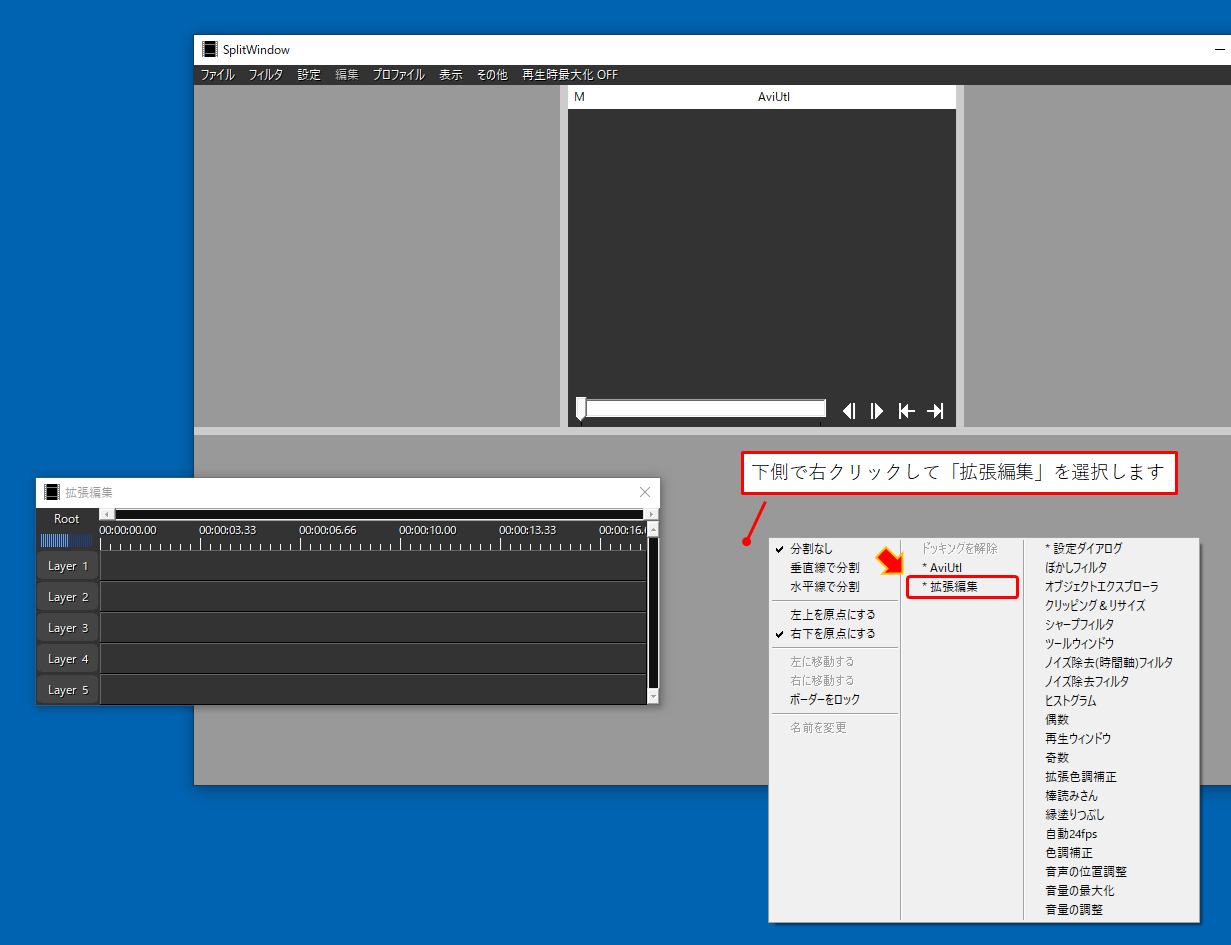
分割した下側付近で右クリックして「拡張編集」を選択します


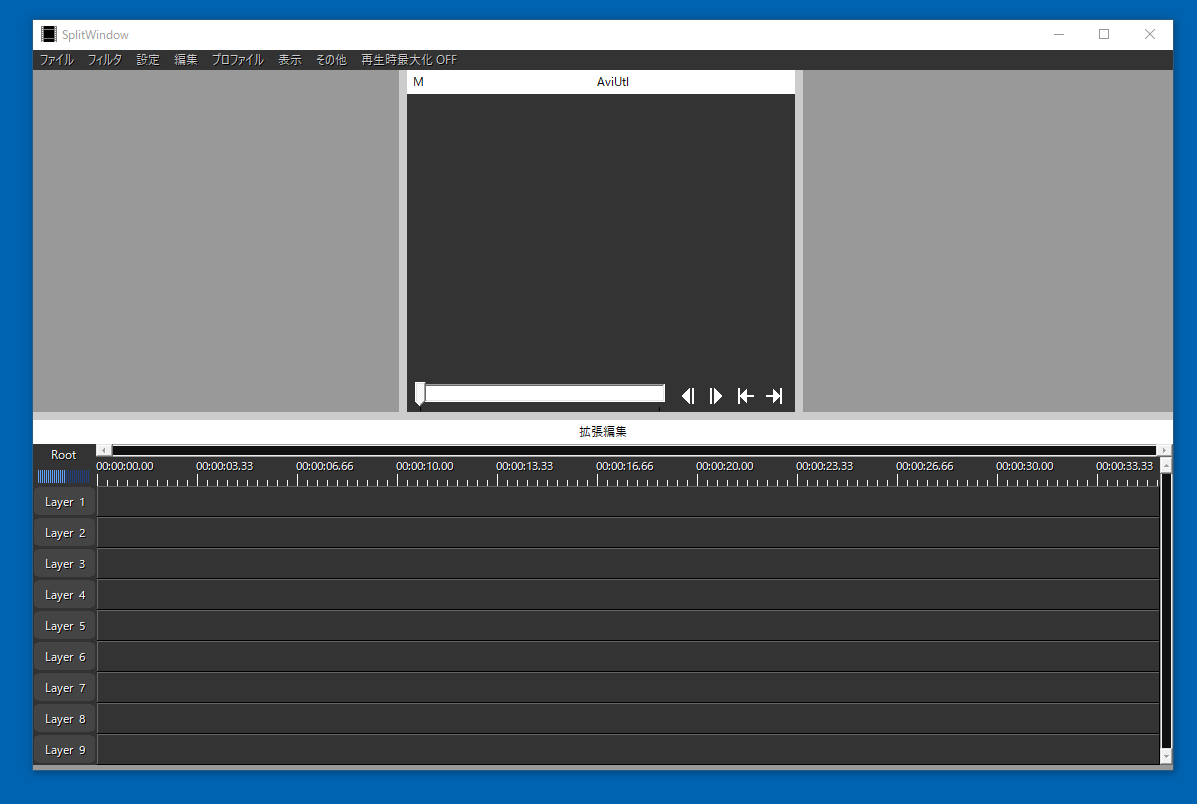
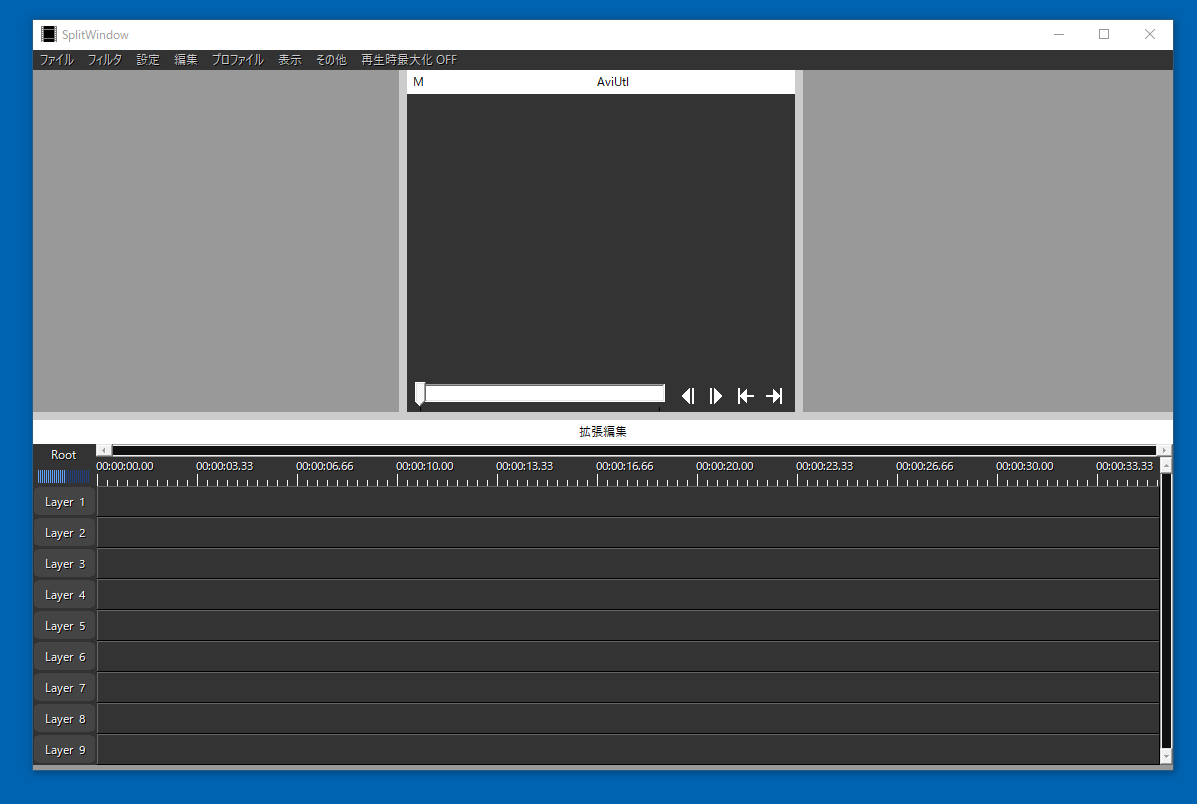
下側に拡張編集が配置されました


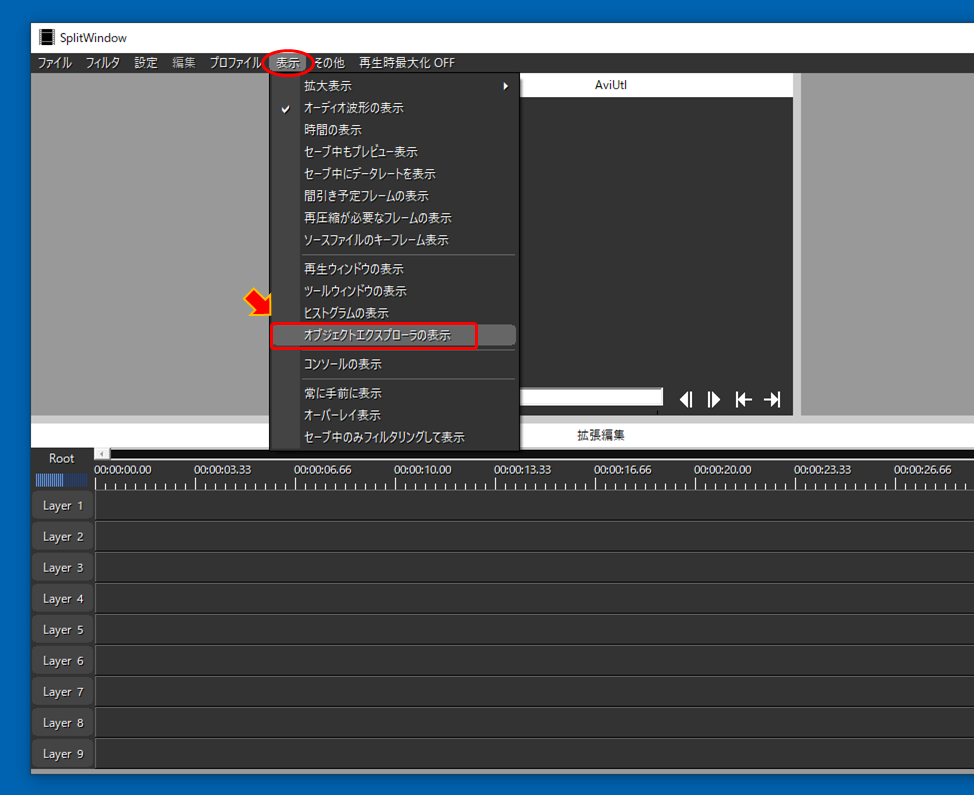
