前回フリーで商用利用も可能な3DCADである「FreeCAD」について、ダウンロードとインストール方法の記事を書きました。まだFreeCADをインストールしていない方は、是非下記のリンク記事を見てもらえれば詳しく解説しております。

前回の記事でFreeCADがCATIAに雰囲気が似ていると書きましたが、日頃CATIAを使って業務している私がFreeCADをなるべくCATIAのような感じにカスタマイズしようと思い今回の記事を書くことにしました。
実際に私がCATIAカスタムをしている設定についてご紹介させていただきます。是非最後まで見てみてください。
この「FreeCAD」はフリーで商用利用も可能ですが、3Dプリンターで使えるSTLファイルや、CAD間のデータ受け渡しに使われているIGESやSTEPファイルのエクスポートも可能です。
もし気になる方は是非ダウンロードしてみてください。
FreeCADをCATIAのようにカスタマイズ
背景色をCATIAのグラデーションカラーにカスタマイズ
まずFreeCADを起動します

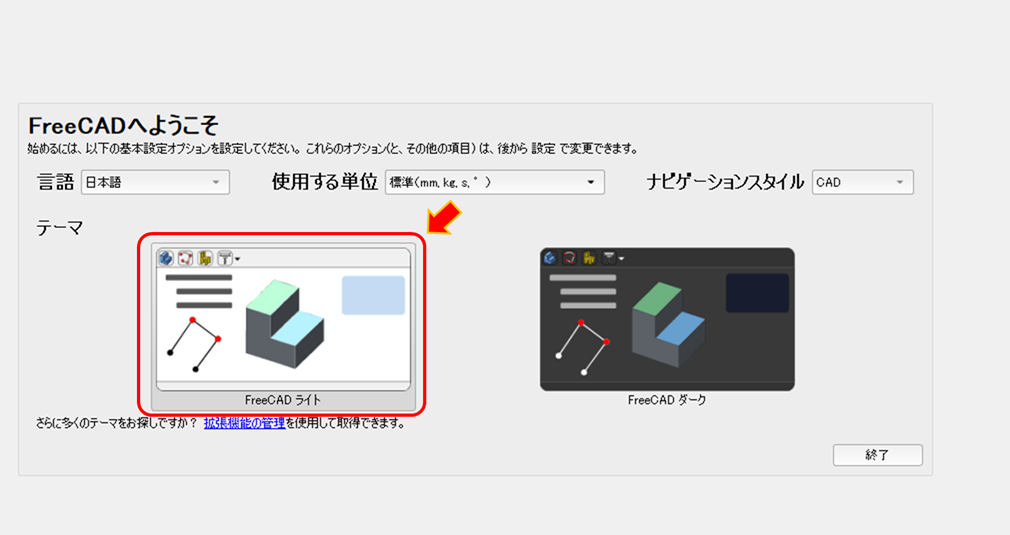
FreeCADを起動するとテーマを選択する画面があるので「FreeCAD ライト」を選択します

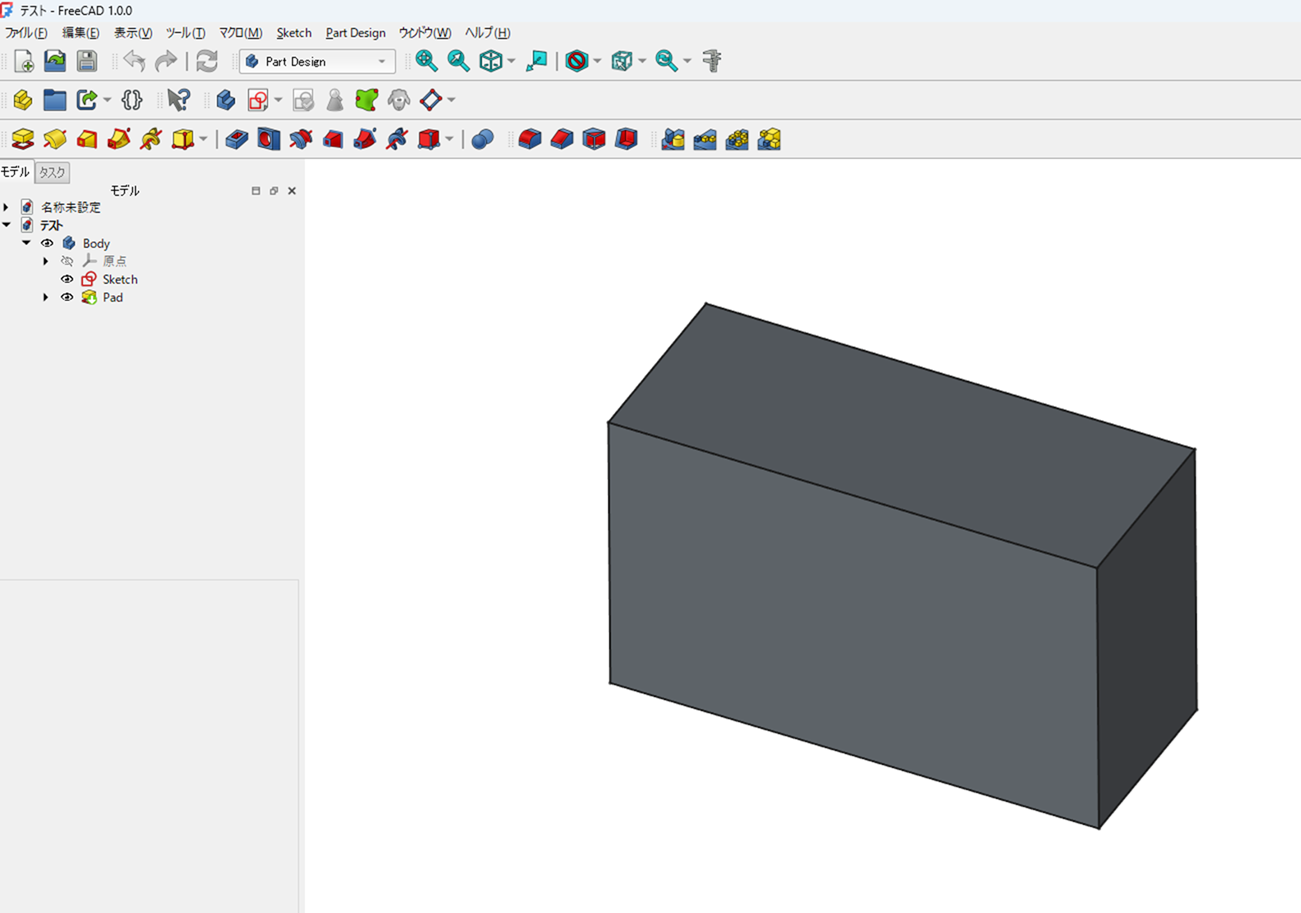
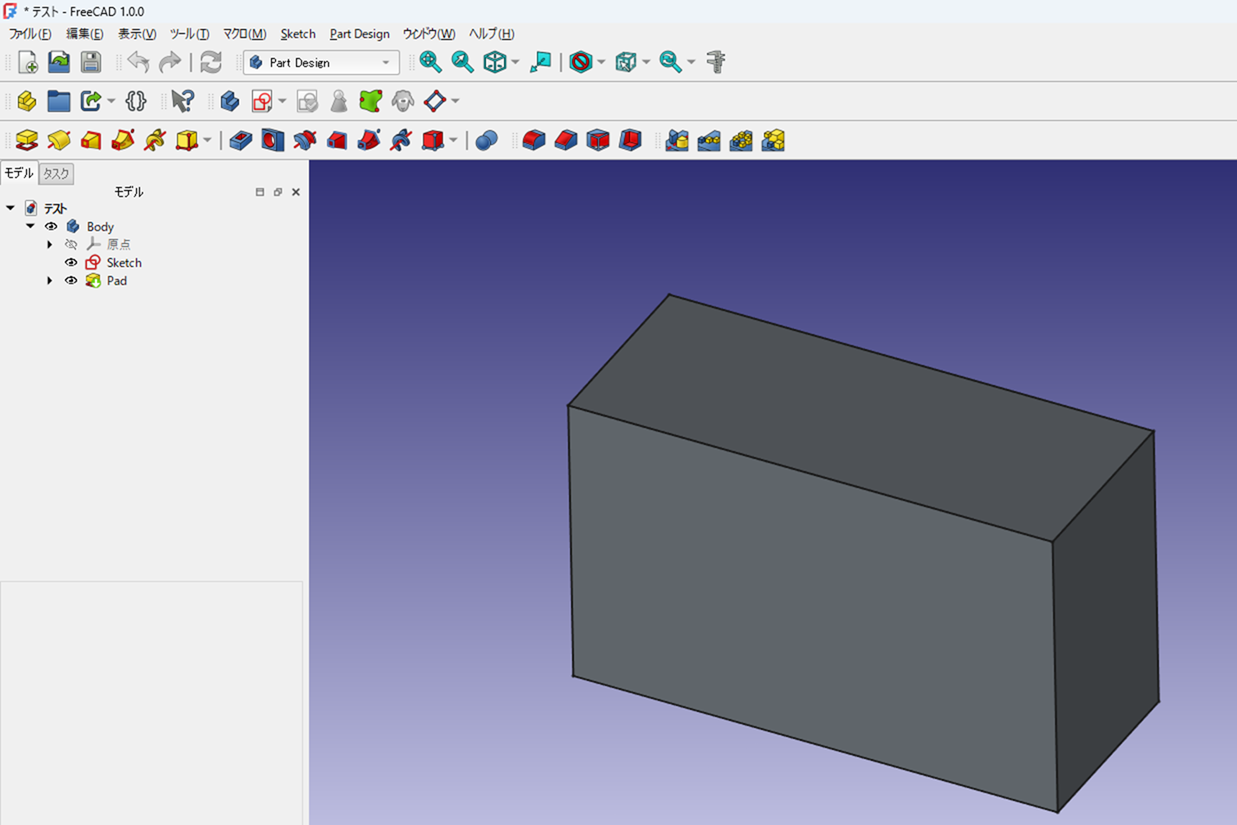
こんな感じのレイアウトになりますが、背景がデフォルトが白色なので背景カラーを変更します