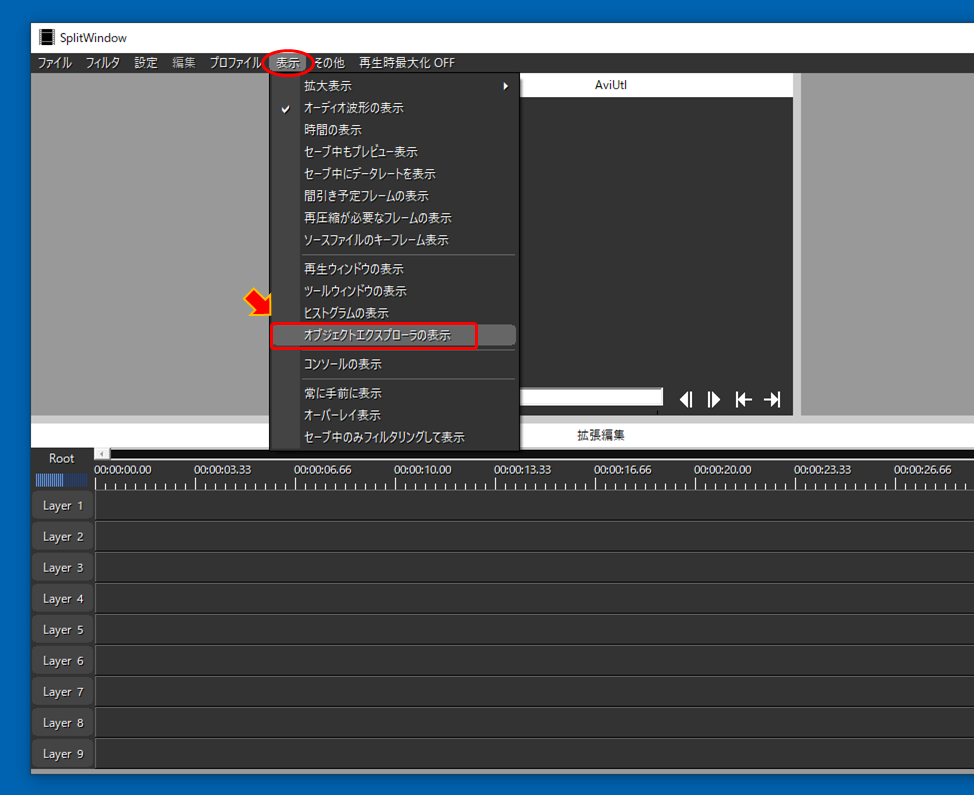
表示から「オブジェクトエクスプローラーの表示」をクリックします


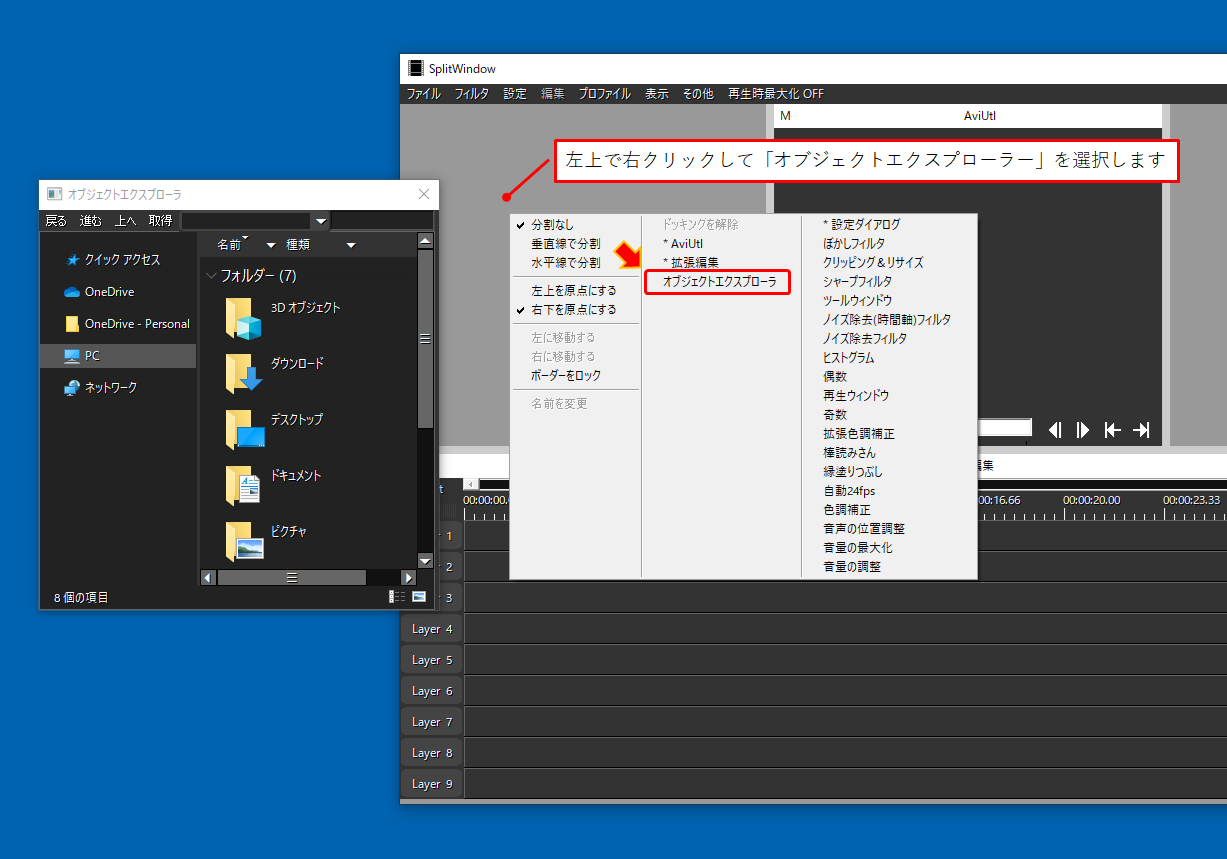
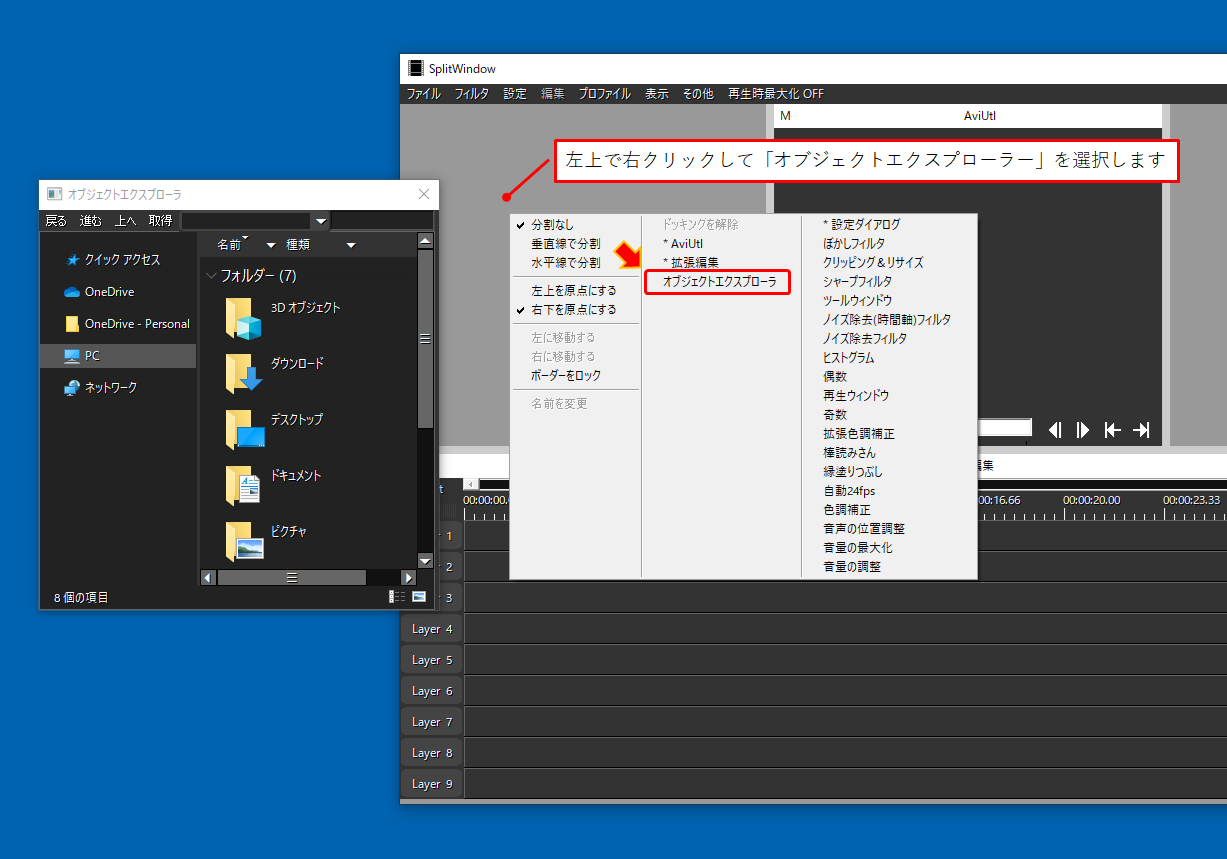
左上付近で右クリックして「オブジェクトエクスプローラー」を選択します


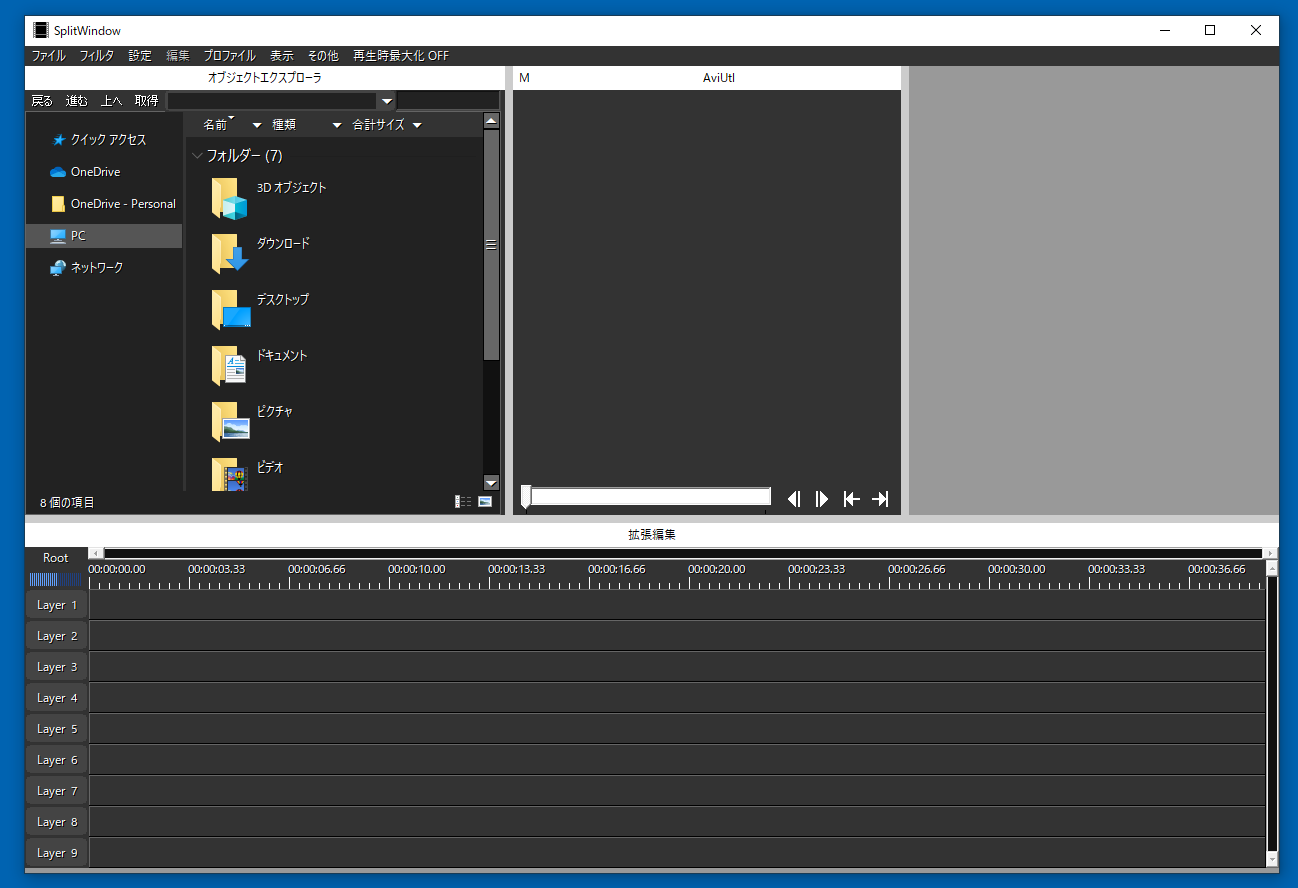
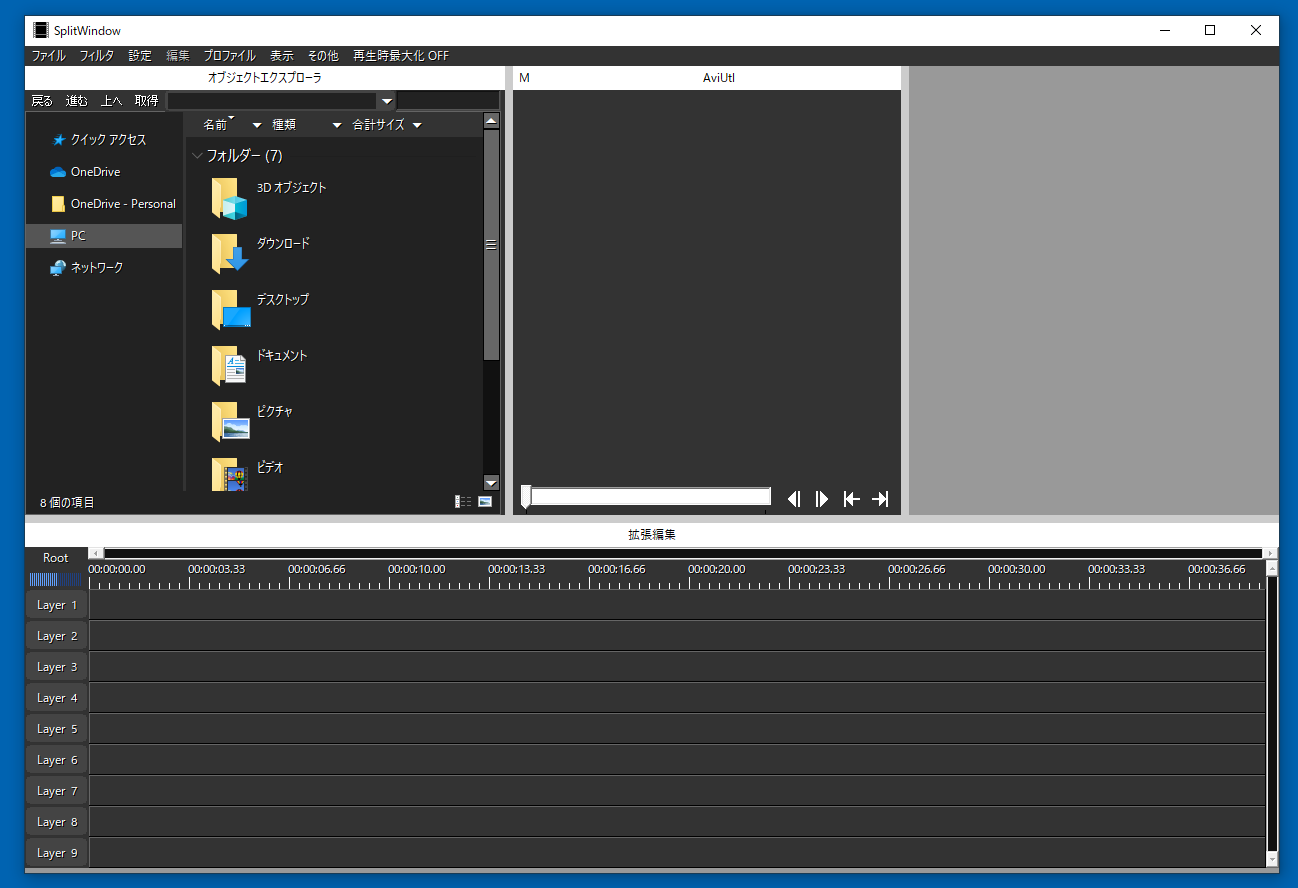
オブジェクトエクスプローラーが配置されました


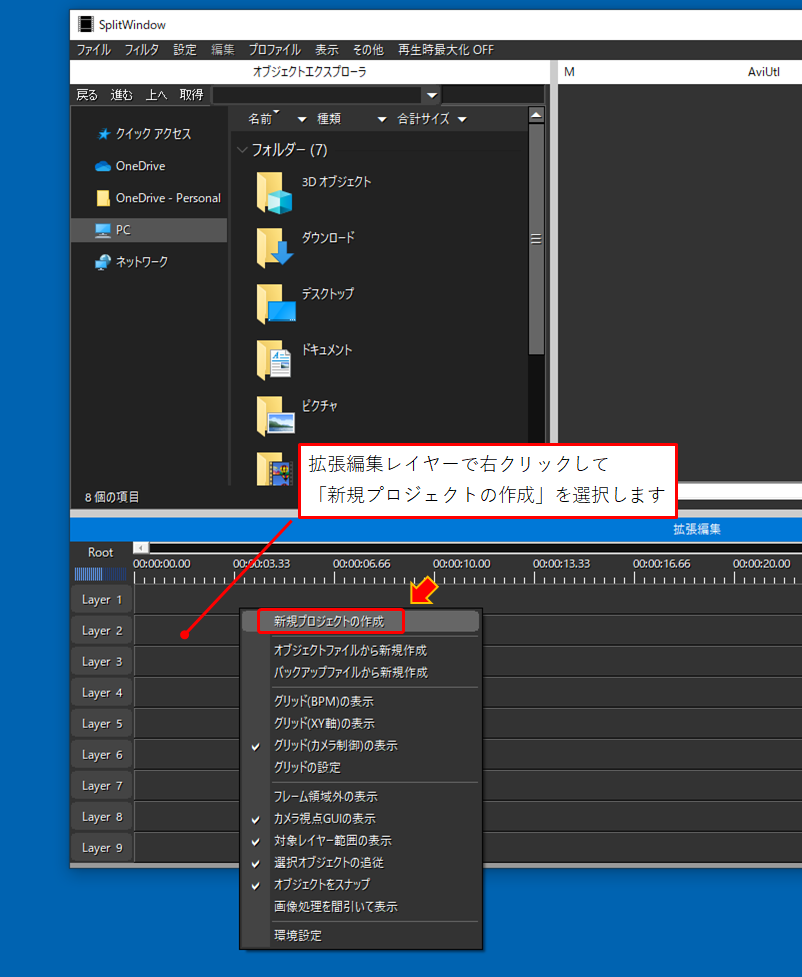
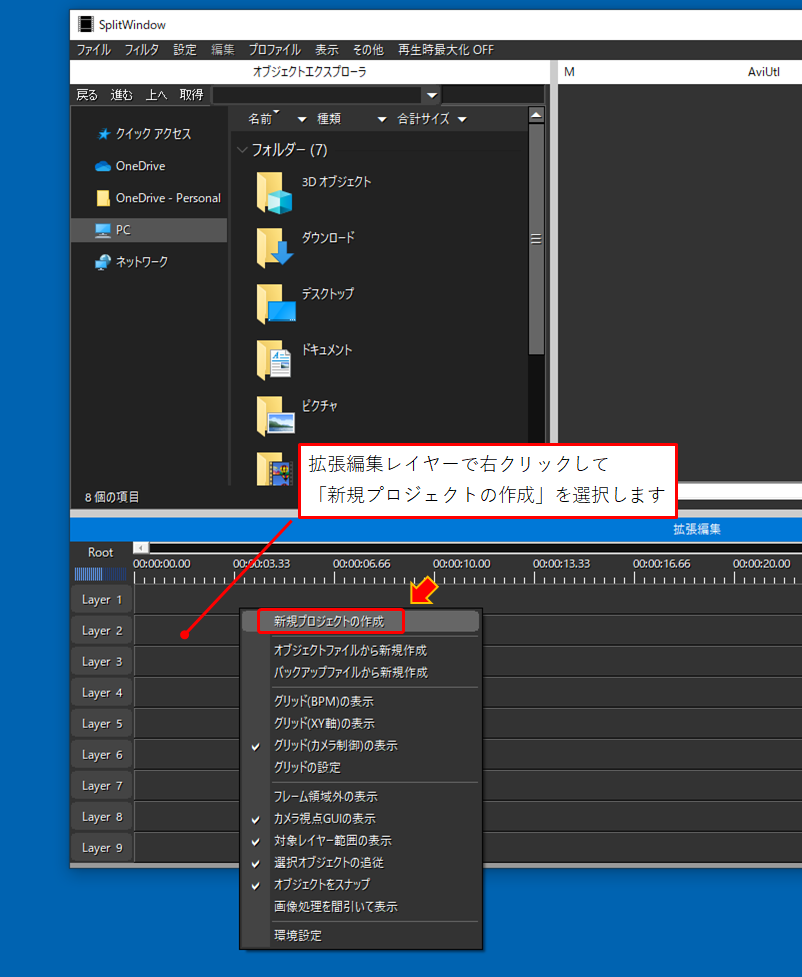
拡張編集のレイヤーで右クリックして「新規プロジェクトの作成」を選択します