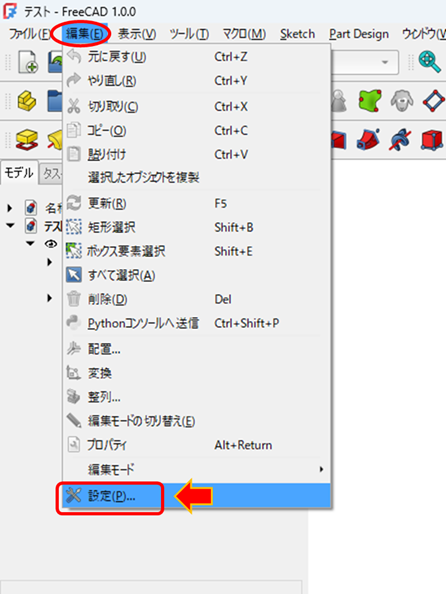
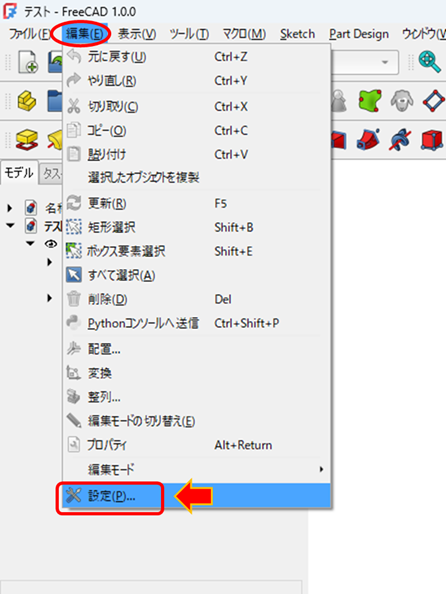
[編集] ⇒ [設定] をクリックします

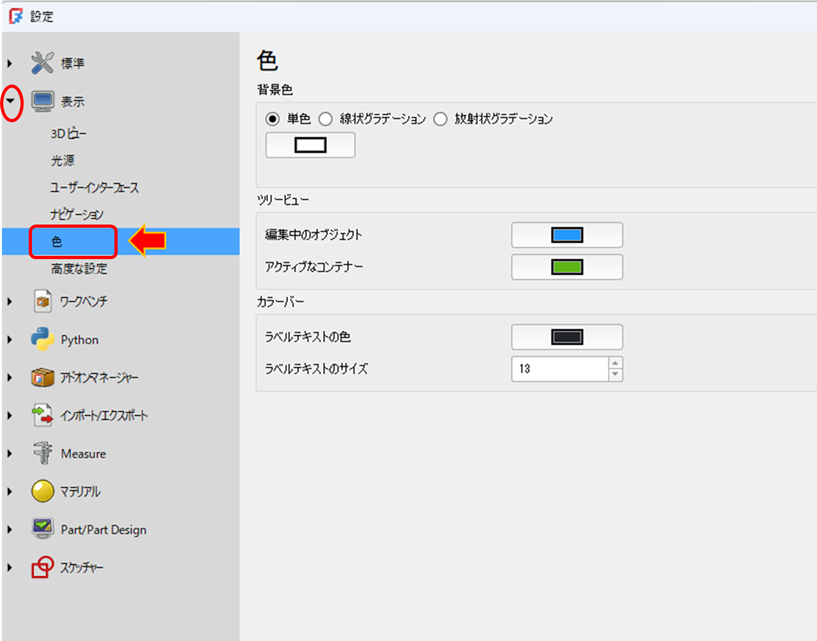
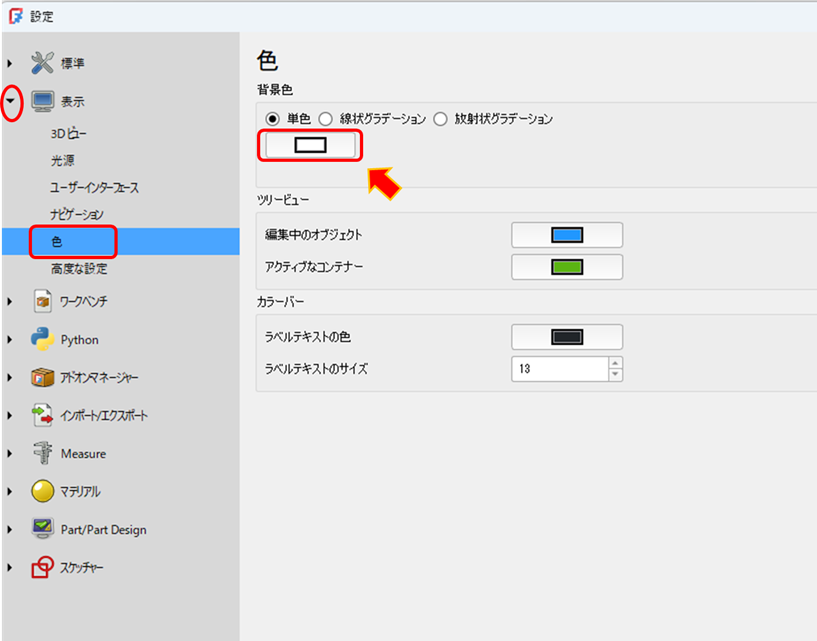
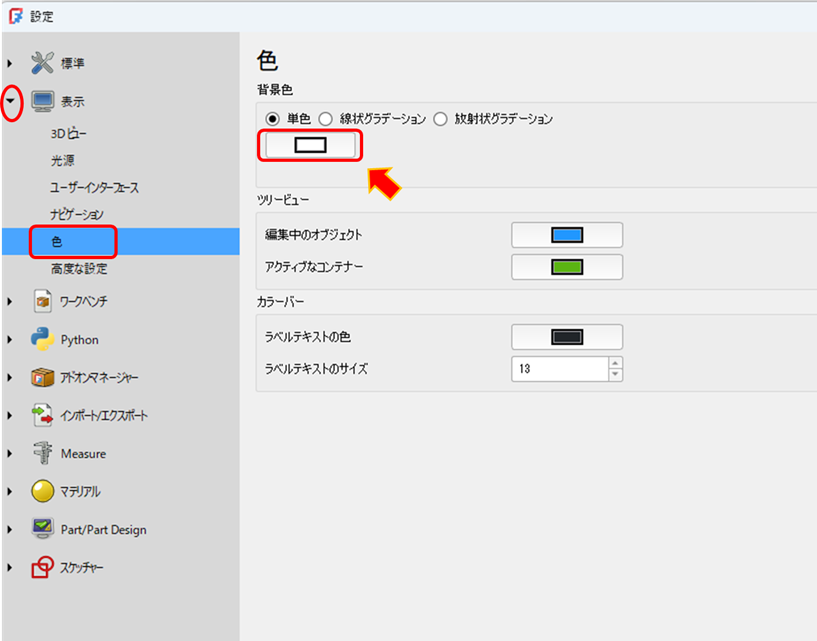
[表示] の中にある [色] をクリックします