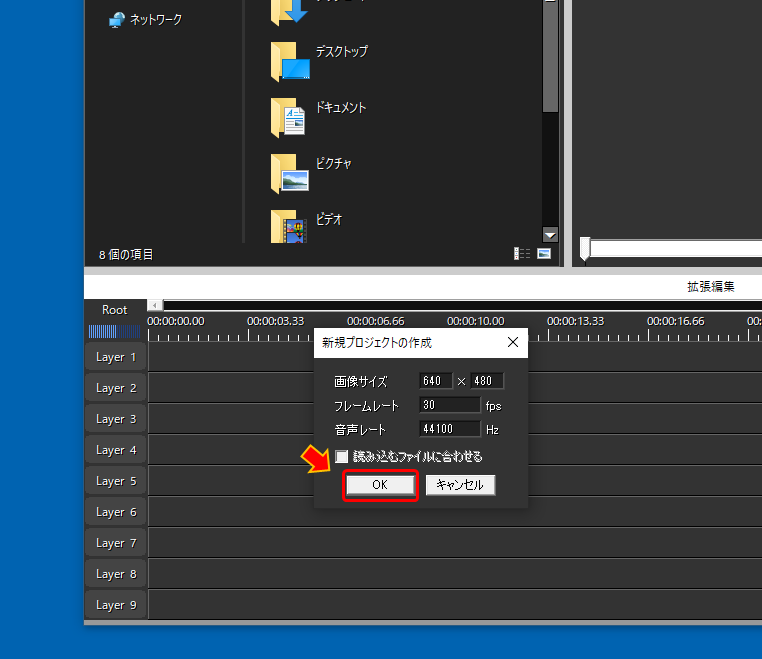
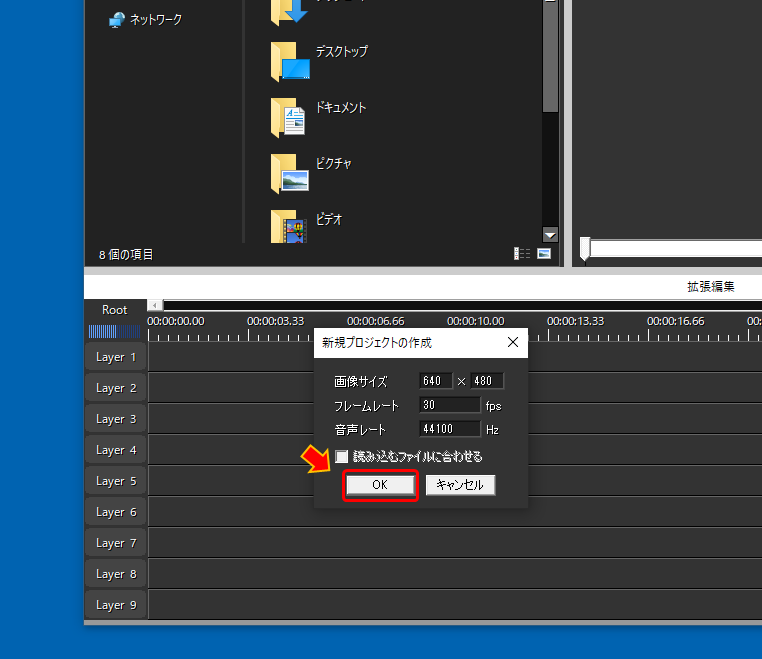
画像サイズやフレームレートを設定するウィンドウが出てきますが、今回はそのまま「OK」をクリックします





今回はあくまで初期設定を行うためだけに、新規プロジェクトを開いているため、実際に動画編集を行う時は必要な画像サイズなどを入力してください。