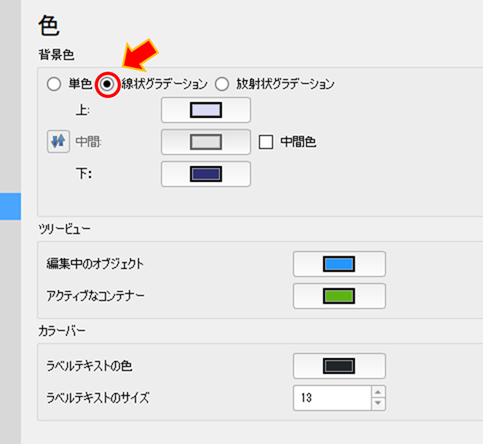
背景色を[線状グラデーション] に切り替えます

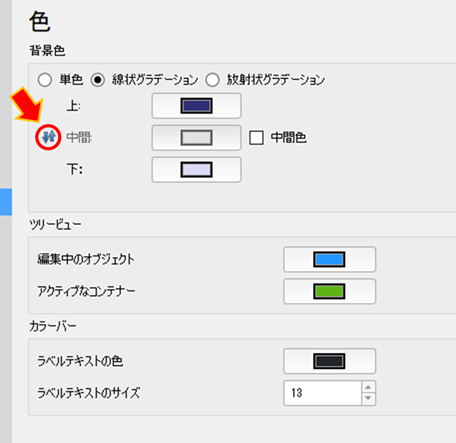
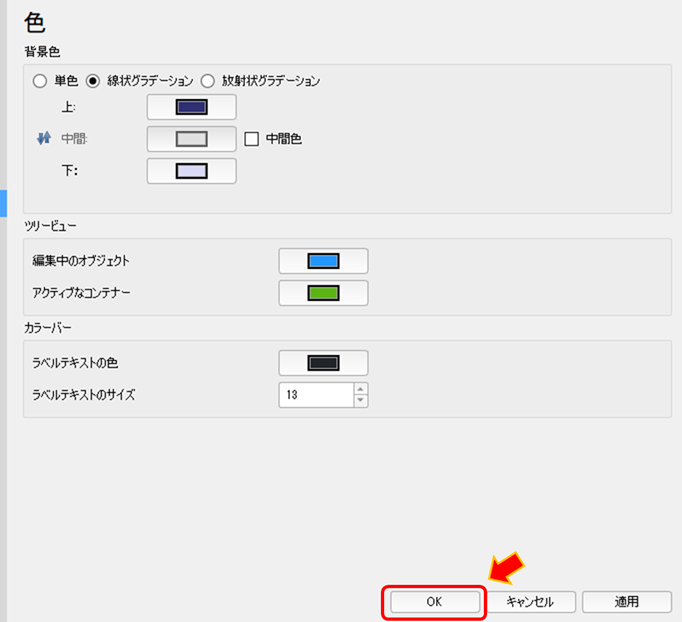
下図の矢印アイコンをクリックして、上下のカラーを入れ替えます

[OK] をクリックして設定を終了します

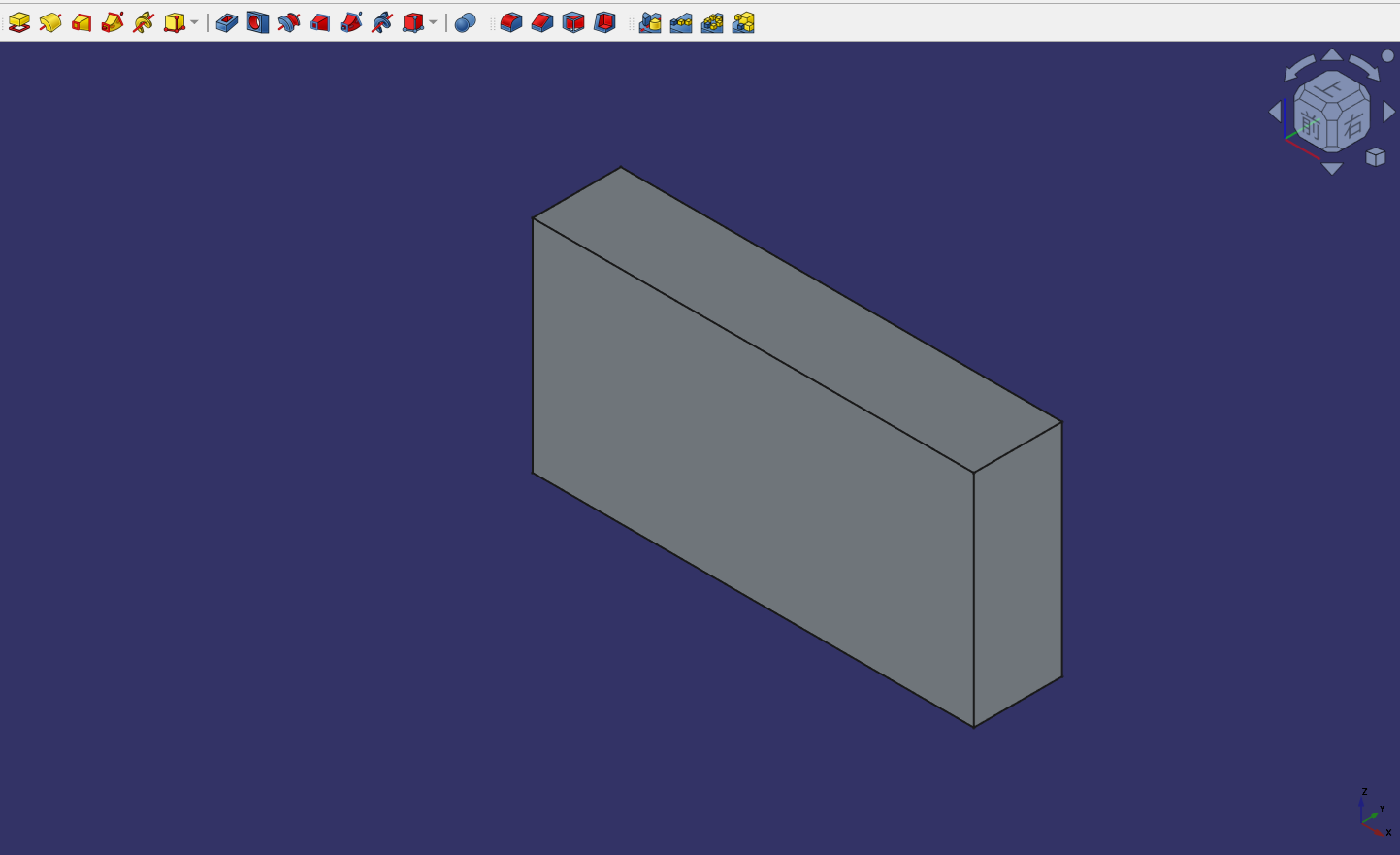
CATIAのような背景色に変更されました

 新田設計
新田設計実際私がCATIA使っている業務を行っている時は、画面スクショを撮ってPowerPointなどで資料に貼りつけることが多いので、線状グラデーションではなく単色カラーに設定しております。
その設定方法についても下記に書いていきます。
背景色をCATIAの単色カラーにカスタマイズ
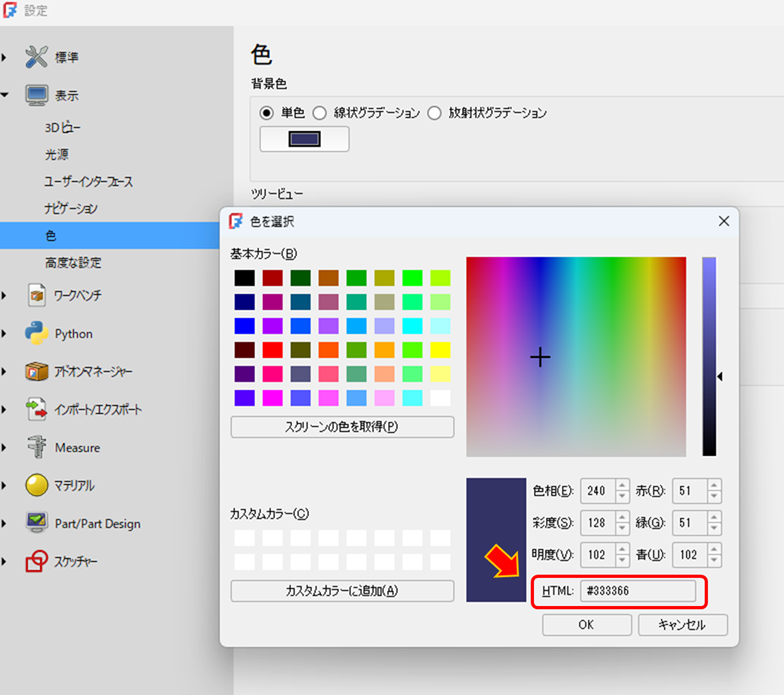
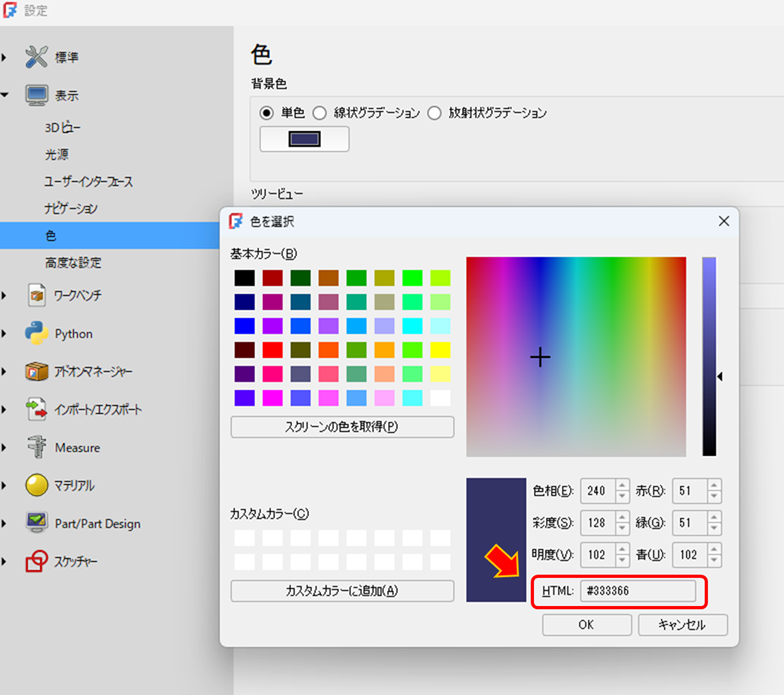
先程の設定方法と同様の画面で、今度は[単色]を選択して色のアイコンをクリックします