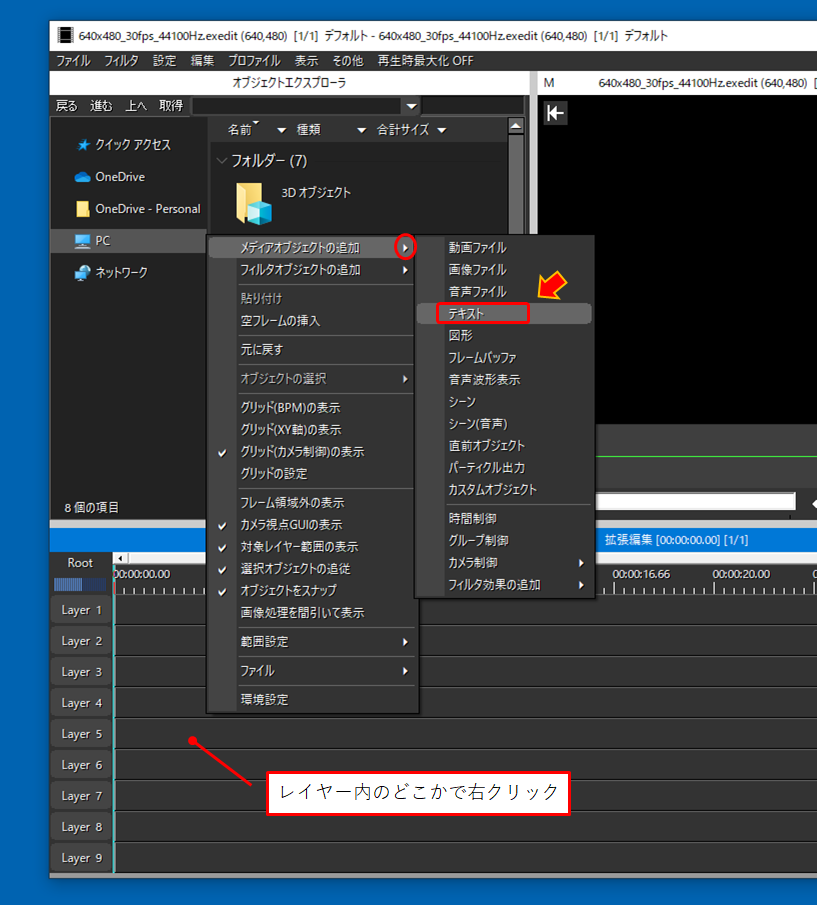
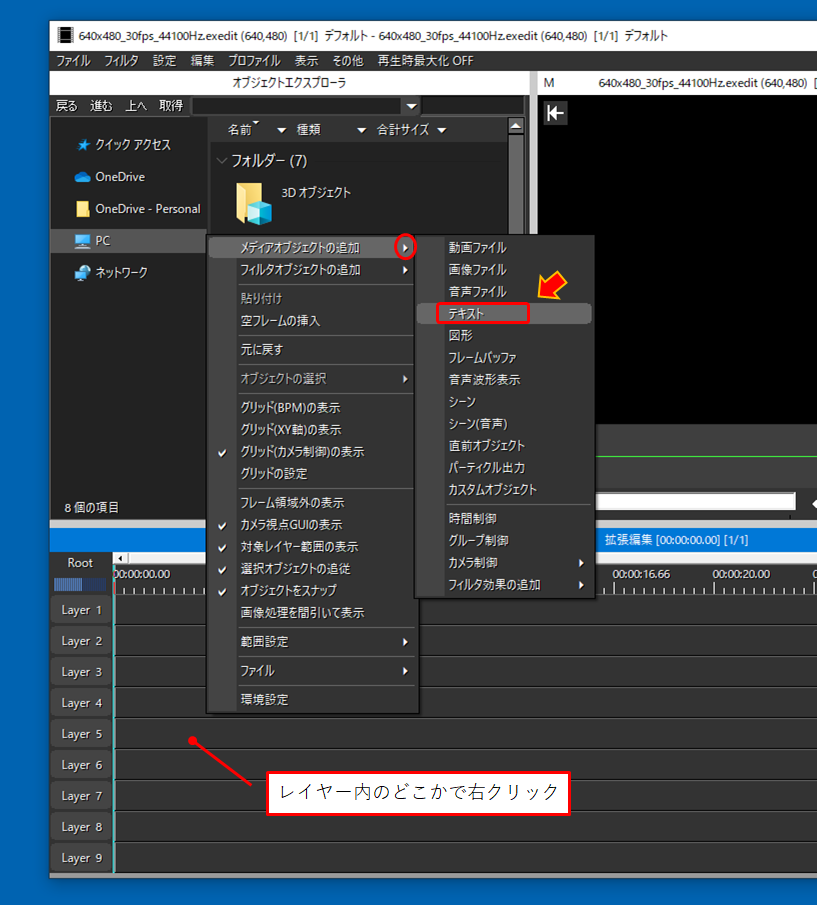
拡張編集のレイヤー内のどこかで右クリックして、メディアオブジェクトの追加から「テキスト」を選択します


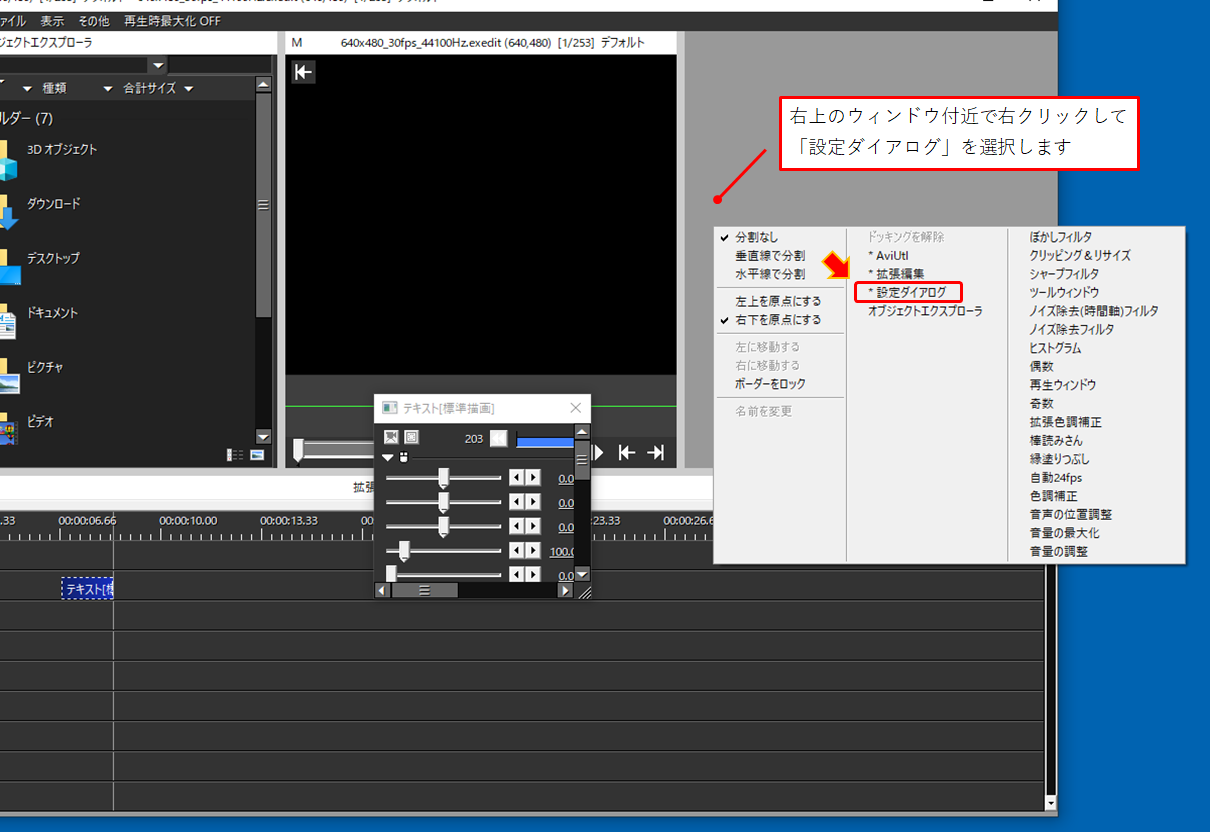
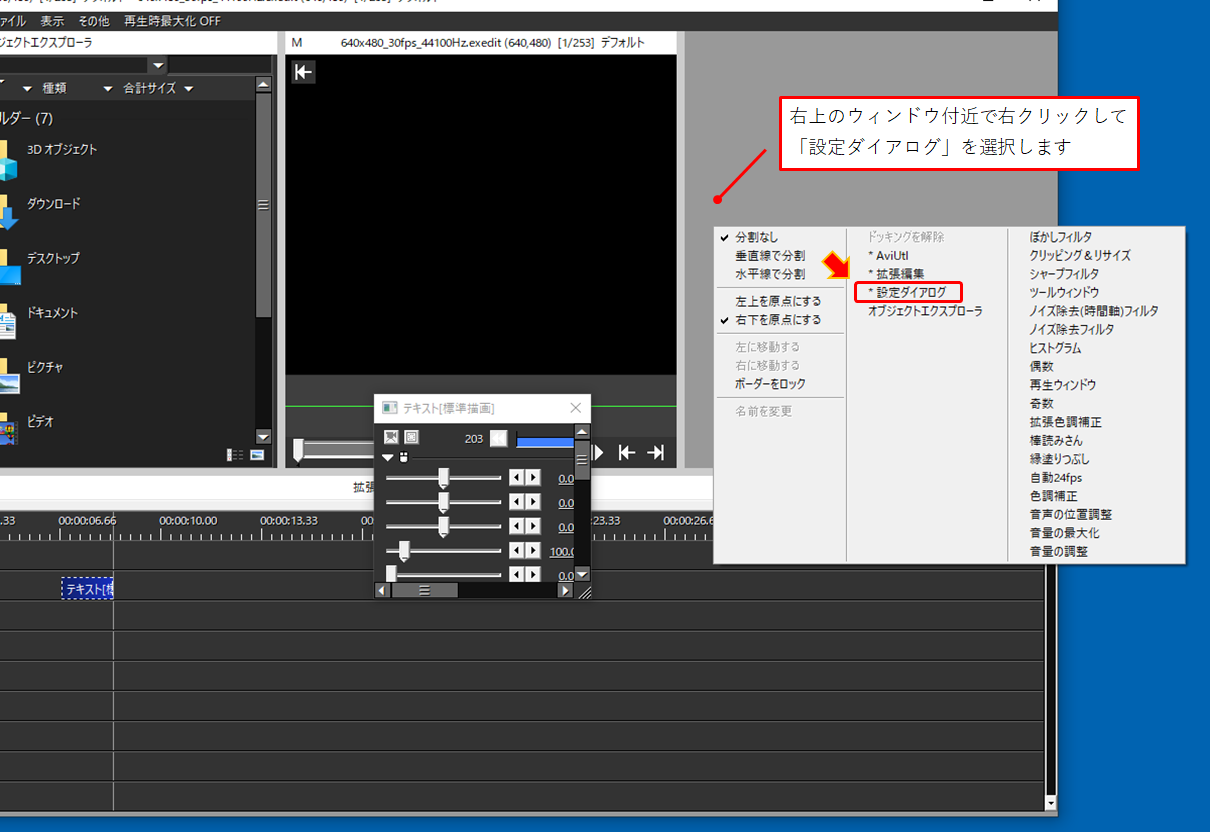