HTMLの箇所に「#333366」と入力して、OKをクリックします


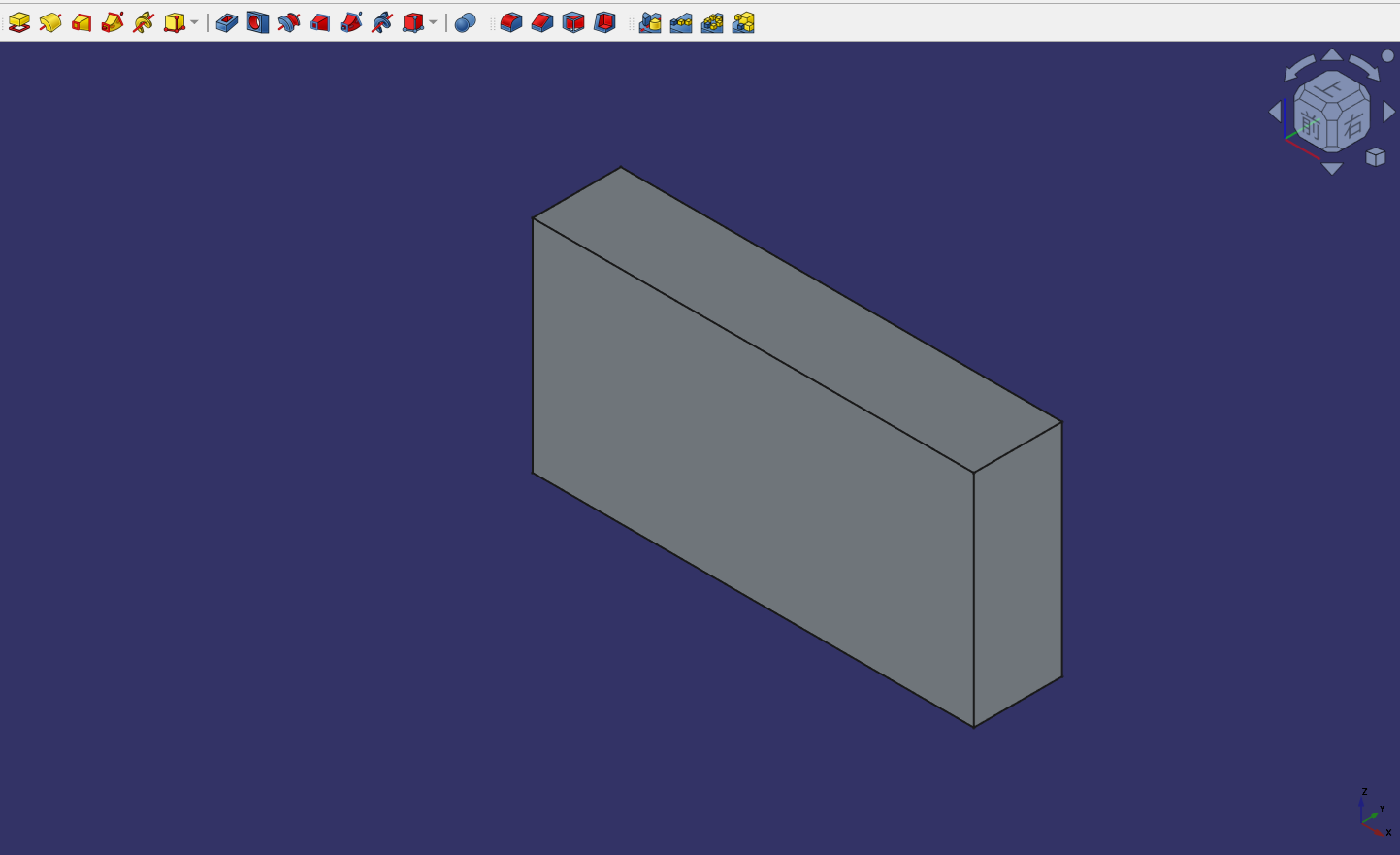
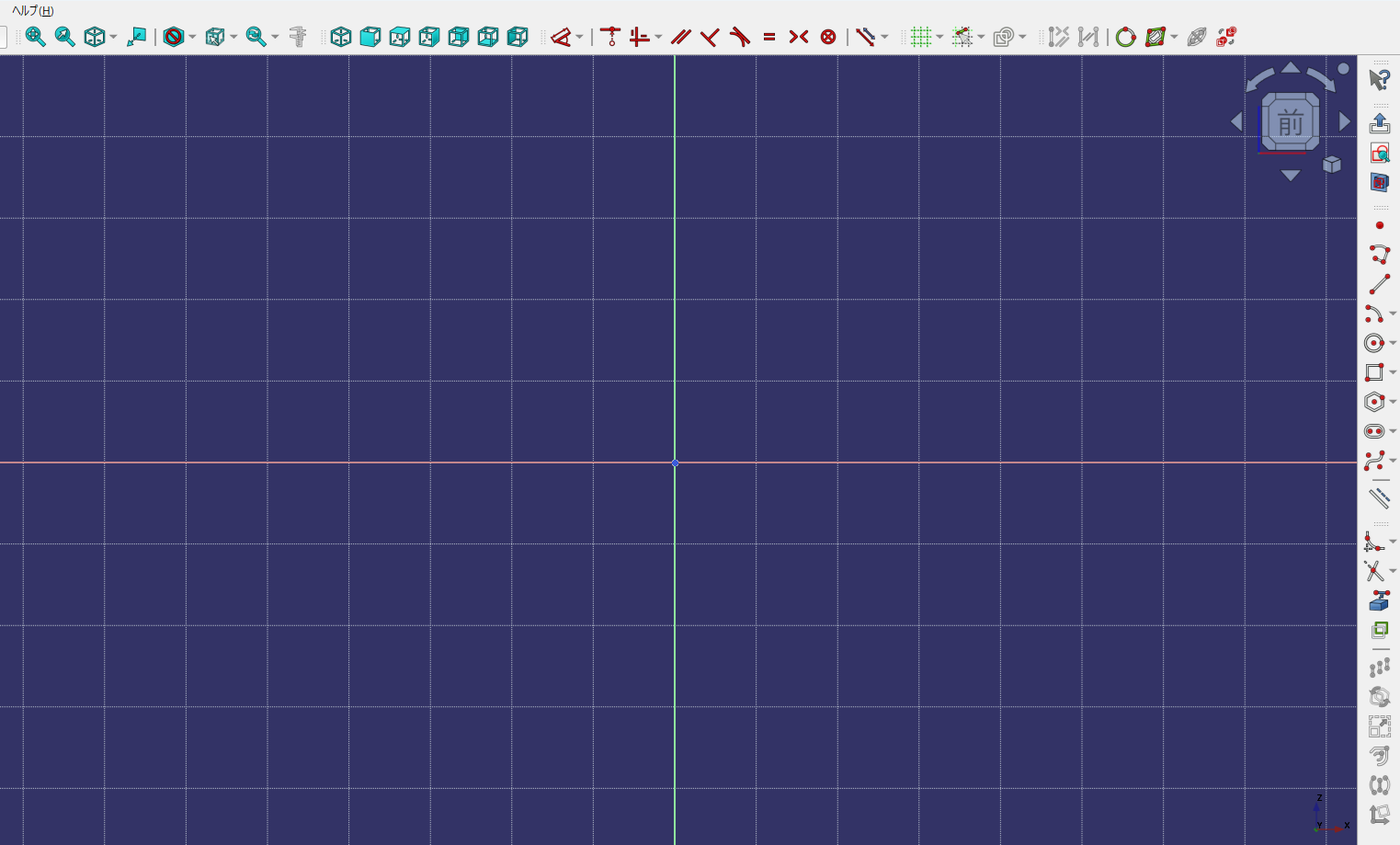
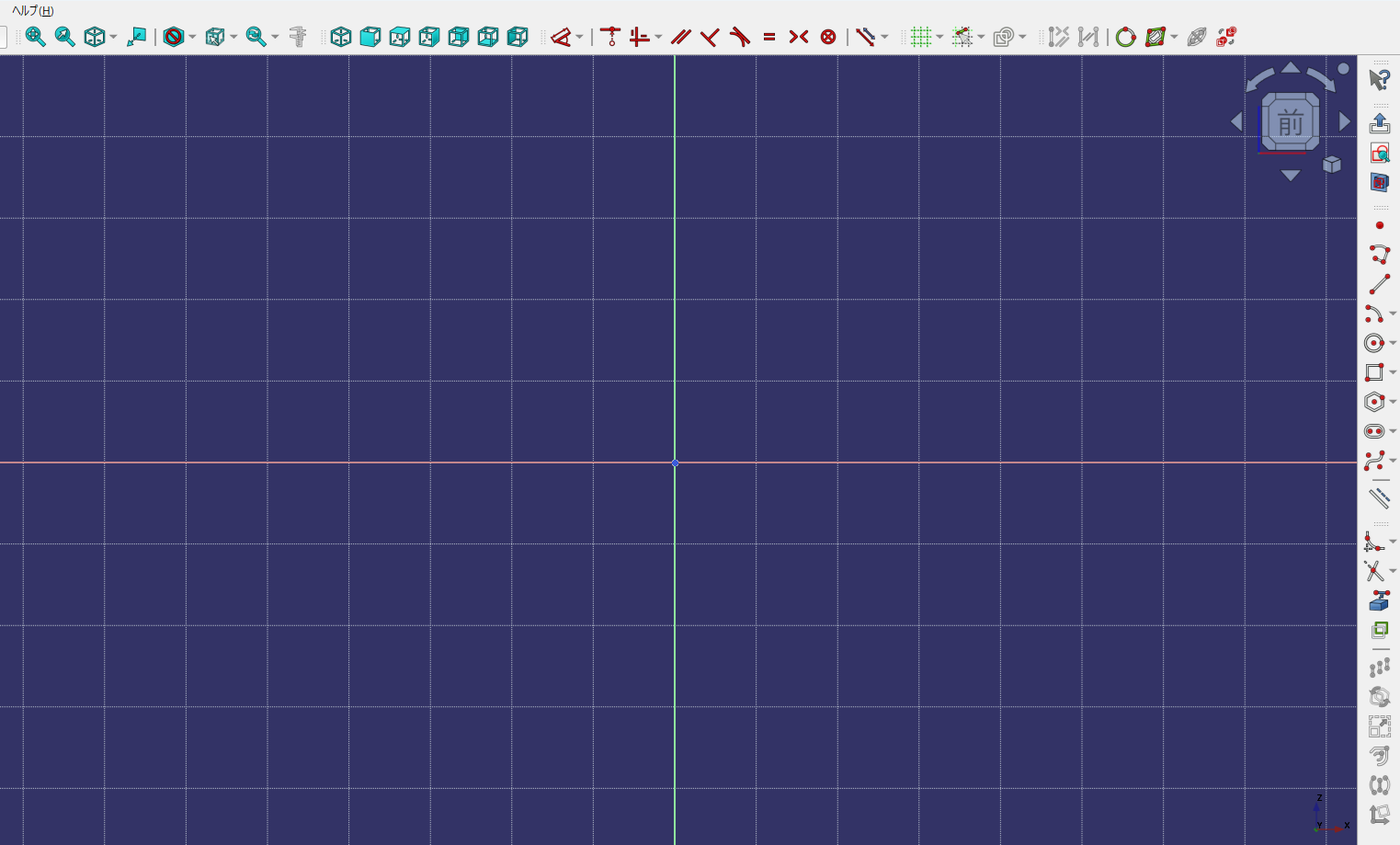
背景色が単色のCATIAカラーになりました


単位[mm]の非表示とフォントサイズの変更
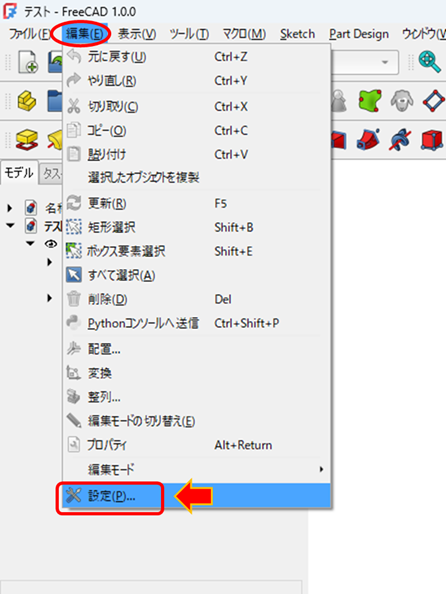
[編集] ⇒ [設定] をクリックします


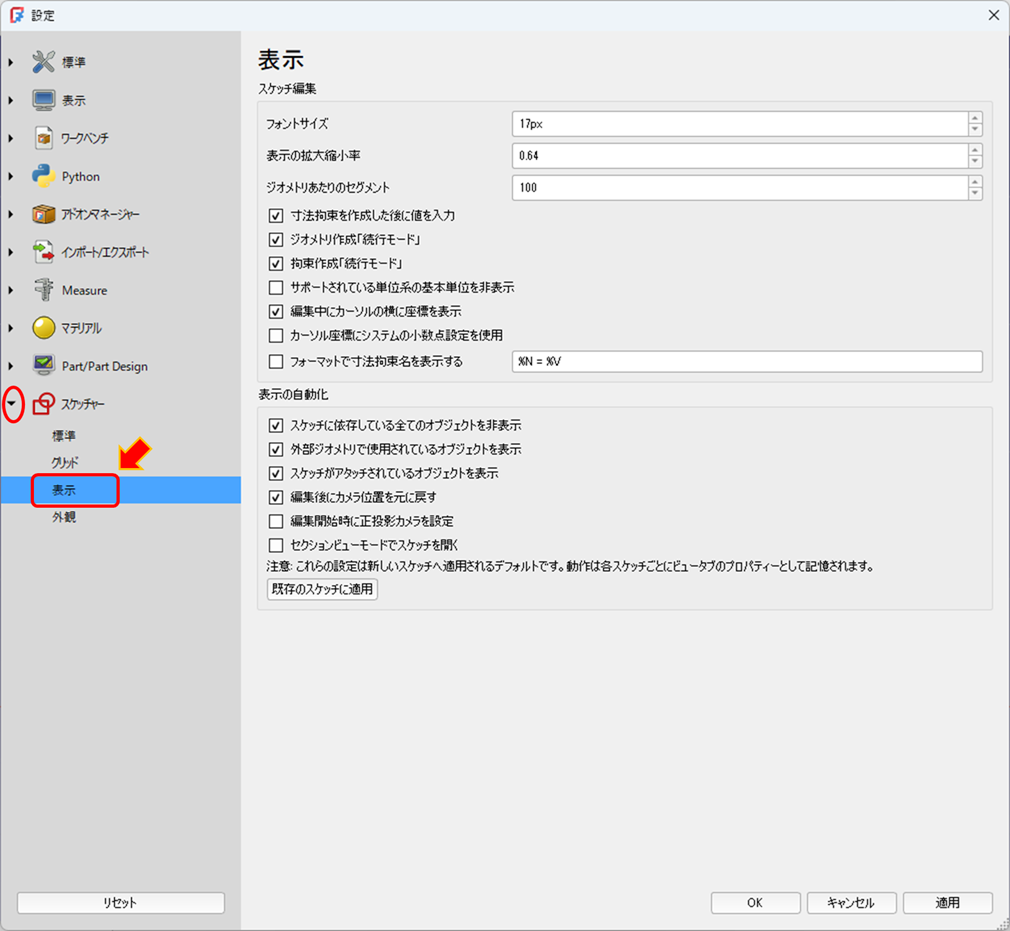
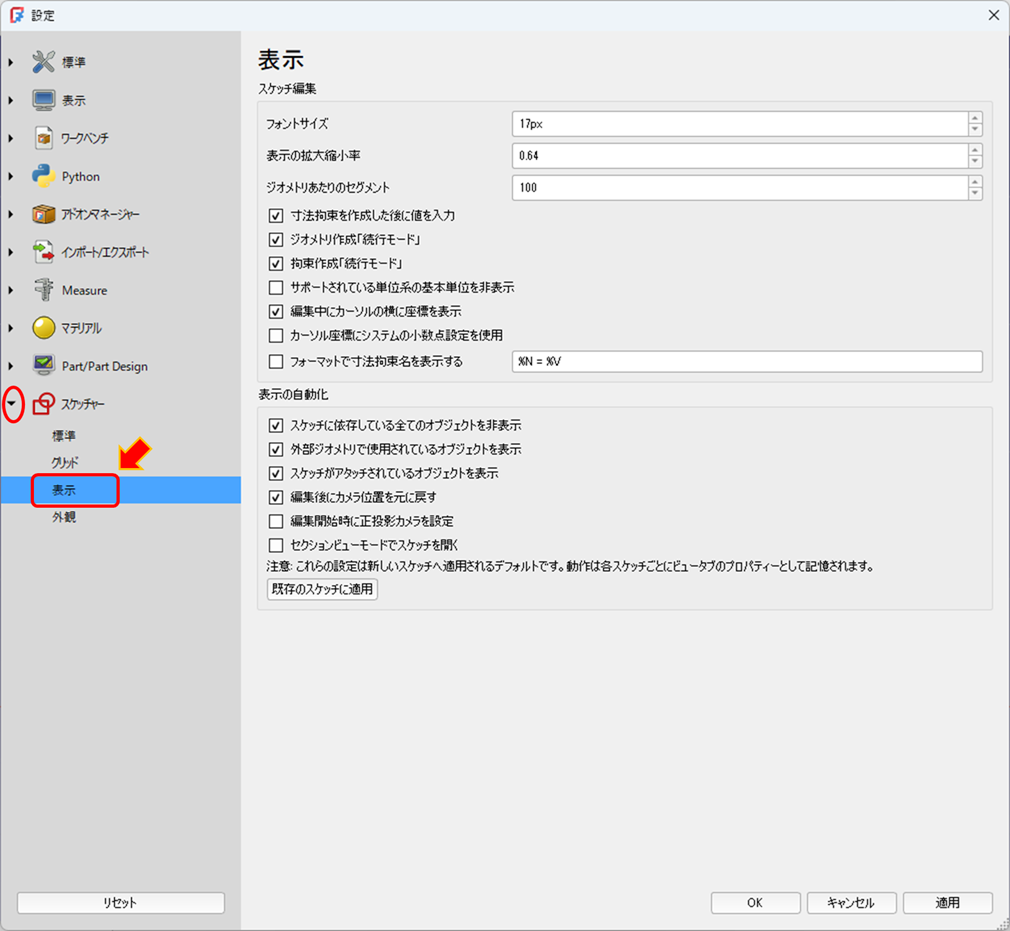
[スケッチャー] の中にある [表示] をクリックします