右上のウィンドウ付近で右クリックして「設定ダイアログ」を選択します


これでレイアウトの設定は完了です





分割した線はドラッグで簡単に移動できるので、自分の使いやすいレイアウトに合わせて調整してください。
一度設定したレイアウトはソフト閉じた後も記憶されているため、次回AviUtlを起動した時は前回のレイアウト設定でソフトが起動します。
初心者向けの基本操作サイトを紹介
AviUtlを基本操作から覚えるなら、下記の「創作日和」様のホームページが非常に分かりやすくてオススメです


おわりに
いかがでしたか!?
今回は無料で使える動画編集ソフト「AviUtl」のダウンロードから、初期設定までをマニュアルとして記事に残しておきました。ソフトさえ準備できてしまえば後はネットに掲載されているホームページやYouTube動画だけで、十分動画編集が可能になるかと思います。
私は個人を対象に動画編集ソフトの使い方について以前は講習をしておりました。また3DCADについては法人会社様へ行って講習会などを行っていた経験もあります。もし今後そのような需要があれば申し込みサイトなどを作る検討もしますので、現在動画編集や3DCADで困っている会社様がありましたらDMなどいただければ幸いです。(※以前は記事にコメント欄を配置していましたが、広告書き込みが多々あるので現在はTwitter(X)のDMか、公式LINEからお問い合わせいただければ幸いです)
それでは今後とも新田設計をよろしくお願いいたします。