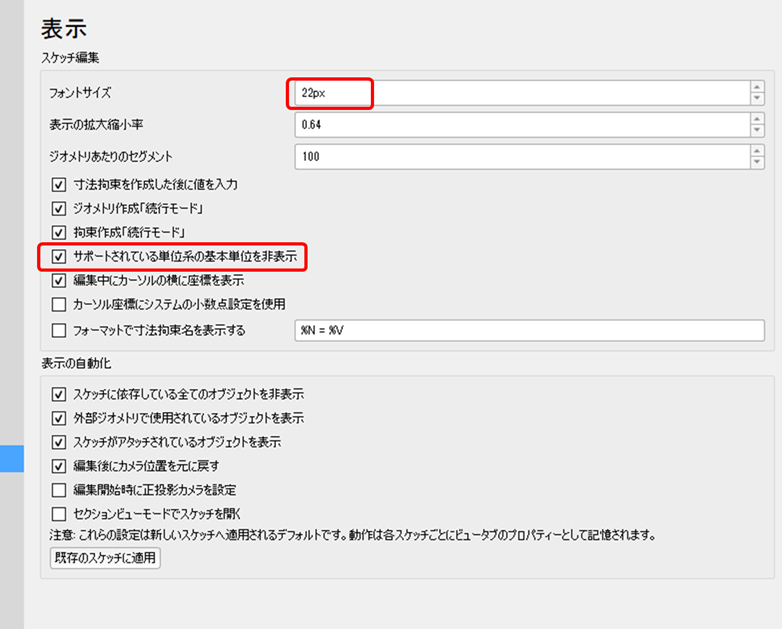
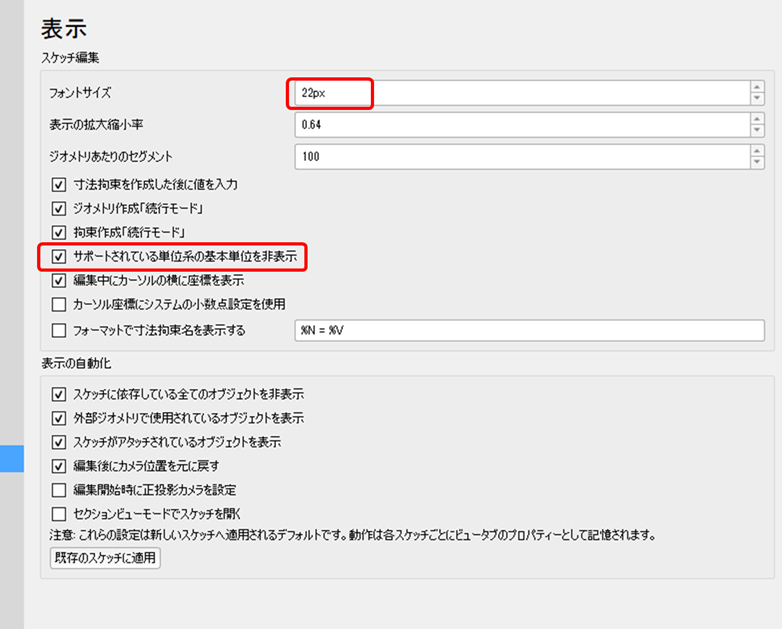
フォントサイズを「22px」と入力し、「サポートされている単位系の基本単位を非表示」にチェックを入れます


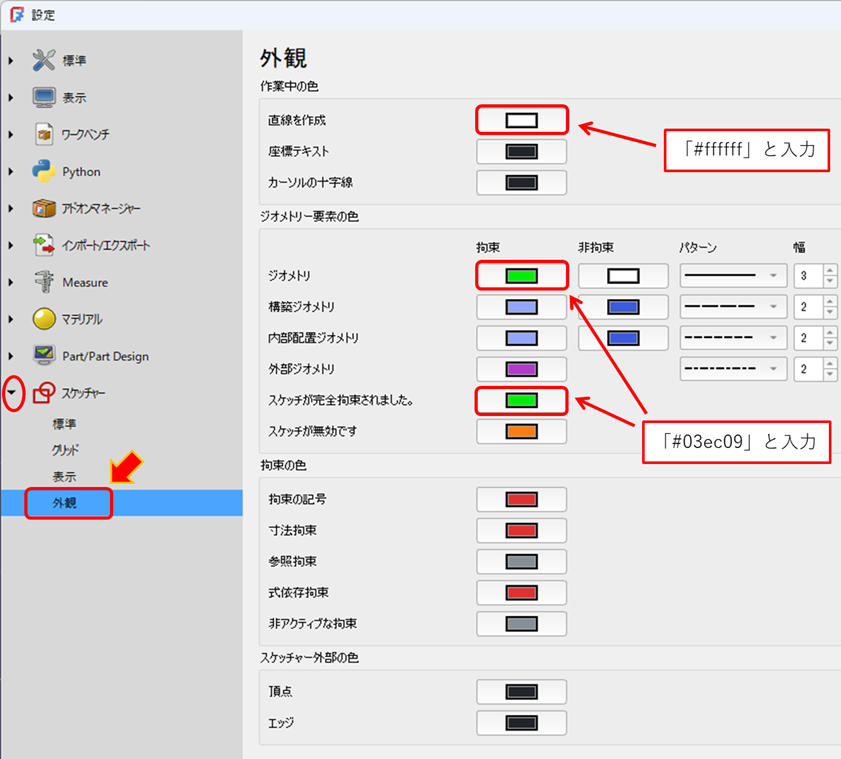
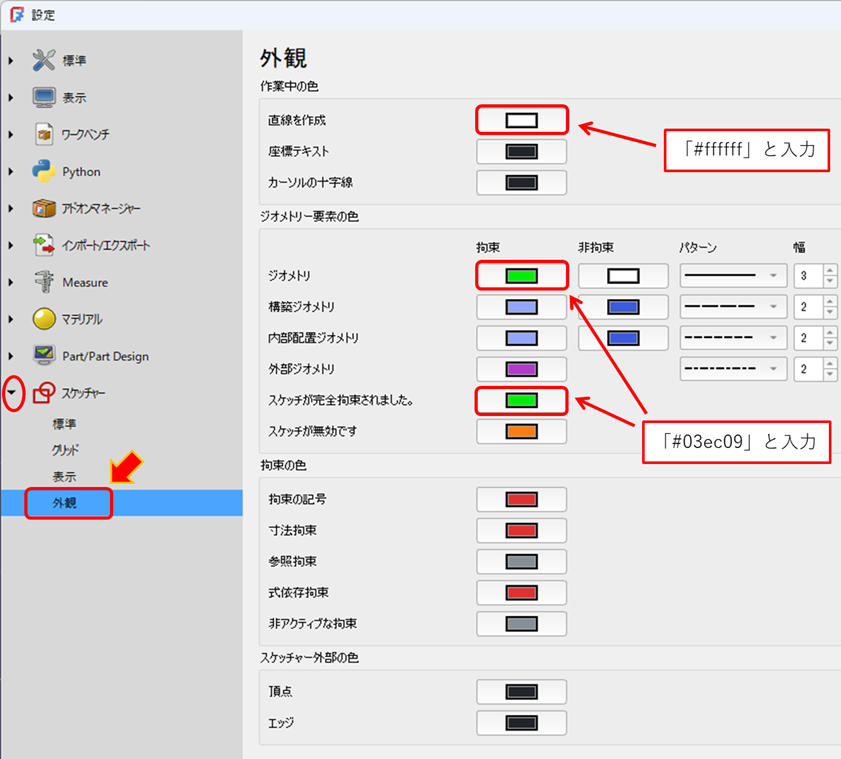
[スケッチャー] の中にある [表示] をクリックして、下図の箇所のカラーを変更します


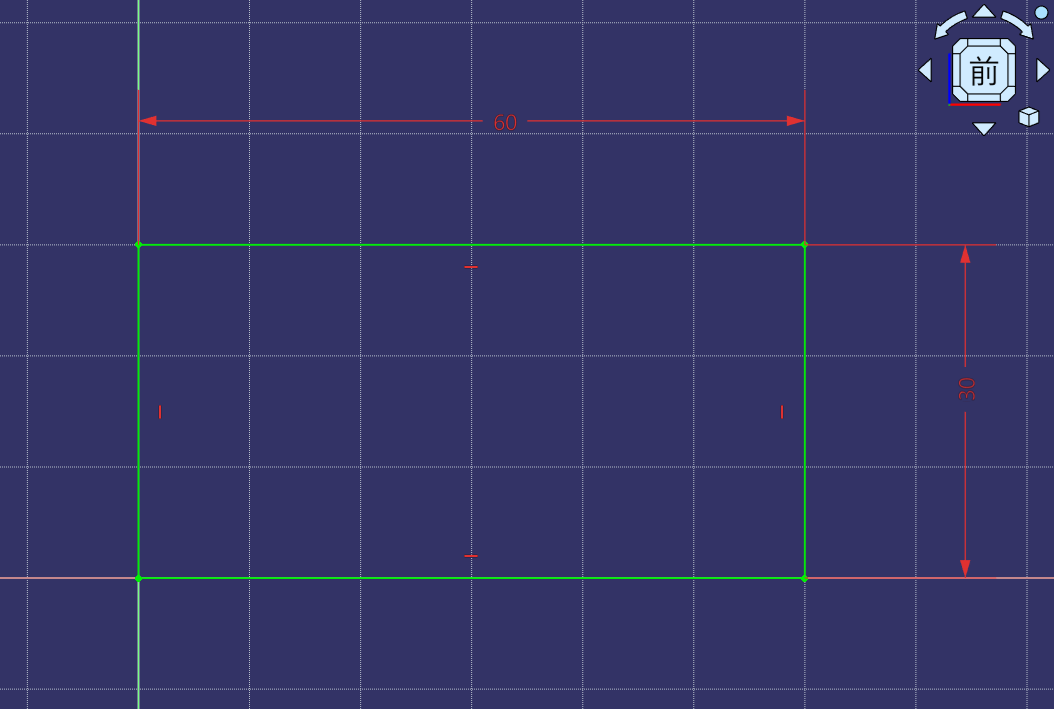
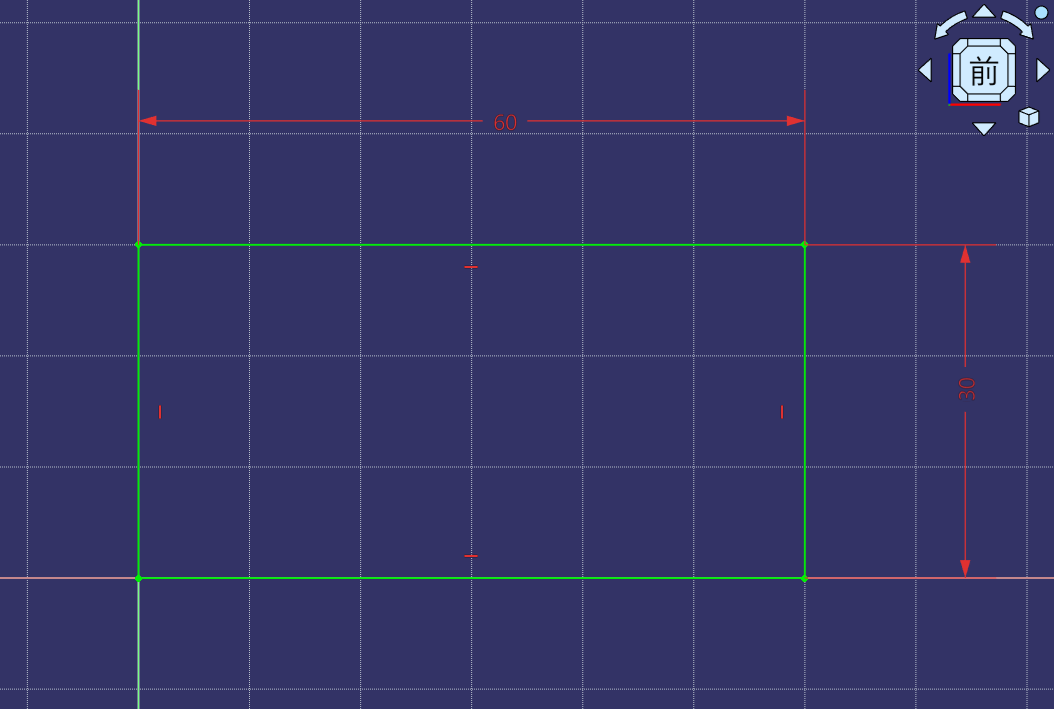
実際のこの設定でスケッチ拘束をすると下図のようになります





実際CATIAでは寸法拘束なども緑色になるので、そこまでCATIAに合わせたいという方は、寸法拘束なども同じカラーにしても良いかもしれません。
スケッチアイコンをCATIAのような配置にカスタマイズ
実際私が現在使っているアイコンの配置は下図のようになっています





CATIAと全く同じ配置にするのは難しいですが、スケッチする形状アイコンなど右側に置いてあります
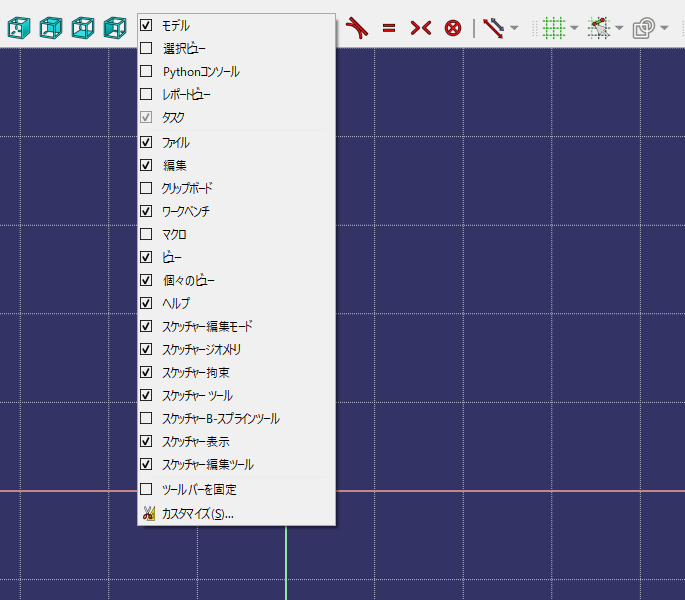
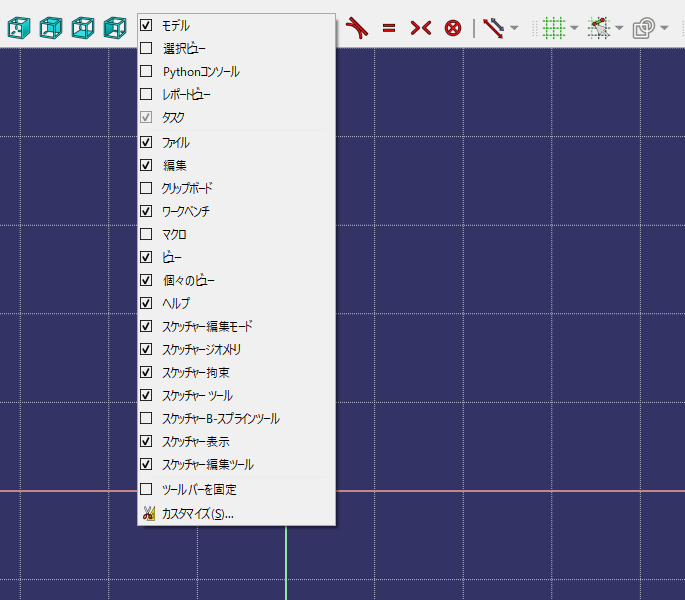
実際の配置しているアイコンの表示は下図の通りです





この辺の配置などは個人の好みなので、一旦気にしなくてもOKです。
今後FreeCADの講習会をやる場合は、この配置の詳細についてもご説明させていただきます。
実際に使ってみた動画
実際にFreeCADを使ってみた動画を貼っておきます。
今回はフリーで使えて商用利用もできる3DCAD「FreeCAD」をCATIAのようにカスタマイズする方法について記事を書きました。
これまで私はSolidWorksやCATIAを使って仕事することが多かったため、今回のFreeCADをなるべくCATIAのようにカスタマイズして使っていこうと思っております。
今後もっと色々なカスタマイズを日々していく予定でおります。その設定方法などもこのホームページに記載していく予定ですので、気になる方はブックマークしていただければと思います。
ちょっとしたカスタマイズ方法などは、X(旧:Twitter)にもアップしていきますので、もし気になる方はX(旧:Twitter)のフォローもしていただけると嬉しいです。




